项目的表现层使用MVC+Extjs。在开发过程中,一旦页面显示不正常,第一个需要排查的总是“Action是否输出了正确的Json?”。由于开发人员会日复一日地频繁进行这个操作,所以我们的目标是,要找到一种方法,可以
不用耗费额外的精力随时查看Json输出
“不用耗费额外的精力”指的是:当需要查看Json输出时,只要转转眼球(可能至少还需要点两下鼠标,恐怕)就能很快找到想看的结果。
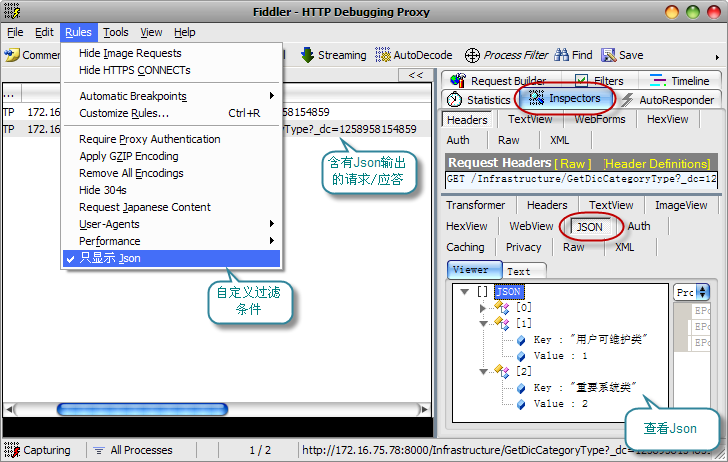
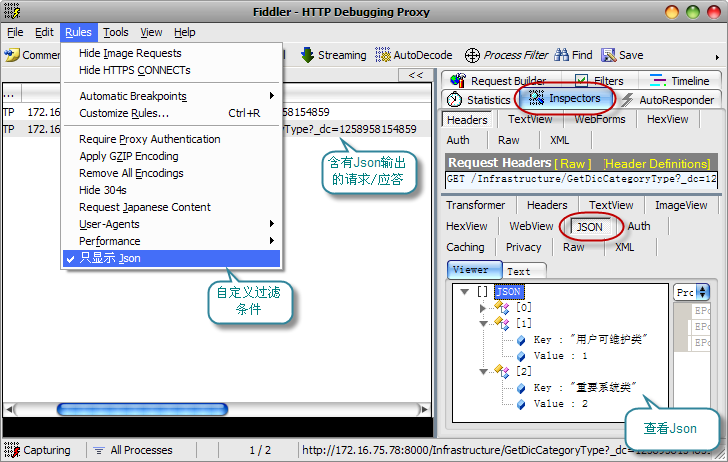
查看Json输出的方法很多,我们所能找的最接近这个目标的方案是“Fiddler2+JsonViewer插件+自定义Fiddler2过滤条件”。想要查看Json输出时,只要先将Fiddler运行起来,然后在浏览器里正常操作Web页面,就可以在Fiddler里面看到截获的Json输出了,效果如下图所示。


 fiddler.exe.config
fiddler.exe.config
不用耗费额外的精力随时查看Json输出
“不用耗费额外的精力”指的是:当需要查看Json输出时,只要转转眼球(可能至少还需要点两下鼠标,恐怕)就能很快找到想看的结果。
查看Json输出的方法很多,我们所能找的最接近这个目标的方案是“Fiddler2+JsonViewer插件+自定义Fiddler2过滤条件”。想要查看Json输出时,只要先将Fiddler运行起来,然后在浏览器里正常操作Web页面,就可以在Fiddler里面看到截获的Json输出了,效果如下图所示。

安装Fiddler2+JsonViewer插件
Fiddler2是一款老牌Web调试工具。下载、安装之后,通过点击“开始|程序|Fiddler2”或点击IE的菜单“工具|Fiddler2”将其运行起来后,它会自动把自己注册成IE的代理服务器,从而截获任何经过IE的请求/应答;当关闭它时,它又会自动把代理服务器配置取消(当年使用Fiddler1的时候,还得自己添加代理服务器配置,很麻烦的说)。
JsonViewer是一款查看Json对象的小工具。解压后,可以看到3个子目录:
- JsonView:可独立运行版。
- Visualizer:VS2005插件。
- Fiddler:Fiddler2插件。
我们接下来要安装JsonViewer的Fiddler2插件。方法是,将Fiddler目录中的所有文件复制到“Fiddler2的安装目录\Inspectors\”。然后修改“Fiddler2的安装目录\fiddler.exe.config”,如下图所示,粗体部分是需要我们添加的配置信息。























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








