为了更好的阅读效果,推荐使用点击底部原文链接的方式,这样可以访问文章中的链接。
这是一份自己总结的关于准备前端面试的一个复习汇总项目,项目不定时更新。
这不仅仅是一份用于求职面试的攻略,也是一份前端er用来检视自己,实现突破的宝典。
本仓库大量采用图的形式来传达知识,所谓一图胜千言,希望通过这种图文并茂的表达方式
所有的内容按照主题进行分类,大家可以根据自己需要随意传送, enjoy???
我的目标是做宇宙最强的前端面试指南。
简介
面试是一件很主观很难的事情。面试不通过不代表你就不合格,同样地即使面试通过也不意味着你就合格了。
准备面试,我们应该准备一些真正能够体现面试人水平的题目,比如一些编程题,设计题,框架选型等,不要过分==的隐式转化,我个人很反感这种问题。面试者是否了解前端开发的基本原理,而不是依赖更高级别的抽象。
关于我
我是一个对技术充满兴趣的程序员, 擅长前端工程化,前端性能优化,前端标准化等。
做过.net, 搞过Java,现在是一名前端工程师。拥有两年前端面试官的经验,
除了我的本职工作外,我会在开源社区进行一些输出和分享,比较受欢迎的有leetcode题解
如果大家需要内推的可以找我,我这里有包括阿里,腾讯,头条,网易等很多公司的朋友。
主题
面试流程
首先第一个主题是面试的流程, 面试流程从时间先后的顺序可以划分为:网投/内推,线上评估, 电话面试/视频面试, 现场面试。这四个流程在一次面试中不一定都会有。
网投/内推
网投指的是在网络上投递简历,这样选择面会很大。
线上评估
线上评估指的是在线做题,很多大公司以及外企都会设置这部分,尤其是对于应届生而言。基本算法能力,解题思路
电话面试/视频面试
这部分主要考察候选人的算法能力,做题速度,沟通交流技巧。
现场面试
这部分主要考察候选人的白板算法,系统设计,应变能力,价值观等。
面试的考察点
上面介绍了面试的基本流程以及考察方向,接下来我们总结一下我们通常挂的原因有哪些?
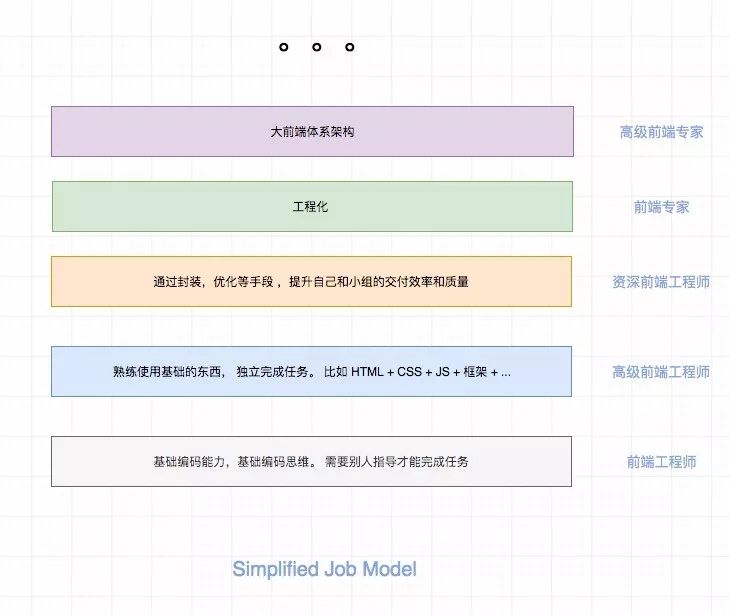
Job Model
在面试之前大家应该都对自己有了一个定位,自己要面试的层级是什么样的,
Job Model 是 一个很重要的参考标准。当然每个公司的Job Model都会不太一样,
比如我想要面试的是P7的岗位,那么P7的Job Model是什么呢?我可能需要提前了解一下。
基础扎实。j/计算机网络/设计模式/正则/安全等,并且要深入了解各项技术的原理和设计,而不只是使用。
经验丰富。熟悉业内不同技术方案以及优缺点,并且能选择最切合当前业务的方案。
技术驱动。探索新技术,将新技术带入团队,并赋能业务。
软技能。协同能力强,带领团队或者跨团队完成目标的能力。
大家可以根据自己的期望层级,以及心仪公司的Job Model进行自测。
我在这里画了一个简化版本的Job Modal,大家可以根据自己的实际情况找自己的目标,

不同层级需要掌握的深度和广度是不一样的,大家根据自己的实际情况学习。
后续我计划会出一份详细的不同级别需要掌握的技能的列表。
简历 ?
