这个问题…烦了一下午…
在进行数据异步加载的时候数据出现了问题。
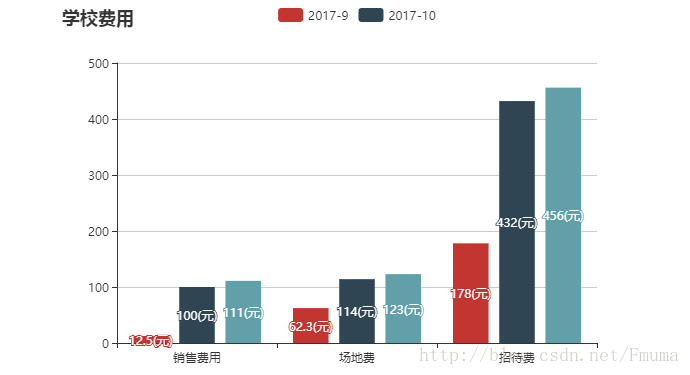
后台传到前台的数据正常,但是echarts显示数据多了一组,而这组数据正是前一步操作的。
可以看出有只查询了2017-9 和 2017-10的数据 但是却多显示了一组数据!
我以为echarts的设计是每次初始化的数据都是重新加载,然而并不是,表示不太懂为什么要这么设计?
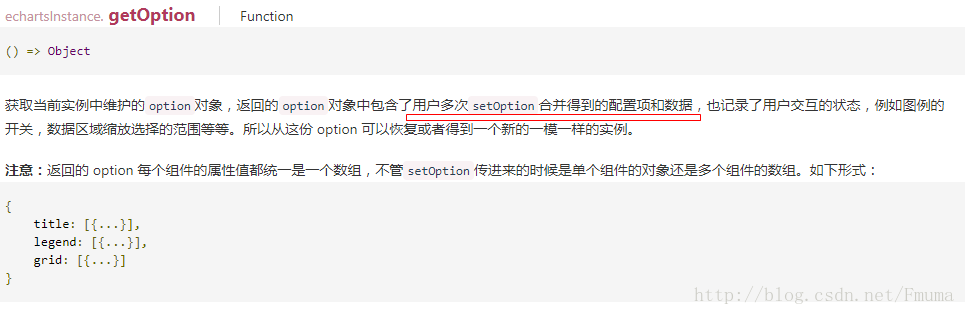
在官方的文档中有一个说明!
可以知道,每次执行的数据都是被保留了的!
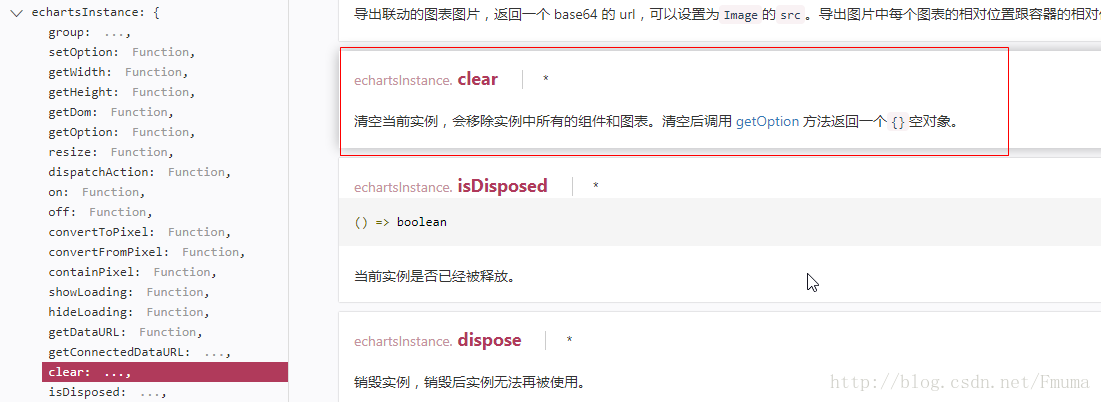
继续看文档,发现一个clear函数,OK,问题可以解决了
只要每次初始化在clear一下就OK~
var myChart = echarts.init(document.getElementById('main'));
myChart.clear();























 1649
1649











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








