Servrless概念
Serverless 是一个架构上的概念,从字面上理解就是无服务器架构。Serverless最初是用于描述依赖第三方服务实现对逻辑和状态进行管理的应用,典型的例子是单页 Web 和移动 App 这种富客户端应用,他们一般都使用基于云端的数据库(例如Parse、Firebase),认证服务(Auth0、AWS congnito)等。这些第三方服务通常称为 BaaS(Backend as a Service) 。
Serverless 的第二种含义,是用来描述这样一种应用架构:除了使用第三方 BaaS 服务外,一部分服务端逻辑仍然由应用的研发人员实现,但是跟传统架构不同在于,这部分服务端代码运行于无状态的容器中,可以由事件触发,短暂的,完全被第三方管理。
业界对 Serverless 的热议,大部分集中第二种,因为第二种形式代码托管代表技术更新,以 FaaS(Function as a Service) 而闻名。根据第二种场景,有一个最新的定义是:Serverless 架构是基于互联网的系统,其中应用开发不使用常规的服务进程。相反,它们仅依赖于第三方服务(例如 AWS Lambda 服务),客户端逻辑和服务托管远程过程调用的组合。后面叙述都是基于第二种定义来进行,也就是基于 FaaS 函数计算服务来实现的 Serverless 应用架构,在这个定义上可以简单把 Serverless 等同 FaaS。
Serverless 和 PaaS的关系
