省去多余文字,只留概念:
margin:盒子与盒子之间的距离。
border:盒子的边框。
padding:盒子边框到内容的距离。
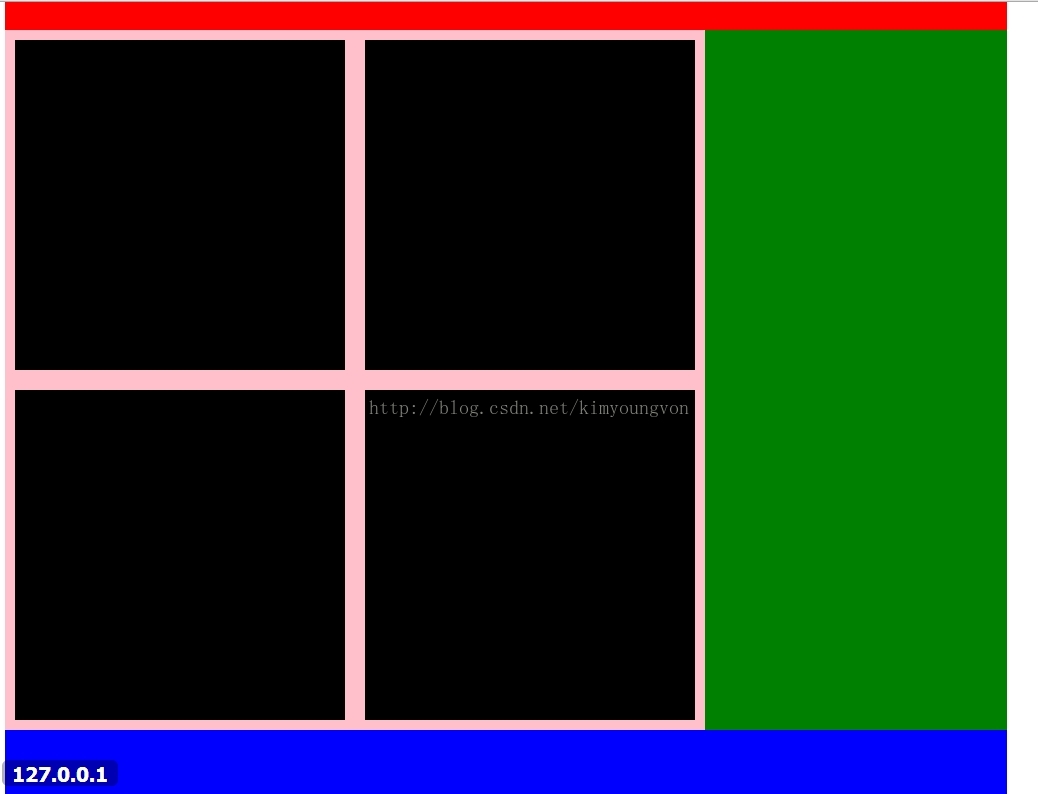
有个问题想请教一下,中间左边四个div怎么设置边框?还有就是右边的绿色的div,怎么添加两个div,然后按照2:8的比例来占据右边的div呢?路过的同行麻烦给点意见。
直接上图:
代码如下:
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<style>
#container{
width:1002px;
background:gray;
}
#header{
width:1002px;
height:120px;
background:red;
}
#main{
width:1002px;
height:700px;
background:yellow;
}
#lside{
height:700px;
width:700px;
float:left;
background:pink;
}
.four{
height:330px;
width:330px;
float:left;
background:black;
margin:10px;
}
#rside{
width:302px;
height:700px;
float:left;
background:green;
}
#footer{
width:1002px;
height:120px;
background:blue;
}
</style>
</head>
<body>
<div id="content">
<div id="header"></div>
<div id="main">
<div id="lside">
<div class="four"></div>
<div class="four"></div>
<div class="four"></div>
<div class="four"></div>
</div>
<div id="rside"></div>
</div>
<div id="footer"></div>
</div>
</body>
</html>
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








