如果想修改某个元素的CSS样式,建议看一下我写的另一篇文章:
Javascript 如何修改CSS样式(网页样式) 补充说明
注意:我说的是修改,而不是访问。如果是修改的话可以看看上面《补充说明》这篇文章,但如果是访问的话,就看本文中的这两种方法,同样,如果是访问兼顾修改的话,也只看本文中的两种方法(这是我了解到的两种方法,如果有其他的方法,请赐教,谢谢)
Javascript 访问修改页面元素的CSS样式,一般有两种方法
一种方法是访问修改元素中style属性的CSS样式,一般这样的style属性是直接写在元素上的,而不是在外部的CSS文件中;另一种方法是访问外部的CSS文件,然后修改CSS样式,下面对这两种方法进行介绍。
1. 访问并修改元素中style属性的CSS样式
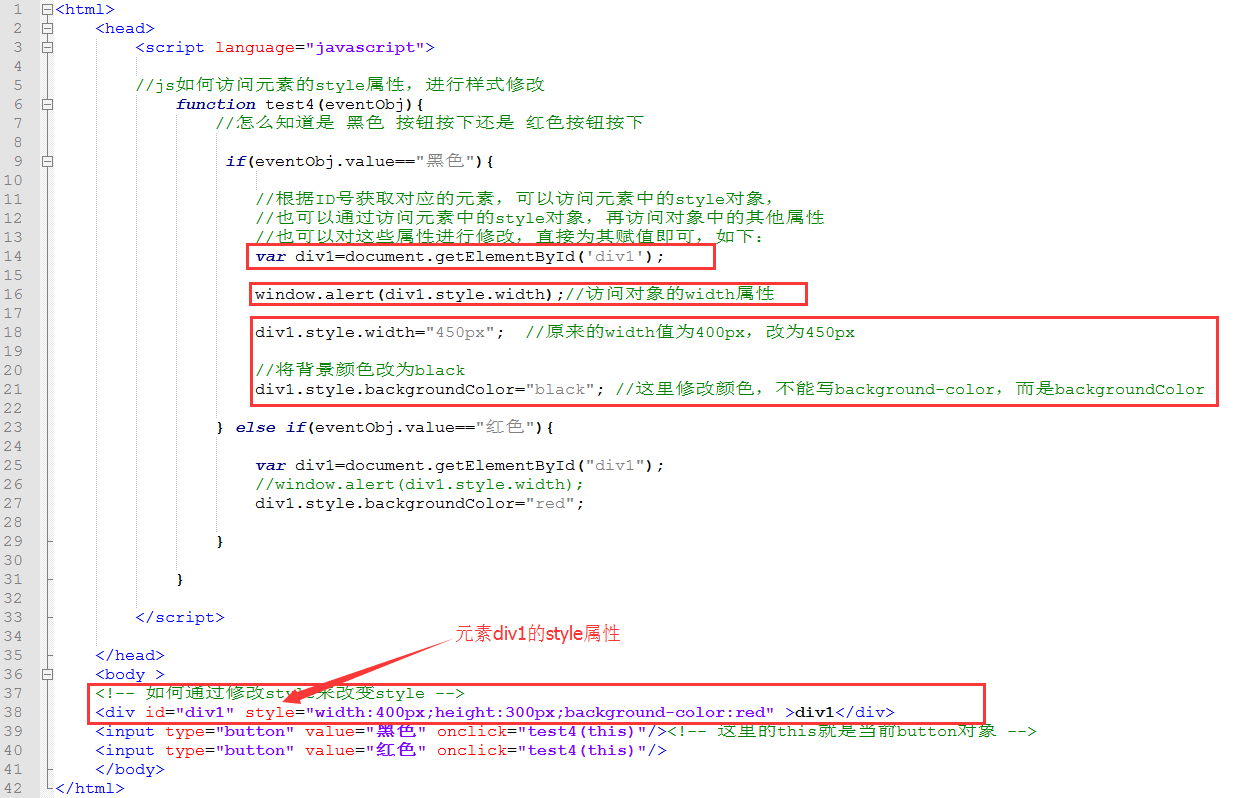
看下面的例子:
源码如下:
<html>
<head>
<script language="javascript">
//js如何访问元素的style属性,进行样式修改
function test4(eventObj){
//怎么知道是 黑色 按钮按下还是 红色按钮按下
if(eventObj.value=="黑色"){
//根据ID号获取对应的元素,可以访问元素中的style对象,
//也可以通过访问元素中的style对象,再访问对象中的其他属性
//也可以对这些属性进行修改,直接为其赋值即可,如下:
var div1=document.getElementById('div1');
window.alert(div1.style.width);//访问对象的width属性
div1.style.width="450px"; //原来的width值为400px,改为450px
//将背景颜色改为black
div1.style.backgroundColor="black"; //这里修改颜色,不能写background-color,而是backgroundColor
} else if(eventObj.value=="红色"){
var div1=document.getElementById("div1");
//window.alert(div1.style.width);
div1.style.backgroundColor="red";
}
}
</script>
</head>
<body >
<!-- 如何通过修改style来改变style -->
<div id="div1" style="width:400px;height:300px;background-color:red" >div1</div>
