在开发ionic App的时候,有时会碰到这样怪异的情形:分明没有点击input键,但是却在真机(或模拟器)上弹出了键盘,这并不是我们想要的。我们希望input focus事件是受自己控制的。
触发事件情形分析
这是怎么回事呢?一直百思不得其解。但是发现了这样的规律,无故弹出软键盘的情形,一般是这样的:

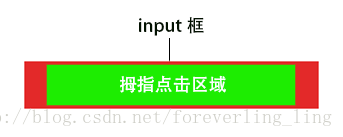
拇指点击区域和input框的位置存在重叠。不管input和拇指点击区域是不是在同一页面,只要两者出现重叠,点击的时候都会触发input focus事件,弹出软键盘。
解决思路
那么,只要让点击区域和input的位置不重叠不就可以了么?理想很美好,现实很骨感,设计图不是说改就能改的-_-#。所以,只好继续寻找解决方案。
尝试一(失败)
在input框上面覆盖一个透明的div。默认是display:block,当点击后500ms后,更改样式为:display:none。以为这样就点击不到input上面,而触发focus事件了。结果:focus时而触发时而不触发。
尝试二(成功)
从尝试一得到启发,点击事件必然是由div传递给了input,那么同理,一定是因为点击区域和input存在事件传递,所以导致了input的点击事件,从而触发了focus事件,所以,只要屏蔽事件冒泡和事件捕获就可以。
ev.preventDefault();






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








