js运行原理
js运行原理和Html的运行原理一样,在韩顺平老师《PHP从入门到精通》教学视频里有详细的解释
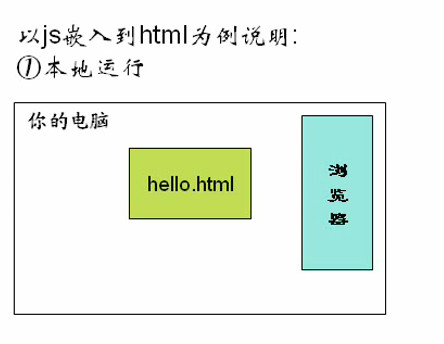
以js嵌入到html为例说明:- 本地运行

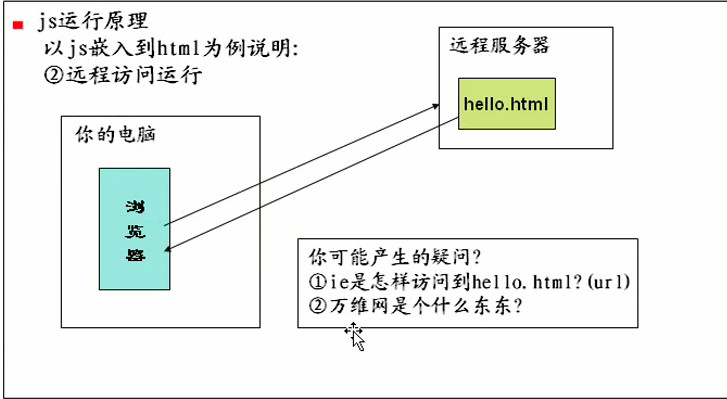
- 远程访问运行

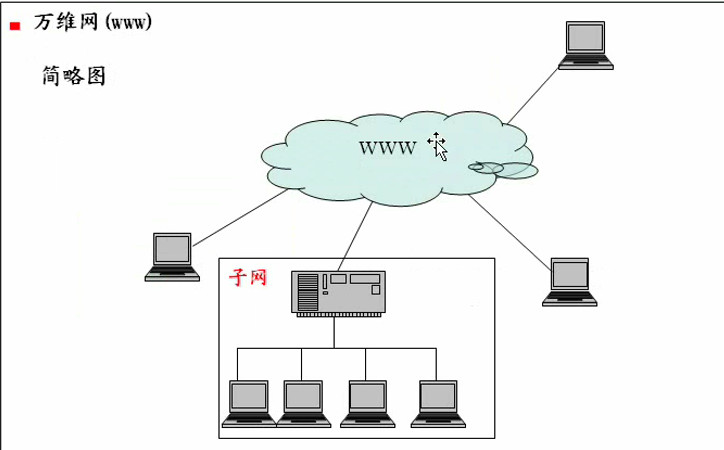
万维网(www)简略图

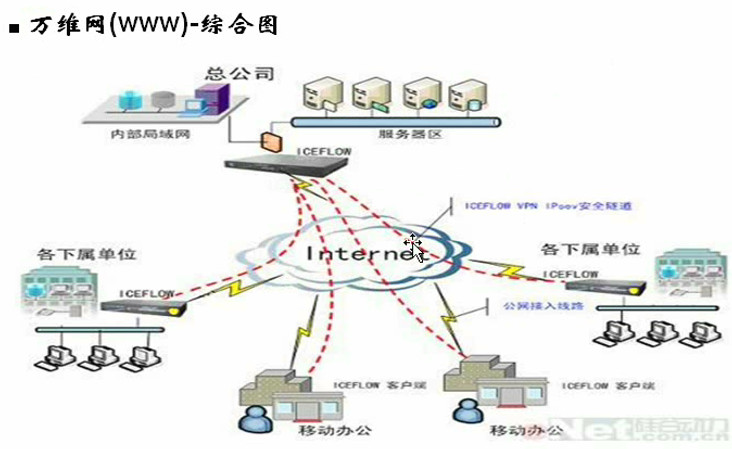
万维网(www)综合图

js开发工具的选择
- 记事本
- 高级开发工具(vs,eclipse)。
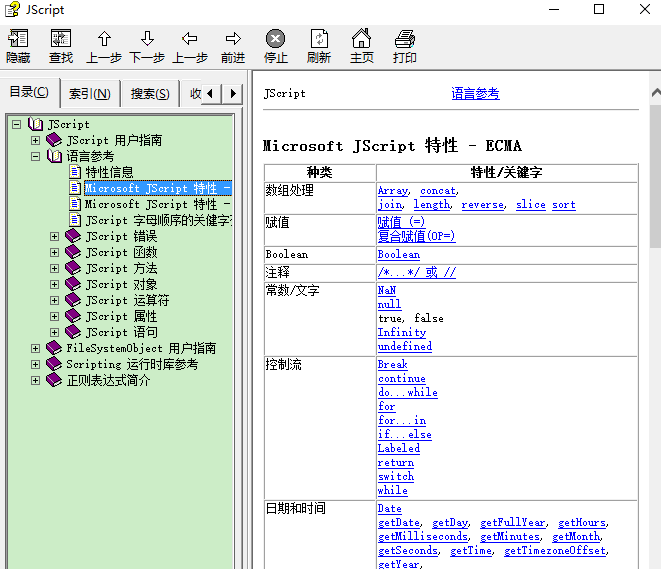
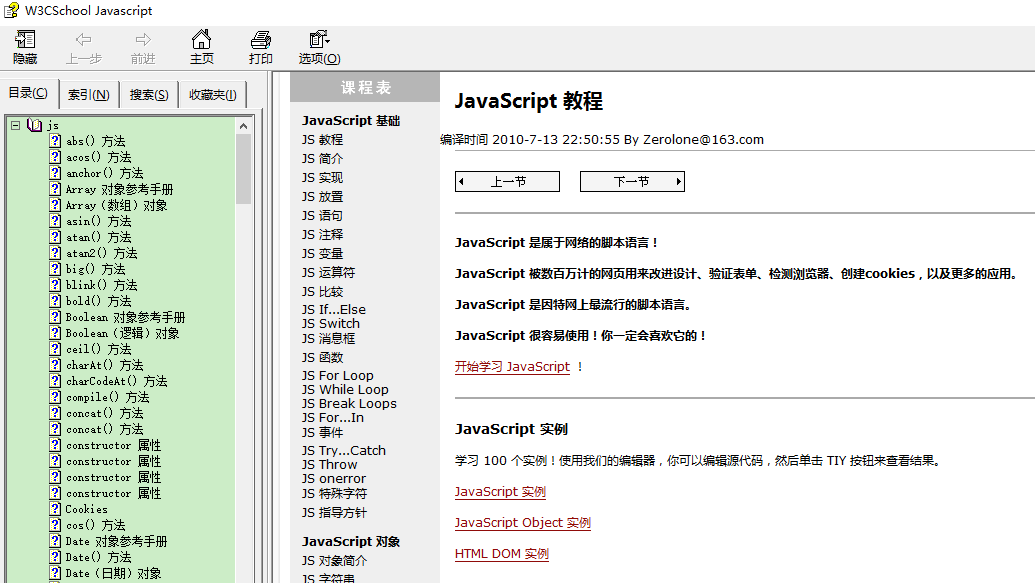
要经常查询 javascript 帮助文档,比如
- w3school.chm
- javascript.chm


这两个配合使用
js语言的特点
- javascript语言是简单的
- javascript是基于对象和事件驱动的(动态的)
行了某种操作所产生的动作,就称为“事件”。比如按下鼠标,移动窗口,选择菜单等都可以视为事件。当事件发生后,可能会引起相应的事件响应。
- javascript是跨平台的
- javascript是脚本编程语言
- javascript是解释执行的
- javascript可以对客户端编程,也可以对服务器编程(较少)
javascript vs jscript ——简单了解
- jscript是微软开发的,而javascript则是网景和sun合作开发的
- 在网景开发livescript(javascript前身)时,微软就意识到这个脚本语言会很火,于是找到网景表示喜欢合作开发livescript,但是网景公司最终选择和微软的对头sun公司合作开发livescript,并更名为javascript。
- 微软一气之下,开发了针对ie的脚本语言,并命名为jscript。在当时的这两种脚本语言中语法是大相径庭,给当时的程序员带来很大的烦恼,后来w3c出面了,w3c统一标准(ECMAScript),所以现在的这两种脚本语言的语法可以说90%以上是相同的。
- 在一定程度上,你可以认为 jscript 就是 javascript。
- 在网上你搜索 javascript 帮助手册,完后打开一看是 jscript 帮助手册,就不足为怪了。
第一个案例(hello world)
<html>
<head>
<!--JS 代码一般是放在head标签间,但实际上也可以在别的位置-->
<script language="javascript">
window.alert("hello!");
</script>
</head>