<input type="button" value="黑色" οnclick="test4(this)"/><!-- 这里的this就是当前button对象 -->
<input type="button" value="红色" οnclick="test4(this)"/>
</body>
</html>
2. 访问并修改外部定义的CSS样式(类定义的CSS样式)
js访问外部定义的CSS样式(类定义的CSS样式),不能
使用上面的
通过修改style属性来改变style属性的
方法去访问,因为CSS数据不是存储在style属性中,它是存储在类中的。
那么访问外部定义的CSS样式文件的方法是:先取得定义类的样式表的引用,用document.styleSheets集合实现这个目的,这个集合包含HTML页面中所有的样式表,DOM为每个样式表定义一个cssRules的集合,在这个集合中包含了定义在样式表中的所用的CSS规则。
(注意:Mozilla和Safasi中是cssRules,而IE中式rules)。
看下面的例子:
两个css文件,如下

看下面的例子:
两个css文件,如下


html文件,如下:
源代码如下:
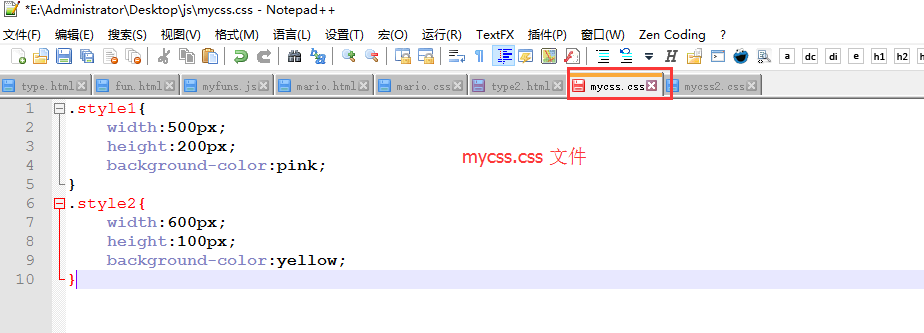
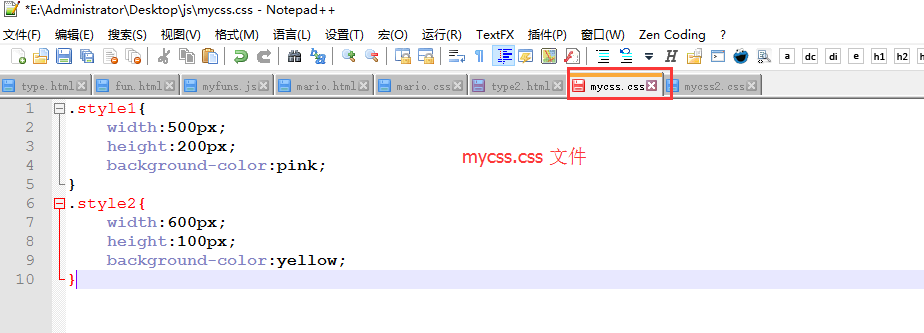
mycss.css
.style1{
width:500px;
height:200px;
background-color:pink;
}
.style2{
width:600px;
height:100px;
background-color:yellow;
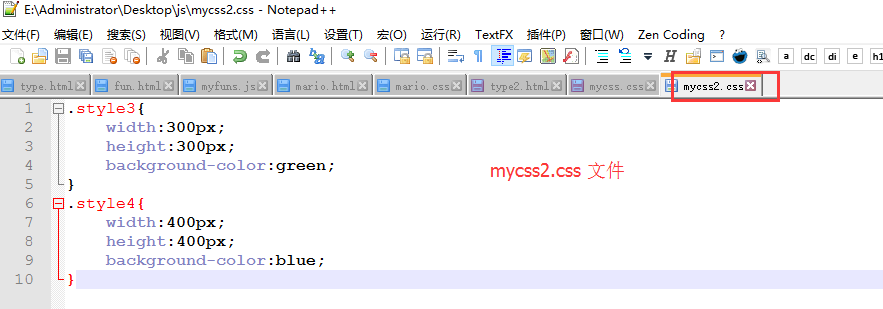
}mycss2.css
.style3{
width:300px;
height:300px;
background-color:green;
}
.style4{
width:400px;
height:400px;
background-color:blue;
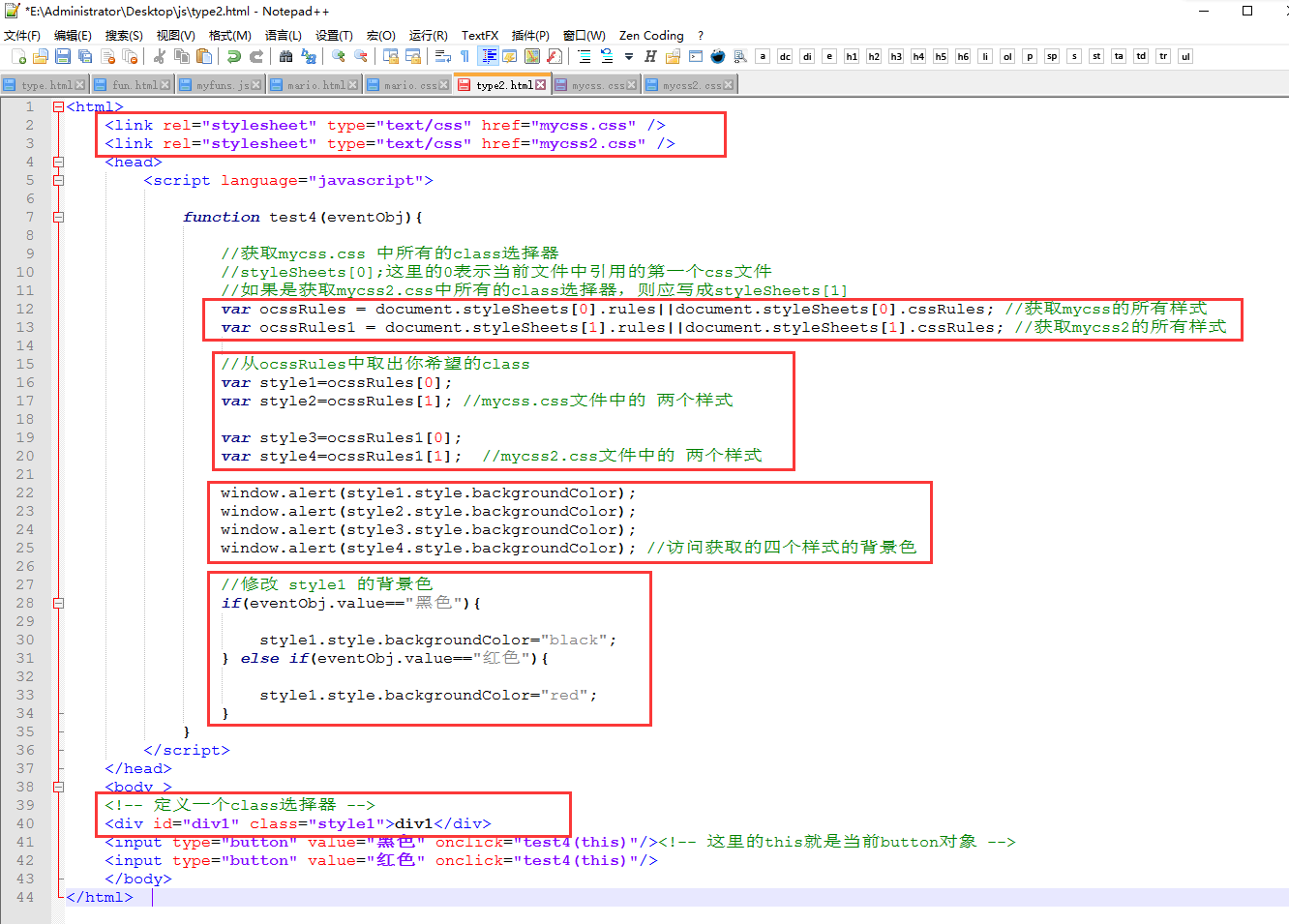
}html代码:
<html>
<link rel="stylesheet" type="text/css" href="mycss.css" />
<link rel="stylesheet" type="text/css" href="mycss2.css" />
<head>
<script language="javascript">
function test4(eventObj){
//获取mycss.css 中所有的class选择器
