本文的原文连接是: http://blog.csdn.net/freewebsys/article/details/77644929 未经博主允许不得转载。
博主地址是:http://blog.csdn.net/freewebsys
1,关于Ant Design
Ant Design 是蚂蚁金服开发和正在使用的一套企业级的前端设计语言和基于 React 的前端框架实现。蚂蚁金服,阿里巴巴,口碑,新美大(美团和大众点评合并的公司),滴滴都在用。
是一个组件很丰富的框架。react只是一个组件引擎,而ant design 是一个完整的组件框架,关系类似 jquery 和 juqeryUI 的关系。
项目地址:
最新的版本是2.12.7 github项目地址:(有1.6W的星)
https://github.com/ant-design/ant-design/
说明使用的人还是非常的多的。超级赞。
2,组件使用
组件还是非常丰富的,从开发文档中就可以看出。当然还有中文的文档。
https://ant.design/docs/react/introduce-cn
第一个demo 使用docker镜像:
FROM docker.io/node:6-alpine
RUN echo -e "http://mirrors.aliyun.com/alpine/v3.4/main\n\
http://mirrors.aliyun.com/alpine/v3.4/community" > /etc/apk/repositories
#set timezone
RUN apk update && apk add tzdata ca-certificates bash && \
ln -sf /usr/share/zoneinfo/Asia/Shanghai /etc/localtime && \
echo "Asia/Shanghai" > /etc/timezone && \
rm -rf /root/.cache
RUN npm install -g cnpm --registry=https://registry.npm.taobao.org && \
cnpm install antd-init -g构建:
docker build -t demo/node-ant-design:latest .然后启动新镜像:绑定端口和目录卷
docker run -itd --name ant-design -p 8000:8000 -v ~/ant-design:/data demo/node-ant-design:latest启动docker镜像:
docker exec -it ant-design sh3,创建项目
mkdir antd-demo && cd antd-demo
antd-init --type plain-react
npm start这个时候就会创建一个antd的项目,服务会启动到8000 端口。
会自动生成
Write ./gitignore
Write ./index.css
Write ./index.html
Write ./index.js
Write ./package.json
Write ./webpack.config.js偶尔会出现超时的问题 ,多实验几次就好了。
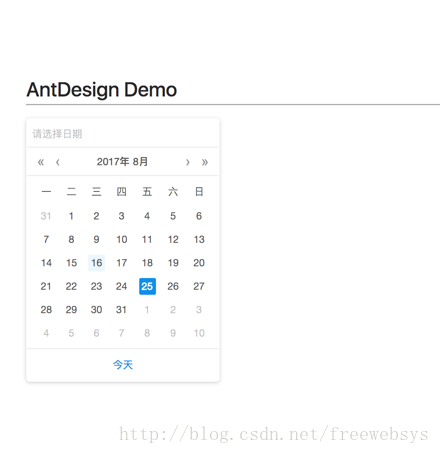
作为一个demo,默认的是个日历组件。
https://ant.design/components/button-cn/
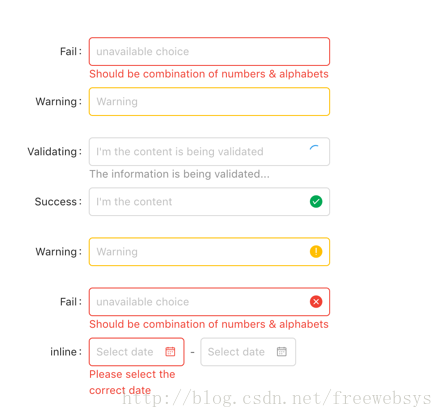
其他的组件,只要import 就可以使用了。
4,总结
react + ant-design 是非常好的组合。后端的同学可以直接写js画出一个好看的界面了。
组件都很全面,能想到的都有。非常的好看。
使用起来也非常方便。
本文的原文连接是: http://blog.csdn.net/freewebsys/article/details/77644929 未经博主允许不得转载。
博主地址是:http://blog.csdn.net/freewebsys

























 260
260











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








