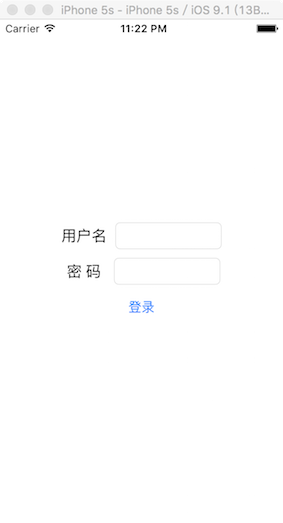
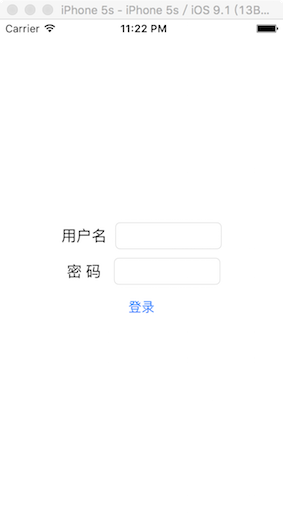
本文通过实现一个居中显示的登录界面来了解ios中的Auto Layout技术。最终效果图如下:
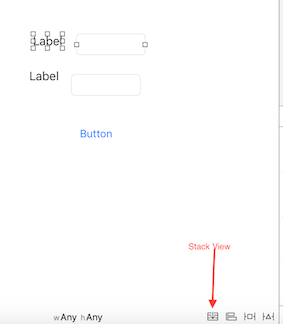
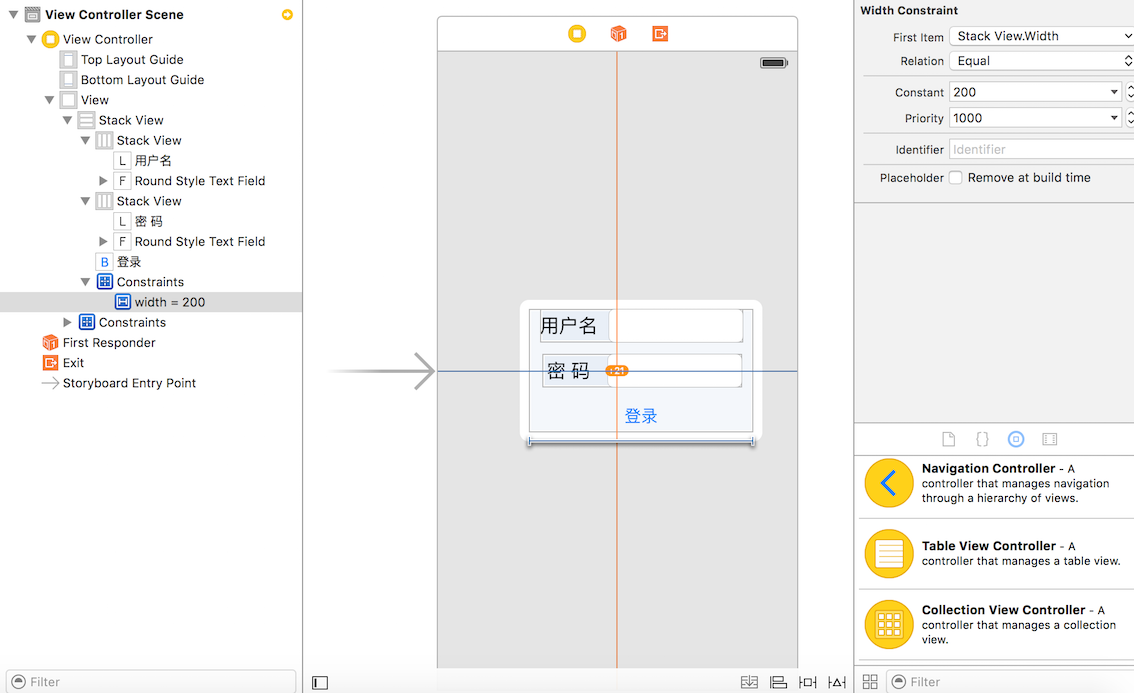