投递简历是面试的第一步,很多时候我们第一步都跨不过去,排除个别岗位的硬性要求,其实很多时候
自我介绍
自我介绍是面试的第一个环节,如果表现良好的话不仅会给面试官留下好印象,有利于之后的面试过程,
甚至有人说自我介绍决定了面试的 80%,可见自我介绍是一个很重要的环节。
自我介绍最好不是简历的复述,这样会给人不太好的感觉。但是即使是复述,如果
草稿
如何做自我介绍
编程题 ✍️
算法分为三部分:
第一部分是 leetcode 上的题目。
第二部分是手写题目,实现一个小功能。比如实现 bind, curry 等
第三部分是 leetcode 题目变种
本仓库只列举后两个部分,对于第一部分可以去我的另一个仓库 - leetcode 题解 查看
另外对于不同的阶段,我们应该采取不同的刷题策略。
初级阶段
看一些基础内容,比如数据结构和算法的基本知识,看一些 JS 语言基础的一些东西。
如果需要刷题的话,一定要从简单开始。
中级
按照分类刷题,一个个分类突破,掌握同一类别的题目的基本解题思路和套路。
高级
总结题目,做到融汇贯通,一题多解,多题同解。
面试前
刷题找回感觉,如果能找到你想去的公司的真题进行练习就更好了,因此我也会考虑将题目按照公司进行分类。
ℹ️ 以下这些题目都是自己经历或者从网上整理下来的, 之后还会继续同步更新。
对于编程题,可能会让你白板写,也可能让你用Online Editor。
Tips: 如果不是白板写,一定要注意调试,即使没有做出来,但是良好的调试习惯和技能也能加分。
大数相加
手写 bind
实现加法
实现 curry
实现 compose
剪枝
循环有序列表的查找
实现深拷贝
实现继承
拍平数组
实现 getUrlParams
用 reduce 实现 map
用栈实现队列
判断是否是完全二叉树
实现 lensProp
判断链表是否成环
最长公共子序列
最长公共子串
实现千分位展示
无序不相等数组中,选取 N 个数,使其和为 M
实现简化的 Promise
实现快排
周期执行某个函数 n 次
字符串反转
函数节流
数组去重
实现 Math.sqrt
判断一个字符串是否另一个字符串的子序列
实现一个极简的模板引擎
实现一个极简的数据响应式
千分位转数字
将数字转化为中文(数字是 10 万以内)
已知数据格式,实现一个函数 fn 找出链条中所有的父级 id
获取页面所有的tagname
实现XPath
设计题 ?
这类题目有时候是给一个情景,有时候是直接让你实现一个轮子,答案也往往是开放式的。
大量数据滚动加载
如何设计一个实时检查更新的功能
设计一个新闻列表,用户已经看过的新闻,在标题后面增加“已阅读”文字
实现一个轮播图组件
实现一个模态框组件(TODO)
实现一个下拉框组件(TODO)
实现一个标签页组件(TODO)
设计模式 ?
掌握常见的设计模式是“术”, 掌握设计模式的原则才是“道”,
对于常见的设计模式能够说出适用场景,如果能够结合实际项目经验就更好了。常见的有单例模式,工厂模式,代理模式,观察者模式,策略模式,模板方法模式等。
单例模式
策略模式
代理模式
观察者模式(TODO)
适配器模式(TODO)
迭代器模式 (TODO)
工厂模式(TODO)
模版方法模式(TODO)
装饰者模式(TODO)
框架 ?️
流行的框架当然也是兵家必争之地,如果你能够完全了解大型知名开源框架的代码和架构实现,那绝对是一个加分项。
框架是为了解决特定问题才出现的,脱离实际业务谈框架选型以及优劣都是耍流氓。我们需要了解到各个框架在
React
React考察的点就那么几点,从简单的声明周期,特定API的使用。到SetState的原理,
这部分其实可以参考我之前开的一个仓库从零开始开发一个 React
我后期会陆续增加一些对于React常见问题的汇总,大家保持关注即可。
Redux
我用 20 行代码左右实现了一个迷你版本的 redux,帮助自己理解 redux 的核心思想,这里是原文。
相信你可以自己实现出一个 redux,那么你会对 redux 的本质有更深入的理解,这个时候再去学习 redux 中间件机制等高级内容才会得心应手。
Vue
vue 部分我建议等到 vue 更新 3.0 之后再去研究 ta。
Vuex
vuex 部分我建议等到 vue 更新 3.0 之后再去研究 ta。
JavaScript ?️
JavaScript 是前端基础中的基础了, 这里的面试题目层出不穷,但是核心考点还是那几个,比较高端的基本都是词法作用域, EC, 闭包, 高阶函数.