FaaS 与 PaaS的概念在某些方面有许多相似的地方。人们甚至认为 FaaS 就是另一种形式的 PaaS,但是 Intent Media 的工程副总裁 Mike Roberts 提出一个微妙的差别:
大部分PaaS应用无法针对每个请求启动和停止整个应用程序,而 FaaS 平台生来就是为了实现这样的目的。
AWS 云架构战略副总裁 Adrian Cockcroft 曾经针对两者的界定给出了一个简单的方法:
如果你的PaaS 能够有效地在20毫秒内启动实例并运行半秒,那么就可以称之为 Serverless”。
我理解两个人的意思,都是认为传统的 PaaS 和 FaaS 的抽象层次不一样,PaaS 是对整个应用的抽象,FaaS 是对应用逻辑的单位(函数)的抽象。举例来说,PaaS 不是针对每个请求来拉起一个服务,它是常驻的服务,而 FaaS 是根据每个请求来拉起一个容器来执行,属于更细粒度的拆分。也就是:PaaS 托管的是整个应用,而 FaaS 托管应用的某个碎片化的逻辑代码,从资源使用率和成本角度更具优势。
Serverless 和 BaaS 的关系
BaaS 和 Serverless 的区别主要在于:BaaS 是一般是第三方提供的后端服务,例如 AWS 提供的Congito就是典型的 BaaS 服务,业界比较成功的 BaaS 服务几乎都是为移动开发的后端云服务,例如 Facebook 的 Parese、Google 的 Firebase、国内 LeandCloud,提供的功能大同小异,都是实时数据库,消息推送等等。
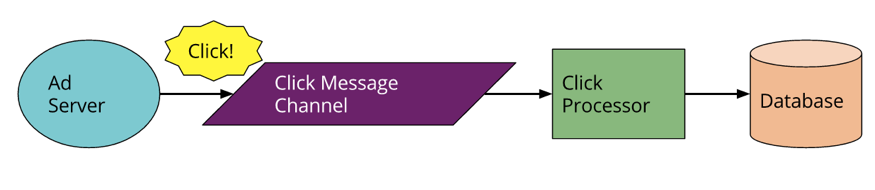