<body></body>
</html>
问题:
javascript的代码
<script/>
- js的位置可以是任意的
- js必须用下面的代码段包起来
javascript的代码
<script/>
3. 在一个html文件中(jsp/php/asp)可以出现多对<script>片段,浏览器会按照先后顺序依次执行。
注意:如果没有使用<script>包起来,则浏览器会将其视为普通文本
对hello world程序加以改进,让它成为一个简单的加法运算程序
第二个案例
hello world程序改进对hello world程序加以改进,让它成为一个简单的加法运算程序
<html>
<head>
<script language="javascript">
//js中变量的定义(在js中变量用var表示,不管实际类型。)
var num1=456;
var num2=89;
var result=num1+num2;
window.alert('结果是'+result);
</script>
</head>
<body></body>
</html>
javascript 的变量
不论是使用哪种语言编写程序,变量都是其程序的基本组成单位。js是弱数据类型的语言,在定义变量时,不需要指明该变量的类型,它有js引擎(浏览器)来决定javascript的变量的类型究竟怎样决定
- js是弱数据类型语言
- js中的变量的数据类型是由js引擎决定的
var kk=2; //kk是数
var yy; // yy是undefined
如果 name=234; //这时name自动变成数,可以不用写 var
不声明变量直接使用
x-345; //亦可
javascript的基本语法
- javascript中的标识符
符不能以数字开头,不能是javascript中的保留关键字。

合法的标识符举例:indentifier、username、user_name、_userName、$username
非法的标识符举例:int、98.3、Hello World

合法的标识符举例:indentifier、username、user_name、_userName、$username
非法的标识符举例:int、98.3、Hello World
- javascript严格区分大小写computer和Computer是两个完全不同的符号
- javascript程序代码的格式
- 块语句使用{}来表示
- javascript程序的注释
js的命名规范(变量/函数)
- 使用 大小写字母,数字,_,$可以命名
- 不能以数字开头
- 不能使用js的关键字/保留字
- 区分大小写
- 单行注释 // ,多行注释 /**/






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