在学习接下来的东西之前,建议大家先打好基础,这里只推荐两本书,一本是《You-Dont-Know-JS》,另一本是《JavaScript: The Good Parts》。
我非常不建议你没有系统学习JS之前就去刷题目,这是毫无意义的,根本无法从根本上理解。
这里列举了几个我觉得比较有代表且比较有意思的主题:
内置类型
作用域与闭包
引用和操作符优先级
原型与原型链(TODO)
this(TODO)
执行上下文(EC)(TODO)
浏览器
事件模型
浏览器安全策略
事件循环
BOM API
Chrome浏览器中的进程和线程
小程序
小程序的特点:
即插即用,
拥有 native 和跨端(不同操作系统)的能力
性能比 H5 好
面试的时候多会问小程序的多线程架构,以及多个 webview 是如何和 JS 线程通信的,JS 线程又是如何和 native 通信的。
小程序架构
原生通信
还没开始整理
如果你做过混合式开发的话,原生通信一定是不能绕过的点。
网络
网络这部分虽然不需要我们像网络工程师一样熟悉很多底层细节,
对于网络这部分,最重要的是要有一个大的概念,下面也会介绍。
[从输入URL到页面展示发生了什么]() (TODO)
上面这个我会写地非常详细,敬请期待
输入 ping IP 后敲回车,发包前会发生什么?
网络通讯模型
子网掩码
TCP
UDP(TODO)
HTTP
HTTPS(TODO)
DNS(TODO)
node
还没开始整理
如果你要做全栈或者后端,那么 node 是一个相对平滑的选择
node 基础 API(TODO)
node 集群(TODO)
node 监控(TODO)
node 底层架构和原理(TODO)
node 和 deno 的区别(TODO)
express 和 koa 等 web 框架(TODO)
操作系统 ?
内存分配
线程和进程(TODO)
包管理 ?
随着前端项目越来越复杂,我们需要组织的模块数量增加,包管理慢慢浮出水面,
我们拿三个比较经典的包管理工具来讲解一下他们试图解决的问题,以及分别的优缺点,
npm(TODO)
yarn(TODO)
tink(TODO)
性能优化 ⏩
性能优化是在面试中被问到的最多的题目了,这部分需要候选人有足够的深度和广度才能回答的比较全面,也是
这部分可以参考我之前写的文章
编程范式
常见的编程范式有函数式编程、面向对象编程、响应式编程等。
在面向对象编程的世界,程序是一系列相互作用(方法)的对象,而在函数式编程的世界,程序会是一个无状态的函数组合序列。编程的世界里,程序就是流的组合和操作。
不同的编程范式有着不同的适用场景,因此了解各种编程范式是很有必要的。
还没开始整理
面向对象 ??
TODO
函数式编程
这个是我之前写的函数式编程系列教程
响应式编程
TODO
状态管理
状态管理这个东西在React和Vue这种视图框架大规模出现之后才出现的东西,
[状态管理的本质是什么?我们为什么需要它]() (TODO)
[Redux]() (TODO)
[Mobx]() (TODO)
项目经验
技术面试关心的一方面是你的技术基础,包括深度广度,编码能力,另一方面关注你的经验,即你做过的项目。
关于这部分要突出项目的难点,核心问题,如果没有特别的难点,你应该问下自己你对项目做过的思考,有什么优化点和不足,
你的项目难点是什么
[做过的项目中技术架构是什么样的,可以优化么]() (TODO)
安全 ?