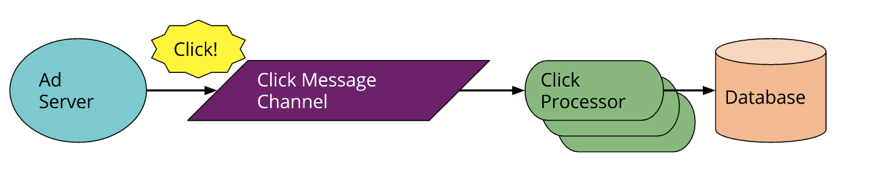
BaaS 的粒度介乎 PaaS 和 FaaS,PaaS 是提供了应用运行环境,而是BaaS将特定应用变成一个云服务。而应用想实施 Serverless 架构,还是需要自己的服务代码来组合这些 BaaS 服务来满足自己的业务逻辑,而且服务代码要通过 FaaS 来管理。用两张图说明两者区别,两个图是都是实现一个广告点击行为数据处理,Click Processor 是实际处理动作的服务。第一张图 Click Processor 是一个 BaaS 服务,进程常驻,每次都由这个进程处理。第二张图把它改造成 Serverless 架构,每次点击拉起一个进程执行一个函数,函数托管在 FaaS 服务中。

图一

图二
与 Serverless 的第一次接触
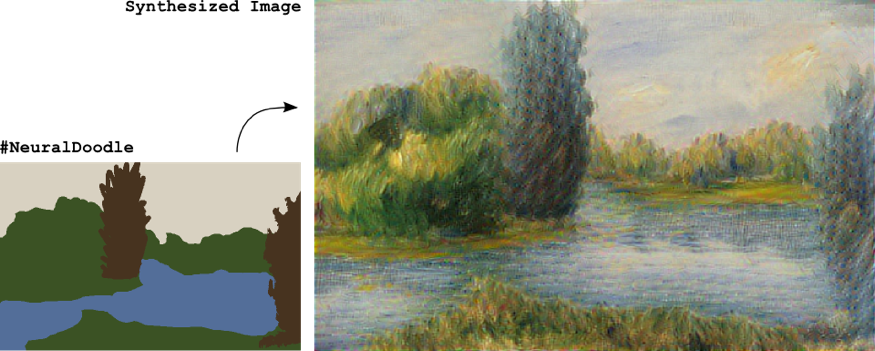
想象一下,你是一名 Web 开发工程师,你接到一个需求需要做一个单页面应用,上传一张图并在几秒后获得一张梵高风格化的图,像这样:

遇到这种情况,一般先 Google 一下,找到了这个:
alexjc/neural-doodle
它的效果大概是这样:
先过一遍步骤:
- 浏览器发请求给服务端,body 是一张图片的二进制数据;
- 服务端从 body 中取出二进制数据,转成图片,调用 doodle.py 中的方法,转换风格存储之并返回存储位置;
- 浏览器按位置请求图片并展示之。
