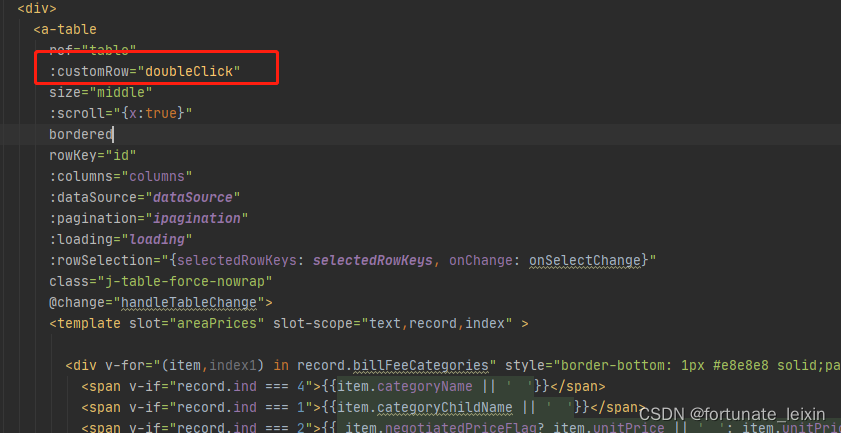
在table表格中设置customRow属性

methods中实现:
doubleClick(record, index){
return {
on: {
// 这里是双击,单击改成click即可
dblclick: () => {
console.log(record,index)
this.dialogFlag = true,
this.handleEdit(record,this.dialogFlag)
}
}
}
},
handleEdit(val,flag){
if (flag){
this.$refs.modalForms.edit(val);
this.$refs.modalForms.title = "详情";
this.$refs.modalForms.disableSubmit = true;
}else{
this.$refs.modalForms.title = '修改收费标准'
this.$refs.modalForms.edit(val)
}
}
我这里是详情页面和编辑页面共用一个,区别是编辑时可以对数据进行编辑,双击后只能查看,form表单显示不同的title,所以我用了一个标识dialogFlag去判断是双击还是编辑,title也随着改变。
描述有误的地方欢迎大家指正,大家有问题可加qq 876942434。一起进步~





















 595
595











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








