一,首先普及 Table对象相关知识点:
- 常用的属性:rows,cells
- 常用的方法:insertRow(index):返回tableRow对象;deleteRow(index)
- Table对象代表一个HTML表格:<table>表示一个Table对象
二.TableRow对象 相关知识点
- 常用属性:cells,innerHTML,rowIndex
- 常用方法:insertCell(index):返回TableCell对象;deleteCell(index)
三.TableCell对象
- 常用属性:cellIndex,innerHTML,colspan,rowspan
四.对数据表格的增删改查
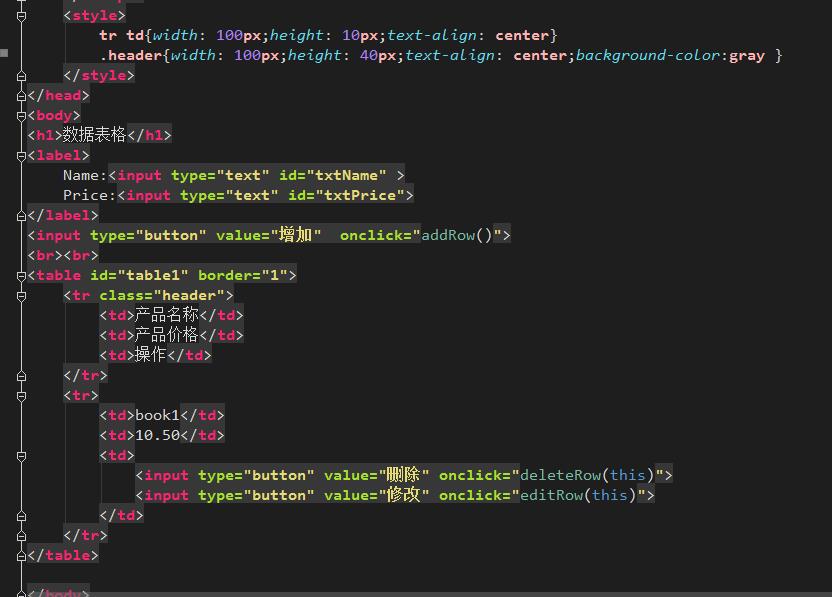
1.HTML和CSS代码如下:

2.JavaScript增加行代码如下:

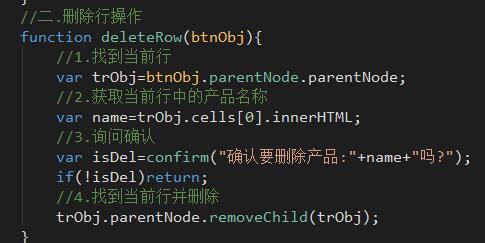
3.JavaScript删除行代码如下:

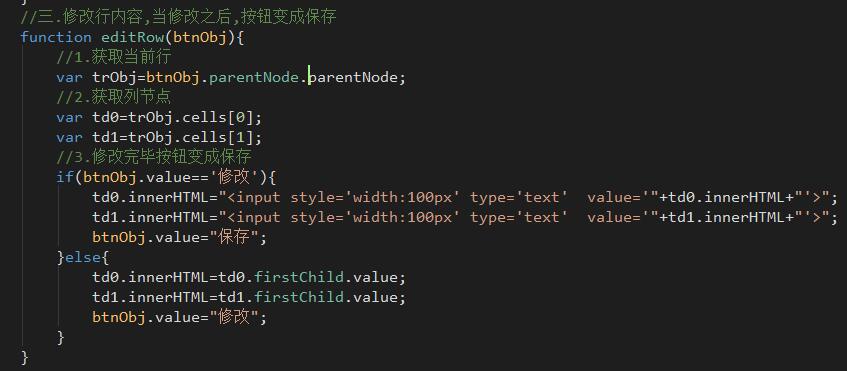
4.JavaScript修改行代码如下:

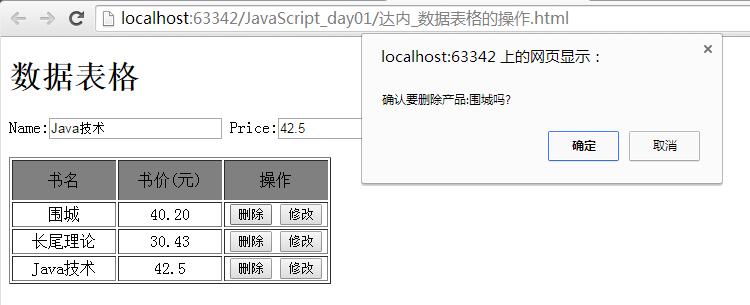
5.运行结果如下:
增加:

删除:

修改:






















 2325
2325











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