但是有几个问题,如果这个 SPA 出乎意料的受欢迎,接口负载过高呢?是不是要升级,加机器,加负载均衡?如果来了一个新需求或者简单的 bugfix,是不是又涉及到批量更新节点,这还是没有考虑日志,运维,监控等运营方面的工作量。根据前面对Serverless的介绍,这个场景很适合用Serverless产品来解决,这是一个典型的无状态服务+计算的自动扩展,这些问题交给Serverless服务提供方即可。下面我选择UCloud的Serverless产品UGC来搭建这个服务,并测试一下效果,看是否能满足我的需求。
试用 Serverless
本文以UCloud通用计算(UCloud General Compute)为例来介绍。UGC可满足图片处理、机器学习、大数据处理、生物数据分析等领域的计算需求。
下图是其中一个使用场景:
UCloud基于UGC的高效并行计算能力搭建的对象存储(UFile)图片处理服务,得以轻松支持用户每天千万级别的图片处理请求,满足用户对高时效的需求。
很适合我们本次梵高风格化图片的需求。下面是我这次搭建服务过程:
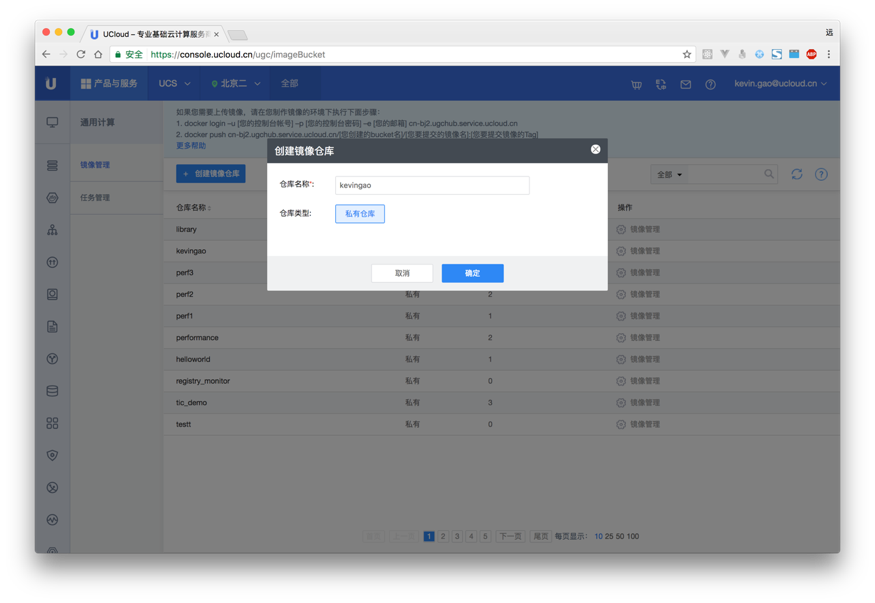
- 创建私有仓库(WEB界面)
- 登录镜像仓库(cli)
- 制作梵高风格转换镜像(cli)(如果你认真看文档,你会发现其实 alexjc/neural-doodle 其实是有直接提供镜像的,^_^)
- 上传镜像(cli)
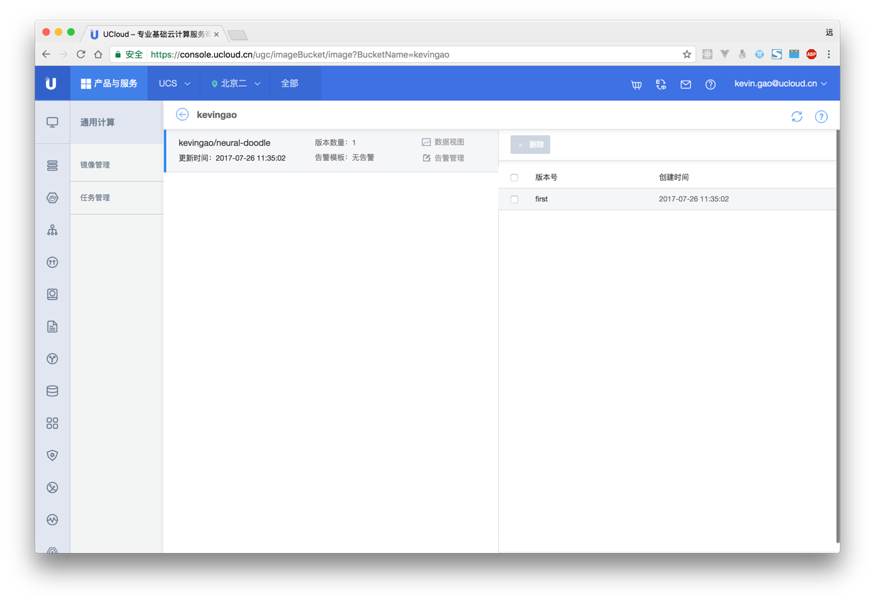
- 查看镜像详情(WEB界面)
- 告警模板配置(WEB界面)