//styleSheets[0];这里的0表示当前文件中引用的第一个css文件
//如果是获取mycss2.css中所有的class选择器,则应写成styleSheets[1]
var ocssRules = document.styleSheets[0].rules||document.styleSheets[0].cssRules; //获取mycss的所有样式
var ocssRules1 = document.styleSheets[1].rules||document.styleSheets[1].cssRules; //获取mycss2的所有样式
//从ocssRules中取出你希望的class
var style1=ocssRules[0];
var style2=ocssRules[1]; //mycss.css文件中的 两个样式
var style3=ocssRules1[0];
var style4=ocssRules1[1]; //mycss2.css文件中的 两个样式
window.alert(style1.style.backgroundColor);
window.alert(style2.style.backgroundColor);
window.alert(style3.style.backgroundColor);
window.alert(style4.style.backgroundColor); //访问获取的四个样式的背景色
//修改 style1 的背景色
if(eventObj.value=="黑色"){
style1.style.backgroundColor="black";
} else if(eventObj.value=="红色"){
style1.style.backgroundColor="red";
}
}
</script>
</head>
<body >
<!-- 定义一个class选择器 -->
<div id="div1" class="style1">div1</div>
<input type="button" value="黑色" οnclick="test4(this)"/><!-- 这里的this就是当前button对象 -->
<input type="button" value="红色" οnclick="test4(this)"/>
</body>
</html> 以上就是Javascript 访问修改页面元素的CSS样式的两种方法























 3302
3302











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