如果岗位对 node 有要求,那么安全问题肯定会更多,因此这部分需要更加关注。
[XSS]() (TODO)
[csrf]() (TODO)
[运营商劫持]() (TODO)
seo
SEO 一直是一个非常重要的话题,尤其是依赖搜索引擎排名的系统和网站。
虽然是一个很老的领域了,但是搜索引擎优化是在客户端渲染流行之后,又重新被捡起来,开始重视的一个东西。
shell
在工作中,我们时不时会做一些自动化或者批处理,这个时候掌握 shell 一种相对直接完成任务的方式。
作为程序员,掌握 shell 是一种进阶。
基础命令(TODO)
基础语法(TODO)
ssr
其实网页早起都是 SSR,只不过为了提高性能和用户体验,大家开始转向 SPA,SPA 开始流行之后带来了两个问题:
SEO 不友好
首次渲染时间长,导致诸如白屏时间长等问题
为了解决这两个问题,大家开始考虑使用 SSR + CSR 的方式。其中也踩了无数的坑,到现在 SSR 相对而言已经比较成熟了。
typescript
TS 是 JS 的超集,提供了很多 JS 没有的特性,尤其是 ES6 之前。ES6+的很多东西也是借鉴了 TS。
TS 对于构建大型系统有着得天独厚的优势,丰富的类型签名就是天生的最好的文档,因此它会及时更新,不存在代码和文档不一致的情况。
总之 TS 是一个非常值得学习的强类型语言。
v8
还没开始整理
垃圾回收器(TODO)
预测优化(TODO)
shapes 和 inline cache(TODO)
标准化
标准这个东西真的很重要,非常遗憾的是国内没有什么知名标准化的组织,都是在国外。
标准化能给我们带来什么?那就太多了,如果没有标准化,我们的世界不能想象会乱成什么样。
想象一下如果没有USB TypeC等这些规范,我们会多么不方便,更不要说别的了。
前端的标准化组织化就两个,一个是TC39, 一个是W3C,关注好这两个组织,
ECMA TC39
W3C
重点关注一些标准化组织的信息和社区的讨论。
这里再介绍一个justjavac(迷渡)创建的中文版的介绍最新的 ECMAScript/JavaScript 规范,以及 TC39 的提案进度
模块化
我在模块化和组件化 这篇文章
循环引用问题
web assembly
待整理
WebAssembly 是一种可以使用非 JavaScript 编程语言编写代码并且能在浏览器上运行的技术方案。
工作流 ⏳
工作流是一个偏工程的话题,这部分主要考察候选人工程能力和意识。
构建器
可以参考我之前开的一个仓库从零开始开发一个 Webpack
当然了解了webpack的基本原理还不够,面试中还会问一些工程性的问题,比如:
[如何用webpack管理应用的环境相关配置]() (TODO)
[如何用webpack做一些基础的性能优化]()(TODO)
[如何用webpack的配置项如何管理]()(TODO)
触发器
TODO
linter
linter 是为了帮我我们找出 bug 而存在的,不要过分高估它的功能,用它来代替 code review 或者 formatter 的工作。
格式化
格式化应该是自动的,不应该是手动的。每个团队的格式化标准可能都不一样,不要
任务管理
在npm出现之前,做任务管理的方式主要是自己处理或者记住第三方库,比如grunt,但是npm出现之后,npm script + 构建工具就可以解决前端绝大多数问题了。包括VSCODE中的任务管理,其实
我们这里主要讲讲如何通过npm script来做前端的任务管理,从而打造高效的前端工作流程。
版本管理
这里的版本管理指的是发布过程的版本管理,即我不通过回滚代码的情况,也可以做软件版本管理。
监控
监控源码变更(比如基础库变更警告)
监控报错
脚本报错
接口/业务出错
性能监控
测试
测试的原则和基本方式
测试的类型
单元测试
接口测试
UI自动化测试(核心流程回归的 UI 自动化)
测试框架
测试工作流
数据层
BFF
GraphQL
跨端
跨端开发是一种权衡,一种开发效率和极致性能的权衡。
flutter
Flutter 是谷歌的移动 UI 框架,可以快速在 iOS 和 Android 上构建高质量的原生用户界面。
RN
使用 JavaScript 和 React 编写原生移动应用
weex
weex 架构设计
正则表达式
正则表达式是一组由字母和符号组成的特殊文本, 它可以用来从文本中找出满足你想要的格式的句子.