- 使用 SDK 提交任务(Python SDK)
- 查看任务执行统计WEB界面)
- 查看监控(WEB界面)
下面是详细的操作步骤:
- 创建私有仓库
下载梵高风格转换镜像
镜像介绍页面:https://hub.docker.com/r/alexjc/neural-doodle/
我们直接从 docker 官方下载它:
docker pull alexjc/neural-doodle修改镜像名称
docker tag alexjc/neural-doodle cn-bj2.ugchub.service.ucloud.cn/kevingao/neural-doodle:first登录镜像仓库
docker login cn-bj2.ugchub.service.ucloud.cn上传镜像
将我们刚才下载的镜像上传到UCloud镜像仓库
docker push cn-bj2.ugchub.service.ucloud.cn/kevingao/neural-doodle:first- 查看镜像信息
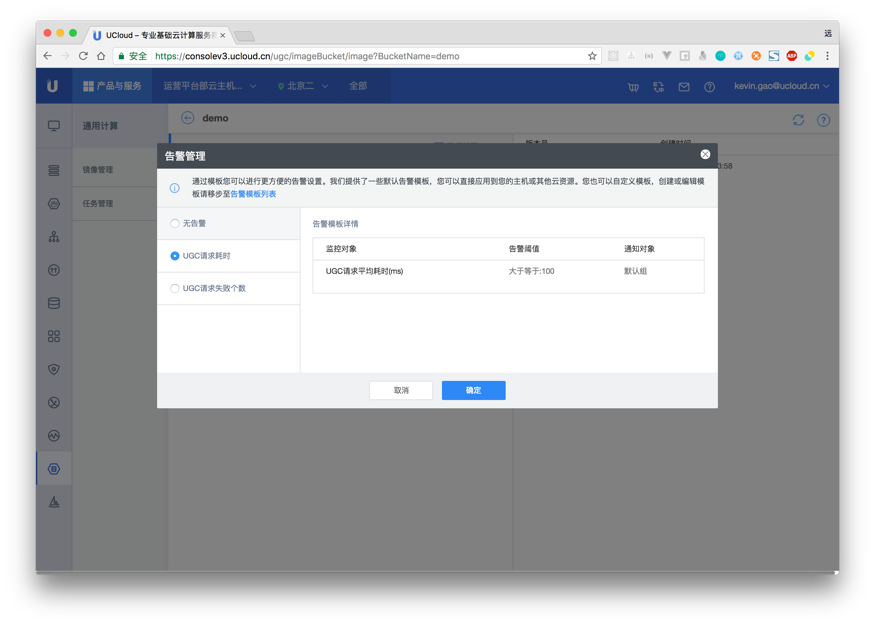
- 告警模板配置
目前包含超时与失败两个模板可以直接使用
- 使用SDK提交风格转换任务
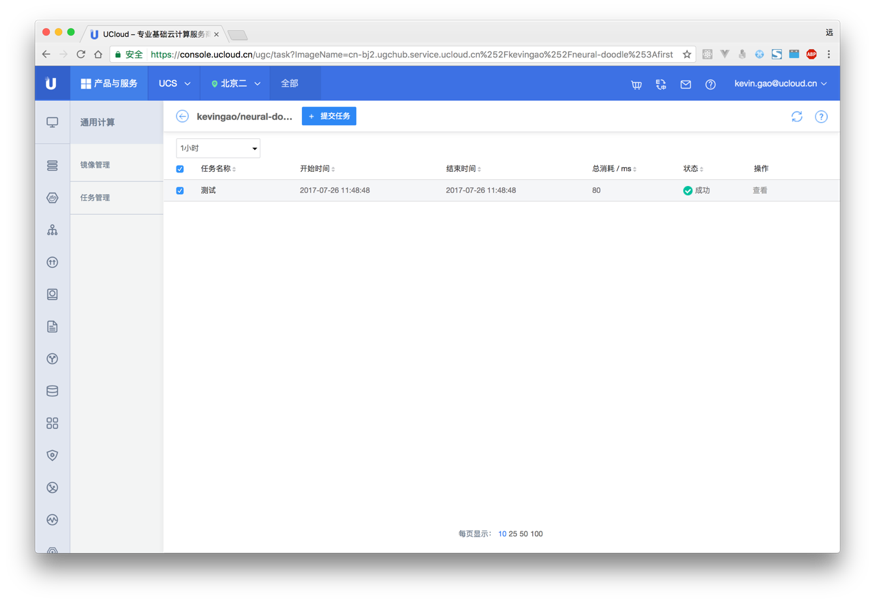
在Python SDK中配置自己账号的公私钥和docker image 路径,然后使用 Web后端调用,发布风格转换任务。至此我们风格转换接口就就绪了,使用相同的方法搞定打水印的镜像,我们先使用脚本测试一下接口,然后通过UGC服务后台来查看执行的情况 - 查看任务执行统计
