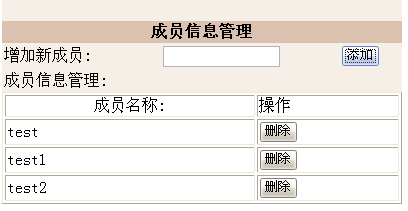
除了使用innerHTML属性方便的控制信息在对应位置动态显示外,为了更加灵活地控制Web页面的动态效果,往往需要借助DOM提供的方法和属性对HTML文档进行操作,下面给出一个笔者刚刚做的一个动态添加的效果,当用户单击确认添加按钮时,在下方的表格里马上出现新增的信息,单击删除按钮时,马上删对应的信息,
对应的源码如下:
<
head
>

 <
meta
http-equiv
="Content-Type"
content
="text/html; charset=UTF-8"
>
<
meta
http-equiv
="Content-Type"
content
="text/html; charset=UTF-8"
>

 <
link
href
="images/css.css"
type
="text/css"
rel
="stylesheet"
>
<
link
href
="images/css.css"
type
="text/css"
rel
="stylesheet"
>

 </
head
>
</
head
>

 <
script
language
="javascript"
type
="text/javascript"
>
<
script
language
="javascript"
type
="text/javascript"
>



 // 增加成员函数
// 增加成员函数

 function addSort() {
function addSort() {

 var name = document.getElementById("name").value;
var name = document.getElementById("name").value;

 if(name == "" ) {
if(name == "" ) {

 return;
return;

 }
}



 var row = document.createElement("tr");
var row = document.createElement("tr");

 row.setAttribute("id", name);
row.setAttribute("id", name);

 var cell = document.createElement("td");
var cell = document.createElement("td");

 cell.appendChild(document.createTextNode(name));
cell.appendChild(document.createTextNode(name));

 row.appendChild(cell);
row.appendChild(cell);



 var deleteButton = document.createElement("input");
var deleteButton = document.createElement("input");

 deleteButton.setAttribute("type", "button");
deleteButton.setAttribute("type", "button");

 deleteButton.setAttribute("value", "删除");
deleteButton.setAttribute("value", "删除");

 deleteButton.onclick = function () { deleteSort(name); };
deleteButton.onclick = function () { deleteSort(name); };

 cell = document.createElement("td");
cell = document.createElement("td");

 cell.appendChild(deleteButton);
cell.appendChild(deleteButton);

 row.appendChild(cell);
row.appendChild(cell);



 document.getElementById("sortList").appendChild(row);
document.getElementById("sortList").appendChild(row);

 //清空输入框
//清空输入框

 document.getElementById("name").value = "";
document.getElementById("name").value = "";

 }
}



 // 删除成员函数
// 删除成员函数

 function deleteSort(id) {
function deleteSort(id) {

 if (id!=null){
if (id!=null){

 var rowToDelete = document.getElementById(id);
var rowToDelete = document.getElementById(id);

 var sortList = document.getElementById("sortList");
var sortList = document.getElementById("sortList");

 sortList.removeChild(rowToDelete);
sortList.removeChild(rowToDelete);

 }
}

 }
}



 </
script
>
</
script
>



 <
table
style
="BORDER-COLLAPSE: collapse"
bordercolor
="#111111"
cellspacing
="0"
cellpadding
="2"
<
table
style
="BORDER-COLLAPSE: collapse"
bordercolor
="#111111"
cellspacing
="0"
cellpadding
="2"
width ="400" bgcolor ="#f5efe7" border ="0" >

 <
tr
>
<
tr
>

 <
td
align
="middle"
height
="4"
colspan
="3"
>
<
td
align
="middle"
height
="4"
colspan
="3"
>

 <
img
height
="4"
src
="images/promo_list_top.gif"
width
="100%"
border
="0"
alt
=""
>
<
img
height
="4"
src
="images/promo_list_top.gif"
width
="100%"
border
="0"
alt
=""
>

 </
td
>
</
td
>

 </
tr
>
</
tr
>

 <
tr
>
<
tr
>

 <
td
align
="middle"
bgcolor
="#dbc2b0"
height
="19"
colspan
="3"
>
<
td
align
="middle"
bgcolor
="#dbc2b0"
height
="19"
colspan
="3"
>

 <
b
>
成员信息管理
</
b
>
<
b
>
成员信息管理
</
b
>

 </
td
>
</
td
>

 </
tr
>
</
tr
>

 <
tr
>
<
tr
>

 <
td
height
="20"
>
<
td
height
="20"
>

 增加新成员:
增加新成员:

 </
td
>
</
td
>

 <
td
height
="20"
>
<
td
height
="20"
>

 <
input
id
="name"
type
="text"
size
="15"
>
<
input
id
="name"
type
="text"
size
="15"
>

 </
td
>
</
td
>

 <
td
height
="20"
>
<
td
height
="20"
>

 <
button
onclick
="addSort();"
>
添加
</
button
>
<
button
onclick
="addSort();"
>
添加
</
button
>

 </
td
>
</
td
>



 </
tr
>
</
tr
>

 <
tr
>
<
tr
>

 <
td
height
="20"
>
<
td
height
="20"
>

 成员信息管理:
成员信息管理:

 </
td
>
</
td
>



 </
tr
>
</
tr
>

 <
table
border
="1"
width
="400"
>
<
table
border
="1"
width
="400"
>

 <
tr
>
<
tr
>

 <
td
height
="20"
valign
="top"
align
="center"
>
<
td
height
="20"
valign
="top"
align
="center"
>

 成员名称:
成员名称:

