<wxc-minibar title="minibar标题"
:right-button="arrawSrc"
right-text="右侧文本"
left-button="http://iconfont.alicdn.com/t/1489455806593.png@100h_100w.jpg"
left-text="左侧文本"
text-color="#ff991f"
background-color="#5269ff"
:use-default-return="true"
:show="true">
</wxc-minibar>
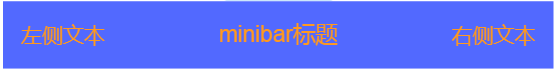
上面是一个<wxc-minibar>的全部设置。表现如下:
其中:
1. title:标题。
2. right-button:右侧按钮图标。若直接赋值,则不需要使用v-bind绑定;若引用data中的变量,则需要使用v-bind绑定。上面right-button属性使用了data中的变量arrawSrc,所以使用v-bind绑定;而下面的left-button属性直接赋值,所以不需要使用v-bind绑定。
3. right-text:右侧文本。注意right-button与right-text是冲突的,其中right-text优先级高。也就是说,若即设置了right-button又设置了right-text,那么right-button无效,right-text起作用。
4. left-button:同right-button。
5. left-text:同right-text。
6. text-color:文本的颜色。同时控制title,left-text,right-text三个文本的颜色。
7. background-color:整个minibar的背景色。
8. use-default-return:是否启用默认返回上一页。由于是布尔值,必须使用v-bind绑定。默认为true。若想启用组件左侧区域的点击事件,需要设为false。
9. show:是否显示minibar。
与wxc-cell支持cellStyle不同,wxc-minibar不支持自定义样式。
wxc-minibar有3个slot:
1. <slotname="left"></slot>:左侧区域。
2. <slotname="middle"></slot>:中间title区域。
3. <slotname="right"></slot>:右侧区域。
使用:
<wxc-minibar title="minibar标题" :right-button="arrawSrc" right-text="右侧文本" left-button="http://iconfont.alicdn.com/t/1489455806593.png@100h_100w.jpg" left-text="左侧文本" text-color="#ff991f" background-color="#5269ff" :use-default-return="true" :show="true"> <text slot="left">新左侧文本</text> <text slot="middle">新中间文本</text> <text slot="right">新右侧文本</text> </wxc-minibar>
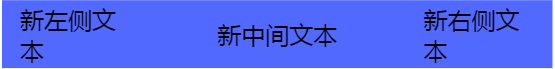
效果:
从上面结果中可以看出,slot的优先级是最高的,会替换掉原有的right-button/left-button和right-text/left-text。
wxc-minibar支持两个事件:
1. wxcMinibarLeftButtonClicked:点击左侧区域。
2. wxcMinibarRightButtonClicked:点击右侧区域。
不支持点击中间的title来进行响应。
<wxc-minibar title="minibar标题"
:show="true"
@wxcMinibarLeftButtonClicked="minibarLeftButtonClick"
@wxcMinibarRightButtonClicked="minibarRightButtonClick">
</wxc-minibar>
注意左侧区域点击事件默认是响应返回上一页面。若要左侧区域的自定义点击事件生效,需要将use-default-return属性设为false。























 299
299











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








