昨天花了好多时间搭建LaTex环境,现总结如下:
1. 下载Tex Live
没想到这个软件这么大,打开后是如下界面:

然而,让我很不满意的是,没有自动补全功能和自动编译过程。
网上查阅一些资料后发现,自动编译功能确实是没有,可以选择其他的,但可能会收费,重要的是在编一些较长的文章时,自动编译会造成网页卡顿。所以,我认为,缺少自动编译功能还算在接受范围以内。
但是,没有自动补全功能就不能接受了。
在搜集一些资料以后,我发现网上很多人用vs code和Latex结合这样子去编程。
于是:
2. 下载VS code
下载完以后,跟着网上的教程配置文件,以支持中文。
其中卡了很久的bug是,我新建的Latex文件,自动后缀为.sty文件

解决方案是:
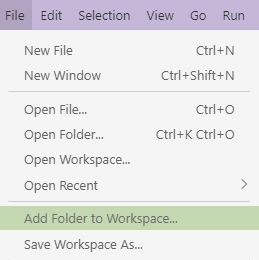
①add folder to workspace选中所在文件夹
②save workspace as…创建一个工作区
③新建一个latex文件(必须是latex文件,不能是tex文件)
为了支持中文,需要在开头声明用到的包
\usepackage{xeCJK}

点击功能区的build,然后view,就能在右半边看到编译结果了。
因为vs code支持自动补全,所以我很是满意。





















 791
791











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








