kibana跟es的结合可以做很多可视化的套件,这种组合可以灵活的利用数据源快速的构建可视化,另外kibana4.2及以上可以支持可视化组件,这是我在项目中考虑的重点。
kibana用的是nodejs开发,angularjs技术组合的套件,对于没有接触过前台的同学来说可能会一头雾水,F12的方式对于分析这种技术很难凑效。
下面以kibana4.5 windows版为例分析:
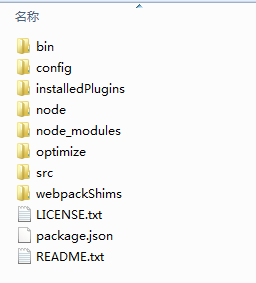
其中几个文件如下:
node:nodejs的服务程序
installedPlugins:开发的可视化套件放入文件夹后自动编译
node_modules:nodejs的依赖包
optimize:该文件夹里面存入所有被编译过的js文件,也就是说所有的前台文件在src中,但是在启动后会被编译到该文件夹下
src:源码,该文件是被编译到optimize里面的。(在平常中,修改了src里面相应的html文件,启动kibana后发现现实并没有改变,原因就是编译文件中并没有被改变,解决的办法就是把optimize里面的相应的js删除掉,如kibana.bundle.js 对应的是discover setting visualize等组件)
下面列出一些简单的对应关系:
kibana-4.5.4-windows\src\plugins\kibana ------kibana.bundle.js (主要是各组件的前台显示)
kibana-4.5.4-windows\src\ui\public\chrome ----commons.bundle.js (页面大框架的显示)仔细比较一下可以发现,html页面里面的标签语言编译后被放入到了.bundle.js中,在访问的时候浏览器解析的其实是.bundle.js
明白了以上架构,就可以专注于修改angularjs的显示东西和研究数据可视化的东西了。有对风控数据挖掘感兴趣的同学可以交流哦!























 5356
5356

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