包含调用次数、成功率、结果、花费CPU时间等信息
下面我们就要开始前端的制作了
前端交互
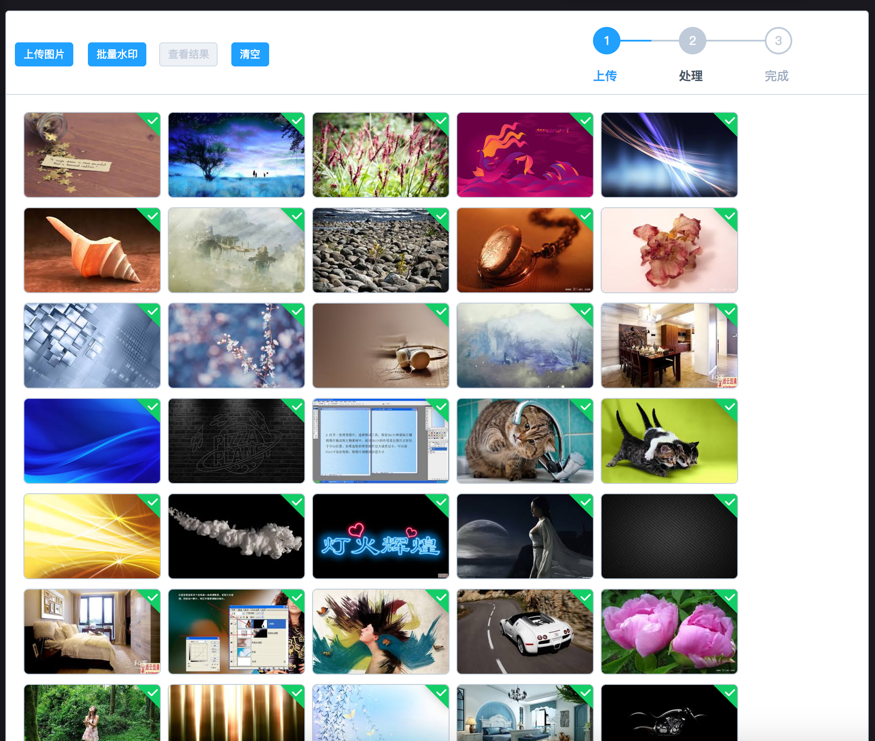
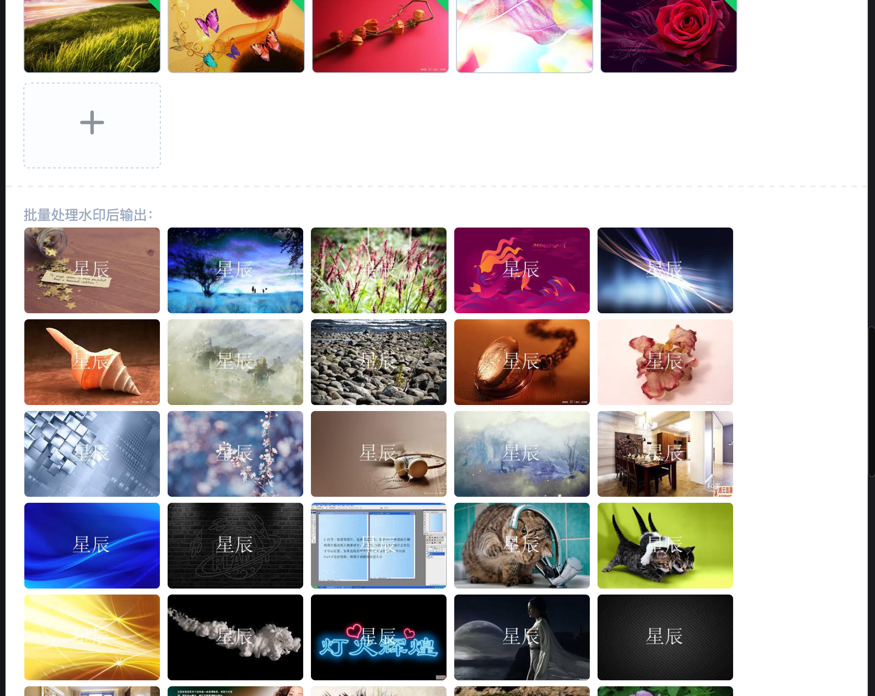
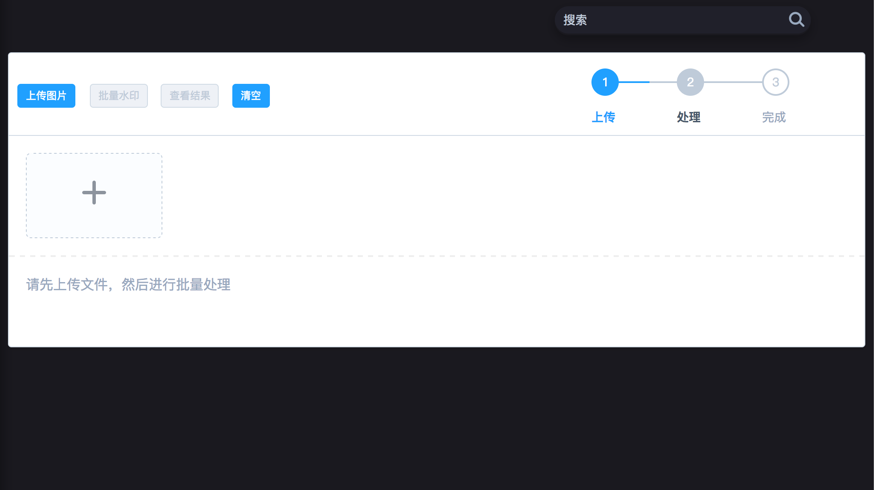
Web App有两个功能,打水印和梵高风格转换,它们的交互基本是一致的,这里我截图打水印的页面来做演示:
- 第一步:选择图片
- 第二步:上传图片 (也可以直接使用UGC 对象存储功能)

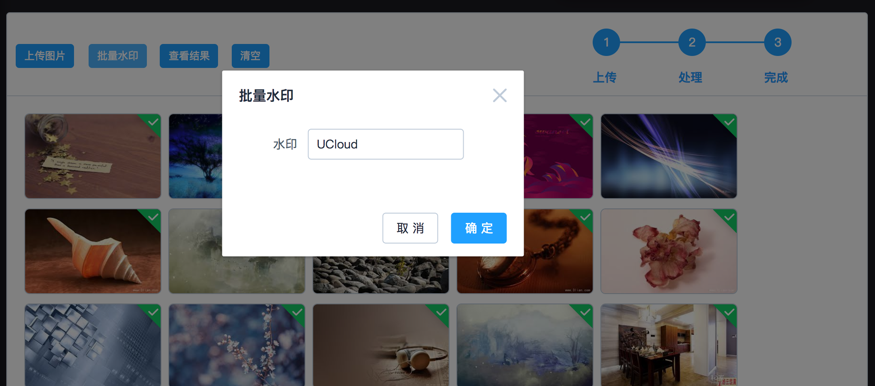
- 第三步:输入要打的水印(镜像需要的参数)

- 第四步:返回结果展示

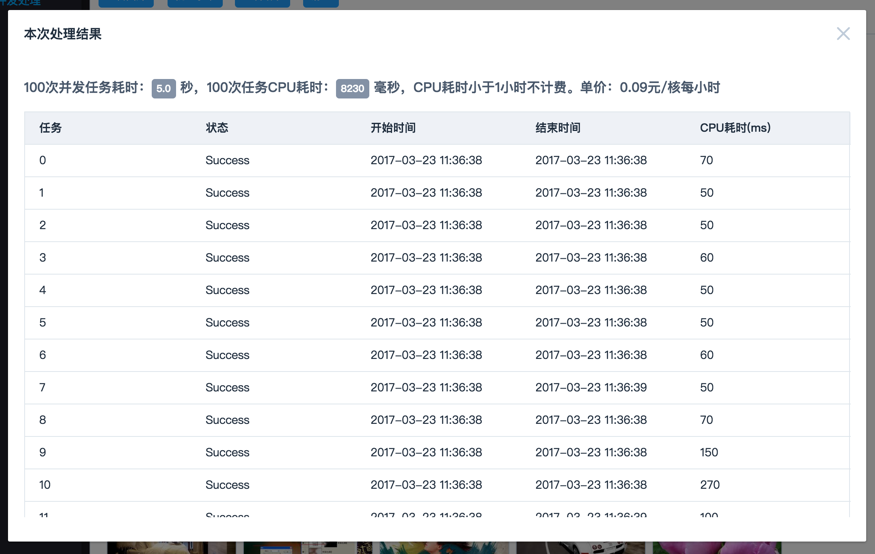
- 第五步:统计任务执行结果
如上文所见,这个简单的Web APP完成了『图片梵高风格化』和『图片打水印』两个功能,这里它体现了两大优点:
- 计算能力自动扩展,处理一张照片与处理100张照片的时间花费是一样的;
- 高并发,UGC拥有多节点数万核的资源支持可以轻松支持高并发的请求。





























 604
604











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