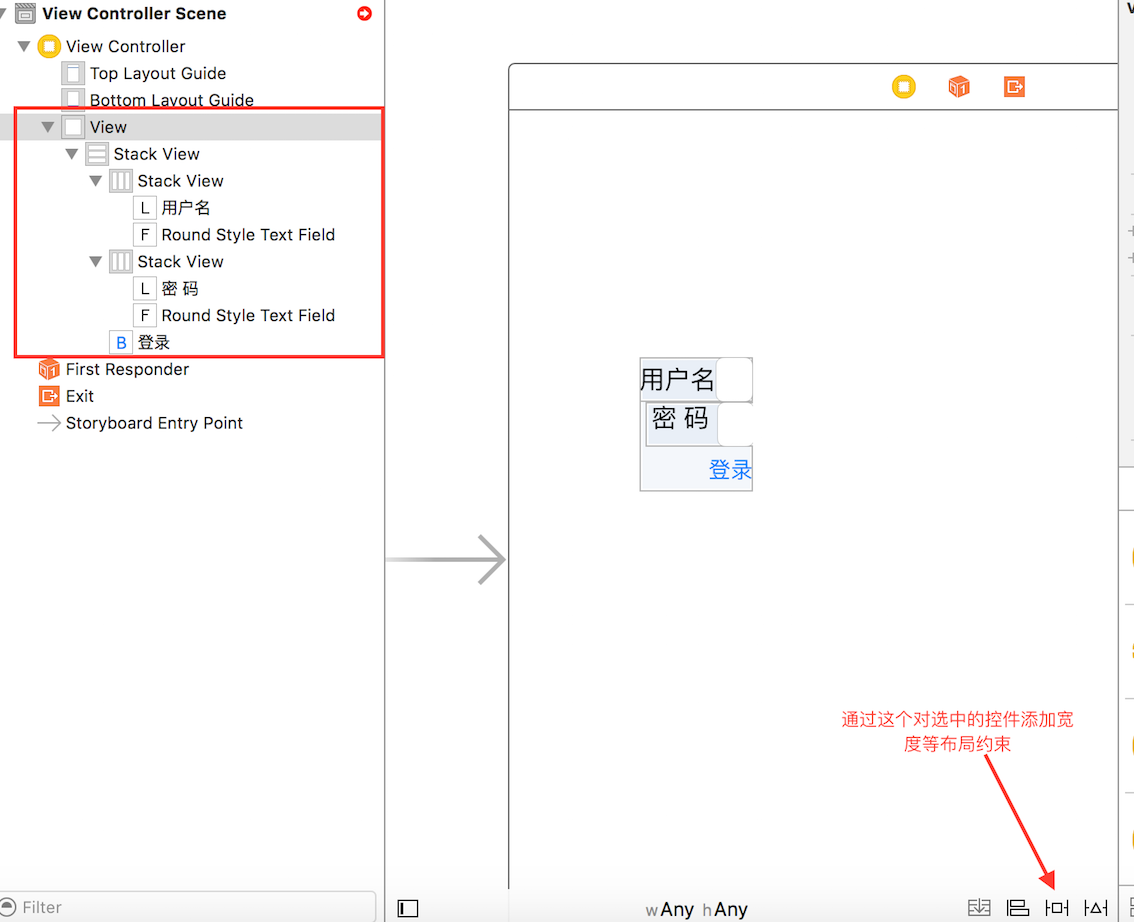
Xcode故事板中的效果图如下:
用户名和用户名输入框使用水平的UIStackView包裹起来,密码也使用水平UIStackView包裹起来,最后和登录按钮一起放在垂直的UIStackView中,宽度设置为200。再对UIStackView进行布局约束,水平垂直居中,布局常量由默认偏移的50更改为0.
