工欲善其事,必先利其器 —— 论语·卫灵公
相比webstorm,个人更常用sublime来码前端代码。但是,由于在react中使用了一些新特性,所以原先的sublime都快退化成txt了。于是在网上搜了插件推荐(语法高亮、代码提示等)。
语法高亮
Babel-Sublime插件很好的支持了JSX语法的高亮显示,连包裹在组件中的HTML标签都能实现高亮显示,具体的插件安装以及设置方法就不多说了,自行看GitHub上的介绍吧,很简单。
代码提示
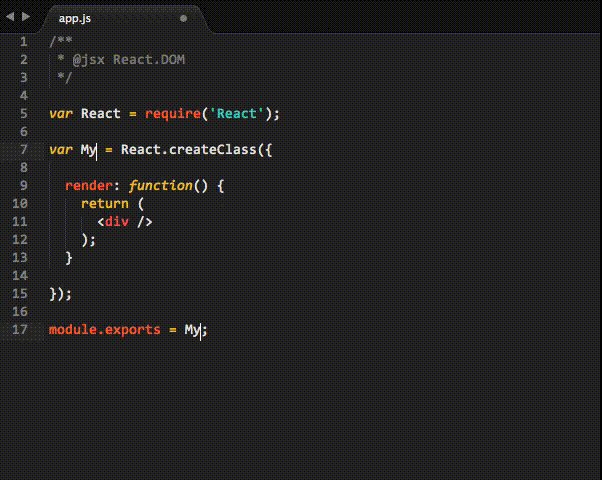
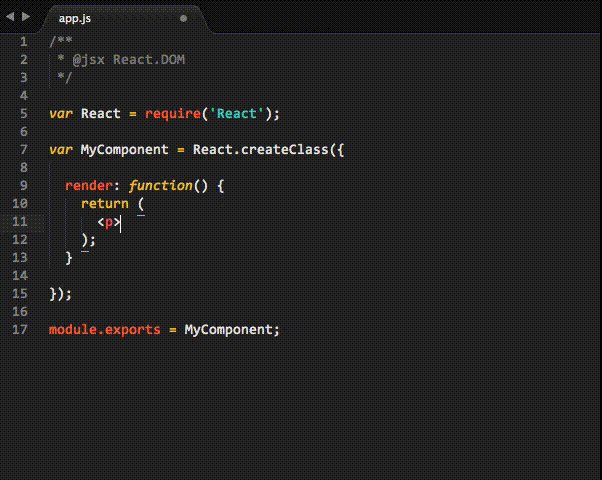
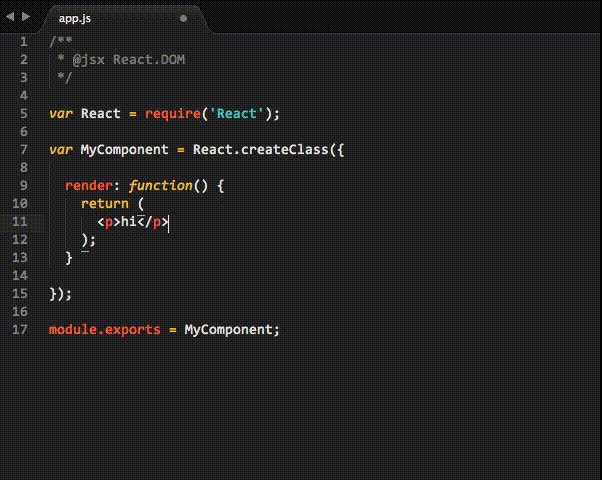
Sublime-React插件严格的说并不是一个代码提示插件,而是一个类似于Emmet的自动扩展代码插件,只需要简单敲几个字母然后按下TAB键就能自动扩展成你想要的完整代码片段,效果如下图所示。
//支持的代码片段如下
cdm→ componentDidMount: fn() { ... }
cdup→ componentDidUpdate: fn(pp, ps) { ... }
cs→ var cx = React.addons.classSet;
cwm→ componentWillMount: fn() { ... }
cwr→ componentWillReceiveProps: fn(np) { ... }
cwu→ componentWillUpdate: fn(np, ns) { ... }
cwun→ componentWillUnmount: fn() { ... }
cx→ cx({ ... })
fdn→ React.findDOMNode(...)
fup→ forceUpdate(...)
gdp→ getDefaultProps: fn() { return {...} }
gis→ getInitialState: fn() { return {...} }
ism→ isMounted()
props→ this.props.
pt→ propTypes { ... }
rcc→ component skeleton
refs→ this.refs.
ren→ render: fn() { return ... }
scu→ shouldComponentUpdate: fn(np, ns) { ... }
sst→ this.setState({ ... })
state→ this.state.JSX中使用Emmet
虽然上面这个插件可以实现JSX的代码扩展,但是在JSX中包裹的HTML却不能直接支持Emmet,需要通过安装其他插件以及修改相应设置来实现。
首先是安装需要的插件:RegReplace和Chain Of Command,直接在插件库中搜索安装即可。
接下来就是设置了,先在KeyBinding – Users中插入下面这段代码:
{
"keys": ["tab"],
"command": "expand_abbreviation_by_tab",
"context": [{
"operand": "source.js",
"operator": "equal",
"match_all": true,
"key": "selector"
},{
"key": "preceding_text",
"operator": "regex_contains",
"operand": "(\\b(a\\b|div|span|p\\b|button)(\\.\\w*|>\\w*)?)",
"match_all": true
},{
"key": "selection_empty",
"operator": "equal",
"operand": true,
"match_all": true
}]
}这样就实现了在JSX中按TAB键来扩展HTML片段了,但是JSX中的HTML和标准的HTML又有不同的地方,就是HTML中的class,在JSX中是className,所以这里就需要修改RegReplace的设置,找到Packagea Setting –> Reg Replace –> Settings-User,插入下面这段代码:
{
"replacements": {
"js_class": {
"find": " class=\"",
"replace": " className=\"",
"greedy": true,
"case": false
}
}
}这样就大功告成了。


























 2099
2099

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








