用CSS3的animation实现一个简单的幻灯片效果页面。为了兼容浏览器,记得加各浏览器前缀(“chrome和safira:-webkit-”、“firefox:-moz-”、“opera:-o-”)
知识点:
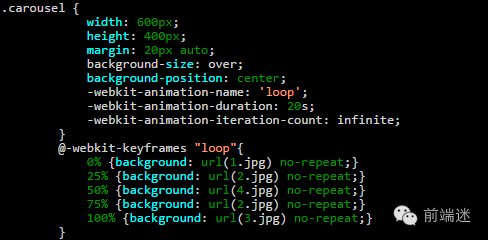
animation各属性。animation-name(动画名字,需用引号包裹)animation-duration(动画持续时间,如:1s)animaiton-iteration-count(循环次数,“infinite”为无线循环)“keyframes(关键帧)”,书写格式为:@keyframes "动画名字"{}“{}”内根据设置内容从“0%”到“100%”依次编写。以下为完整代码:
css:

html:
<
div
class
=
"carousel"
></
div
>
|
点击阅读原文可以查看效果





















 150
150











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