实现步骤:
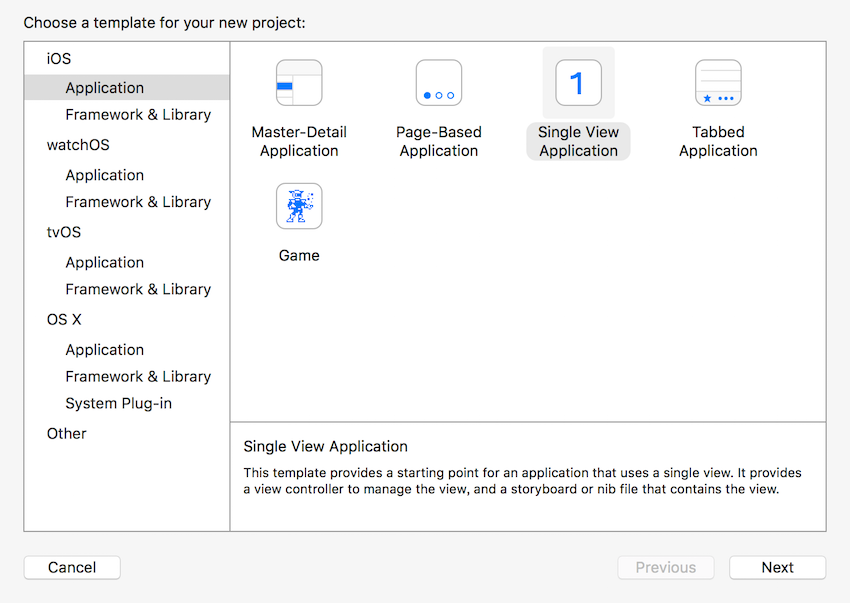
(1)新建一个Xcode项目,选择Single View Application模板。
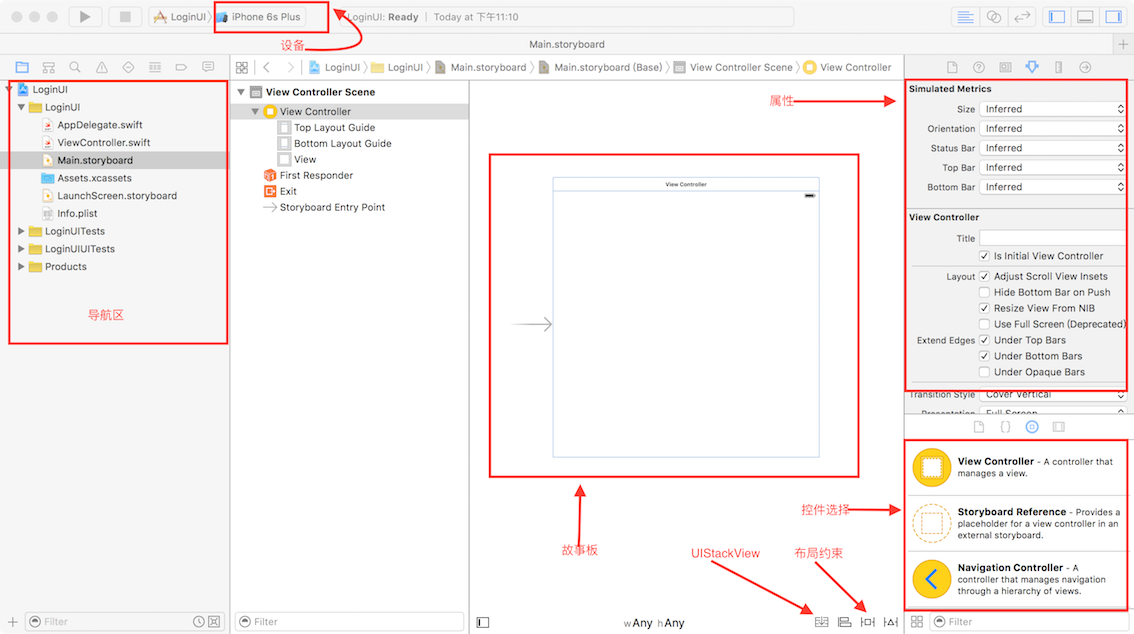
(2)点击Main.storyboard,将在故事板的区域显示空白的view。
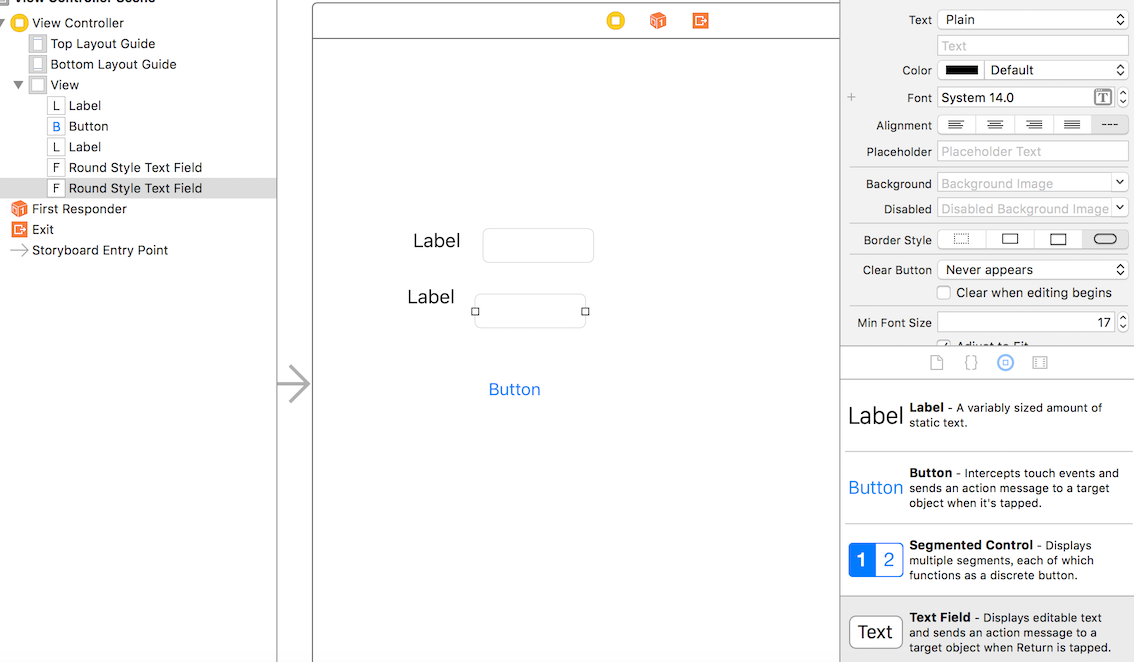
(3)点击View,拖拽用户名Label,用户名输入框Edit Field,登录按钮Button等进入View中。拖拽后的界面如下图所示。
(4)选中用户名和用户名输入框,点击Stack View按钮,Xcode会自动添加识别控件位置并添加横向的UIStackView。

同样处理密码输入栏。
选中用户名的stack view,密码的stack view和登录按钮,点击 Stack View按钮,会添加一个竖直的Stack View(Xcode自动识别方向)。