正则表达式其实就是在执行搜索时的格式,这部分内容比较枯燥和难懂,需要多加练习才能掌握。
这里推荐几个关于正则表达式的,我收藏的一些资源:
快速交互式学正则
可视化正则表达式
当然如果你比较喜欢直接用别人写好的,这里还有一份资料,可能适合你。
如果你学习的差不多了,那么就针对性找几道正则的题目练习一下,你可以去我的《编程题》主题中地正则题目练习一下。
微前端
前端是一种类似于微服务的架构,它将微服务的理念应用于浏览器端,即将 Web 应用由单一的单体应用转变为多个小型前端应用聚合为一的应用。各个前端应用还可以独立运行、独立开发、独立部署。
微前端是一种架构风格,其中众多独立交付的前端应用组合成一个大型整体。
微前端目前已经到了实践阶段,虽然没有特别成熟的社区和解决方案,
使用微前端,主要有如下好处:
由于代码可以独立开发,部署等。因此如果拆分良好的话代码会更少,更容易维护。
不同的业务部门合作更加容易,团队更加独立自治。
对于遗留系统,我们可以选择微前端的方式进行改造,而不是直接改变遗留系统的内部实现,
这里后续会系统性列举一些微前端的资料。
编译/转义
[AST]() (TODO)
新技术 ?
还没开始整理
面试经常会问一些你最近都在关注什么技术?或者直接就某一个新技术进行提问。
AI 人工智能正在改变着我们的生活,前端也不例外
Serverless 使得开发更聚焦
IOT/AR/VR 带来的交互形式的变化
可视化
PWA
前端之外
很多时候用人单位会对《前端工程师》有“后端”,“运维”方面的要求,不过都是浅层次的。
当然不排除有的公司需要你多而精,让你一个人打通整个产品线,这个时候你要考虑一下要不要选择这家公司。
用人单位普遍的技能要求有:
Java 开发基础(TODO)
Python 开发基础(TODO)
Go 开发基础(TODO)
运维知识(TODO)
Github 和博客(TODO)
上面的东西选择性掌握即可,这可以说是加分项,一般不会要求这些都掌握的。
各大公司面试信息
声明:⚠️ 其中P级别的划分是结合自己对题目难度的理解,以及作者本人的陈述定义的。
阿里巴巴
P5
面试分享:2018阿里巴巴前端面试总结(题目+答案)
P6
前端面试分享: 两年经验社招-阿里巴巴
面试分享:一年经验初探阿里巴巴前端社招
阿里巴巴前端面试分享-社招(p6)
头条
P4
今日头条前端面试-2018.03.23
记一次字节跳动前端面试,已拿offer
字节跳动 前端 三面面经
2019 字节跳动春招 web前端面试题 一面
字节跳动前端实习一面二面HR面面经
头条前端一面
记一次今日头条前端面试
P5
前端面试-今日头条
字节跳动春招前端三轮面经
今日头条前端三轮面试面经
P6
字节跳动,前端面试
HR
到了这一步说明技术上没有什么问题了,接下来就是 HR 看你这个人价值观是否符合了。
草稿
和 HR 沟通
模拟面试
模拟面试指的是按照实际的面试流程进行模拟,常见的有测试题目模拟,现场模拟。
测试题目模拟会比较多,大家可以使用OJ平台进行测试,也可以找一些题目自己测试。
现场模拟通常需要一些资深的面试官对你进行考察,你可以找自己的同事或者前辈,也可以花钱Mock Interview 也是可以的,
这里列举一些测试题目:
Front-end-Developer-Interview-Questions
Interview Questions for front-end-Developer
javascript-questions
front-end-interview-handbook
30 seconds of code
软技能题目集合
声明
本仓库的所有内容都是本人自己整理的,因此可能有不够完善,优秀甚至错误的地方,大家可以随意提问题。
对于前端的技能图谱,我比较推荐这个网站。
交流群
现在还是初级阶段,需要大家的意见和反馈,为了减少沟通成本,我组建了交流群。大家可以扫码进入
微信群

(由于微信的限制,100个人以上只能邀请加入, 你可以添加我的机器人回复“大前端”拉你进群)
贡献
项目刚刚创建,个人精力有限。再加上有些东西我本人也不是很精通,因此邀请各路仙友加入到这个项目中来,欢迎大家认领相应的模块,当然也可以添加新的模块。
如果有想法和创意,请提issue或者进群提
如果想贡献代码,请提PR
如果需要修改项目中图片,这里存放了项目中绘制图的源代码, 大家可以用draw.io打开进行编辑。
License
Apache-2.0






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