 </
td
>
</
td
>

 <
td
id
="pos_1"
height
="20"
>
<
td
id
="pos_1"
height
="20"
>

 操作
操作

 </
td
>
</
td
>

 </
tr
>
</
tr
>

 <
tbody
id
="sortList"
></
tbody
>
<
tbody
id
="sortList"
></
tbody
>

 </
table
>
</
table
>

 </
table
>
</
table
>

 <
meta
http-equiv
="Content-Type"
content
="text/html; charset=UTF-8"
>
<
meta
http-equiv
="Content-Type"
content
="text/html; charset=UTF-8"
>

 <
link
href
="images/css.css"
type
="text/css"
rel
="stylesheet"
>
<
link
href
="images/css.css"
type
="text/css"
rel
="stylesheet"
>

 </
head
>
</
head
>

 <
script
language
="javascript"
type
="text/javascript"
>
<
script
language
="javascript"
type
="text/javascript"
>



 // 增加成员函数
// 增加成员函数
 function addSort() {
function addSort() {
 var name = document.getElementById("name").value;
var name = document.getElementById("name").value;
 if(name == "" ) {
if(name == "" ) {
 return;
return;
 }
}


 var row = document.createElement("tr");
var row = document.createElement("tr");
 row.setAttribute("id", name);
row.setAttribute("id", name);
 var cell = document.createElement("td");
var cell = document.createElement("td");
 cell.appendChild(document.createTextNode(name));
cell.appendChild(document.createTextNode(name));
 row.appendChild(cell);
row.appendChild(cell);


 var deleteButton = document.createElement("input");
var deleteButton = document.createElement("input");
 deleteButton.setAttribute("type", "button");
deleteButton.setAttribute("type", "button");
 deleteButton.setAttribute("value", "删除");
deleteButton.setAttribute("value", "删除");
 deleteButton.onclick = function () { deleteSort(name); };
deleteButton.onclick = function () { deleteSort(name); };
 cell = document.createElement("td");
cell = document.createElement("td");
 cell.appendChild(deleteButton);
cell.appendChild(deleteButton);
 row.appendChild(cell);
row.appendChild(cell);


 document.getElementById("sortList").appendChild(row);
document.getElementById("sortList").appendChild(row);
 //清空输入框
//清空输入框
 document.getElementById("name").value = "";
document.getElementById("name").value = "";
 }
}


 // 删除成员函数
// 删除成员函数
 function deleteSort(id) {
function deleteSort(id) {
 if (id!=null){
if (id!=null){
 var rowToDelete = document.getElementById(id);
var rowToDelete = document.getElementById(id);
 var sortList = document.getElementById("sortList");
var sortList = document.getElementById("sortList");
 sortList.removeChild(rowToDelete);
sortList.removeChild(rowToDelete);
 }
}
 }
}


 </
script
>
</
script
>



 <
table
style
="BORDER-COLLAPSE: collapse"
bordercolor
="#111111"
cellspacing
="0"
cellpadding
="2"
<
table
style
="BORDER-COLLAPSE: collapse"
bordercolor
="#111111"
cellspacing
="0"
cellpadding
="2"
width ="400" bgcolor ="#f5efe7" border ="0" >

 <
tr
>
<
tr
>

 <
td
align
="middle"
height
="4"
colspan
="3"
>
<
td
align
="middle"
height
="4"
colspan
="3"
>

 <
img
height
="4"
src
="images/promo_list_top.gif"
width
="100%"
border
="0"
alt
=""
>
<
img
height
="4"
src
="images/promo_list_top.gif"
width
="100%"
border
="0"
alt
=""
>

 </
td
>
</
td
>

 </
tr
>
</
tr
>

 <
tr
>
<
tr
>

 <
td
align
="middle"
bgcolor
="#dbc2b0"
height
="19"
colspan
="3"
>
<
td
align
="middle"
bgcolor
="#dbc2b0"
height
="19"
colspan
="3"
>

 <
b
>
成员信息管理
</
b
>
<
b
>
成员信息管理
</
b
>

 </
td
>
</
td
>

 </
tr
>
</
tr
>

 <
tr
>
<
tr
>

 <
td
height
="20"
>
<
td
height
="20"
>

 增加新成员:
增加新成员:
 </
td
>
</
td
>

 <
td
height
="20"
>
<
td
height
="20"
>

 <
input
id
="name"
type
="text"
size
="15"
>
<
input
id
="name"
type
="text"
size
="15"
>

 </
td
>
</
td
>

 <
td
height
="20"
>
<
td
height
="20"
>

 <
button
onclick
="addSort();"
>
添加
</
button
>
<
button
onclick
="addSort();"
>
添加
</
button
>

 </
td
>
</
td
>



 </
tr
>
</
tr
>

 <
tr
>
<
tr
>

 <
td
height
="20"
>
<
td
height
="20"
>

 成员信息管理:
成员信息管理:
 </
td
>
</
td
>



 </
tr
>
</
tr
>

 <
table
border
="1"
width
="400"
>
<
table
border
="1"
width
="400"
>

 <
tr
>
<
tr
>

 <
td
height
="20"
valign
="top"
align
="center"
>
<
td
height
="20"
valign
="top"
align
="center"
>

 成员名称:
成员名称:
 </
td
>
</
td
>

 <
td
id
="pos_1"
height
="20"
>
<
td
id
="pos_1"
height
="20"
>

 操作
操作
 </
td
>
</
td
>

 </
tr
>
</
tr
>

 <
tbody
id
="sortList"
></
tbody
>
<
tbody
id
="sortList"
></
tbody
>

 </
table
>
</
table
>

 </
table
>
</
table
>
效果图如下:

原文出处:www.easyjf.com
























 869
869











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