更改Label和按钮的文字。
效果图:
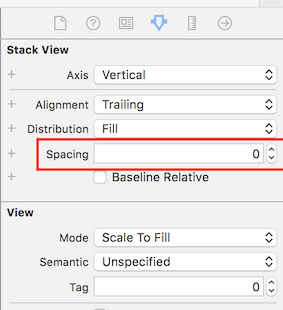
(5)选中控件,通过布局约束,对stack view的宽度,间距等做调整。
选中各个StackView,调整控件间距为10

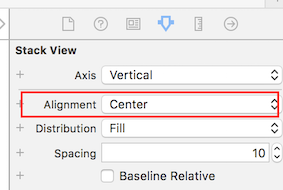
将StackView中的对齐方式设置为居中。

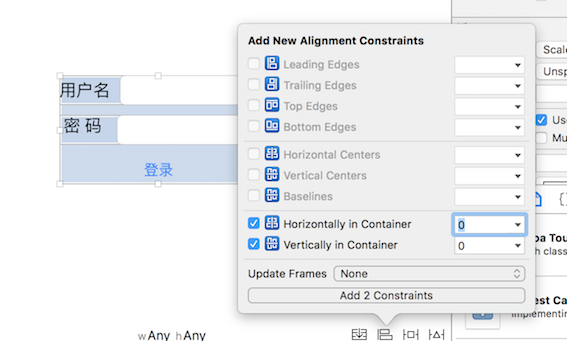
选中最外面的StackView,点击Stack按钮右边的Align按钮,对其添加居中约束。
大功告成,运行起来就是第一张图的效果。控件居中显示,更改屏幕方向后也正常居中。不同屏幕适配,使用自动布局非常方便。
登录界面运行效果:





























 3881
3881











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








