这篇文章主要介绍了HTML如何对齐多个表单中的文本框的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,采集软件,需要的朋友们下面随着小编来一起学习学习吧
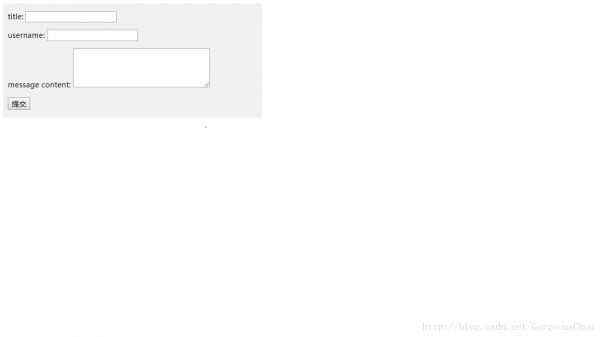
表单代码如图,还没有加入样式表,表单没有对齐,比较难看,但是HTML又没有提供表单对齐的标签或功能。
html源代码:
massage-board
title:
username:
message content:
表单显示效果图片:

为了使表单对齐,在HTML中添加如下CSS代码,表单即可对齐:
fieldset{
background-color: #f1f1f1;
border: none;
border-radius: 2px;
margin-bottom: 12px;
overflow: hidden;
padding: 0 .625em;
}
label{
cursor: pointer;
display: inline-block;
padding: 3px 6px;
text-align: right;
width: 150px;
vertical-align: top;
}
input{
font-size: inherit;
}
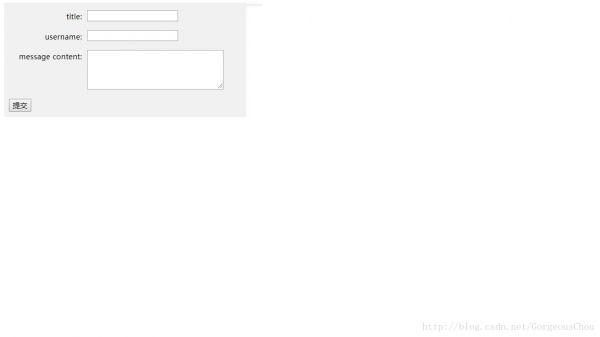
添加样式表之后的表单显示效果

实现表单对齐的CSS代码段如下:
label{
cursor: pointer;
display: inline-block;
padding: 3px 6px;
text-align: right;
width: 150px;
vertical-align: top;
}
假设每个表单的父元素为
标签,标签为表单的描述,也就是文本框左边的文字,标签为文本框。为了使标签对齐,织梦,只需要设置label标签中的width宽度为一定值即可,比如本例中为150px,因为label标签和input标签同属于p标签,他们是从左到右显示的,指定了label标签的长度,即可使表单的文本框对齐。
相关报道:
今日(2月18日)真人电影《猫和老鼠》发布“欢喜冤家”中文预告,影片将于2月26日元宵节在全国影院上映。中文预告: 更多
今天(5月18日),《Dungreed》游戏在Steam商城开启了特价促销活动,该作原价为37元,4.9折,现价18元,活动截止至5月 更多
padding: 3px 6px;
text-align: right;
width: 150px;
vertical-align: top;
}
假设每个表单的父元素为
标签,标签为表单的描述,也就是文本框左边的文字,标签为文本框。为了使标签对齐,织梦,只需要设置label标签中的width宽度为一定值即可,比如本例中为150px,因为label标签和input标签同属于p标签,他们是从左到右显示的,指定了label标签的长度,即可使表单的文本框对齐。
相关报道:
今日(2月18日)真人电影《猫和老鼠》发布“欢喜冤家”中文预告,影片将于2月26日元宵节在全国影院上映。中文预告: 更多
今天(5月18日),《Dungreed》游戏在Steam商城开启了特价促销活动,该作原价为37元,4.9折,现价18元,活动截止至5月 更多






















 5456
5456











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








