首先需要理解的是几个概念
1、分辨率、屏幕尺寸、像素密度(ppi)。
2、逻辑像素和物理像素。
3、ppi、pt、dpi、dp、sp它们与px之间的关系。
分辨率、屏幕尺寸、像素密度(ppi)

以上是iphone6的尺寸图,它的分辨率是750*1334,大小是4.7英寸。
分辨率又称显示分辨率或屏幕分辨率,它是指水平方向或垂直方向像素的数量。
而通常我们所说多少寸这种屏幕大小的计量单位,则是指屏幕对角线的长度,单位是英寸。
1英寸=2.54厘米。
像素密度又称PPI(Pixels Per Inch),即每英寸所拥有的像素数量。
怎么计算iphone6的像素密度?
如下图,通过勾股定理求出对角线方向上的像素,除以对角线长度得出像素密度。

在iPhone4之前苹果有一款手机叫iPhone 3gs。为什么会提到iPhone 3gs呢?
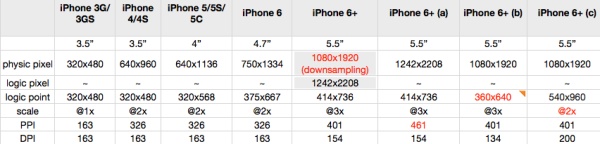
如图,我们可以看到3gs和4的屏幕尺寸是一样大,但PPI也就像素密度足足升华了一倍。这个跨时代的进步同样也带来了一个麻烦,那就是原本显示在3gs的画面如果显示在4上面则会缩小一倍。

就好比同样1英寸的9个方格,现在变成18个方格,那么显示在9个方格里面的东西则同比缩小一倍。
为了解决这个问题,苹果公司引入了pt(point)的概念,也就是我们所称呼的逻辑像素。
其实说白了就是取一个3gs里面的像素,只不过现在不叫1px而叫1pt。
回到最初3gs的画面用4来显示会缩小一倍的问题,那怎么才能让同一个图案在3gs和4下显示一样呢?

pt
iPhone 3gs 1pt=1px
iPhone 4 1pt=2px
原本3gs用1像素显示的东西在4里面用2个像素显示就可以了。

3gs 4图像对比
综上:
分辨率:水平或垂直方向像素的数量。
屏幕尺寸:对角线的长度,单位英寸。
像素密度:1英寸长度下的像素数量。
逻辑像素:iPhone 3gs上的像素或163PPi下的像素。
物理像素:分辨率的单位也就是我们平常说的像素。
dpi:安卓上ppi的称呼。
dp:安卓上pt的称呼。
sp:等同于dp,对文字逻辑像素的描述。
还是有些不懂的地方
和rem关联起来
https://www.cnblogs.com/chris-oil/p/5367106.html
https://www.jianshu.com/p/af6dad66e49a






















 2196
2196











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








