原文:http://coolketang.com/staticCoding/5a9910aaa22b9d0044385b54.html
1. 在欢迎窗口右侧的历史项目列表中,双击打开之前创建的单视图项目模板。

2. 本节课将为您演示,如何给表格行设置图标。首先在一个空白项目中,打开资源文件夹,您需要导入一张图片,作为表格行的图标。

3. 点击底部的加号按钮,弹出功能菜单。

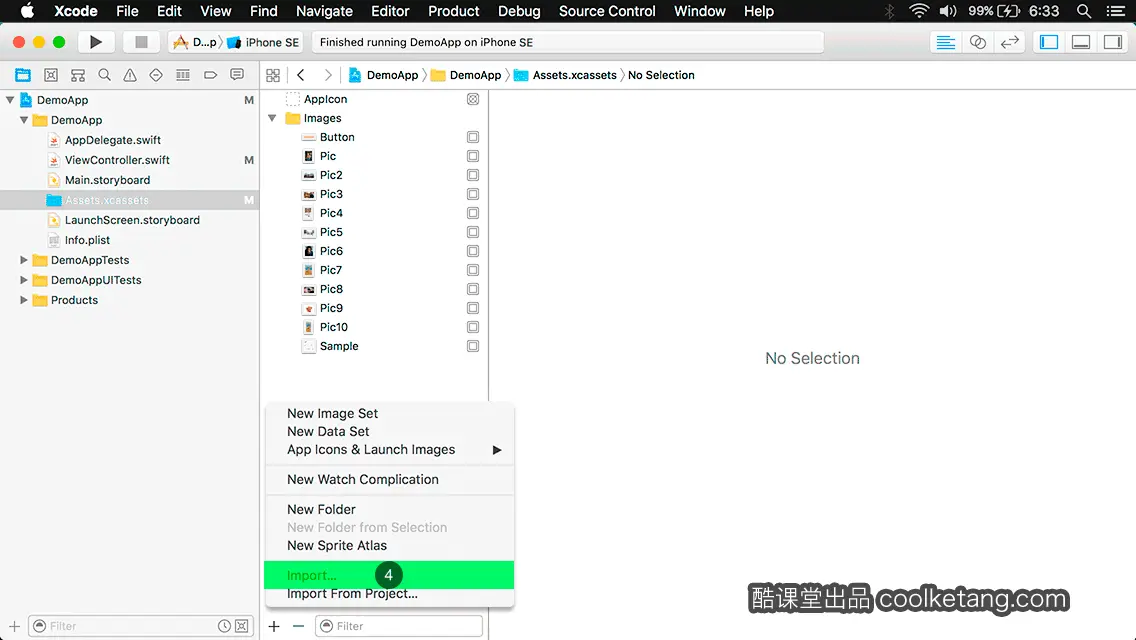
4. 在弹出的菜单列表中,选择导入命令。

5. 然后在弹出的文件夹窗口中,鼠标滑动,选择文件夹中的两张图片。

6. 灰色的图片将作为表格行的默认图标,紫色图片作为表格行,被点击后的图标。点击打开按钮,导入选择的图片。

7. 将导入的图片,拖动到图像文件夹,方便图片后期的管理和维护。

8. 然后在项目导航区,打开视图控制器的代码文件。

9. 接着开始编写代码,创建一个表格视图,并设置单元格的图标。

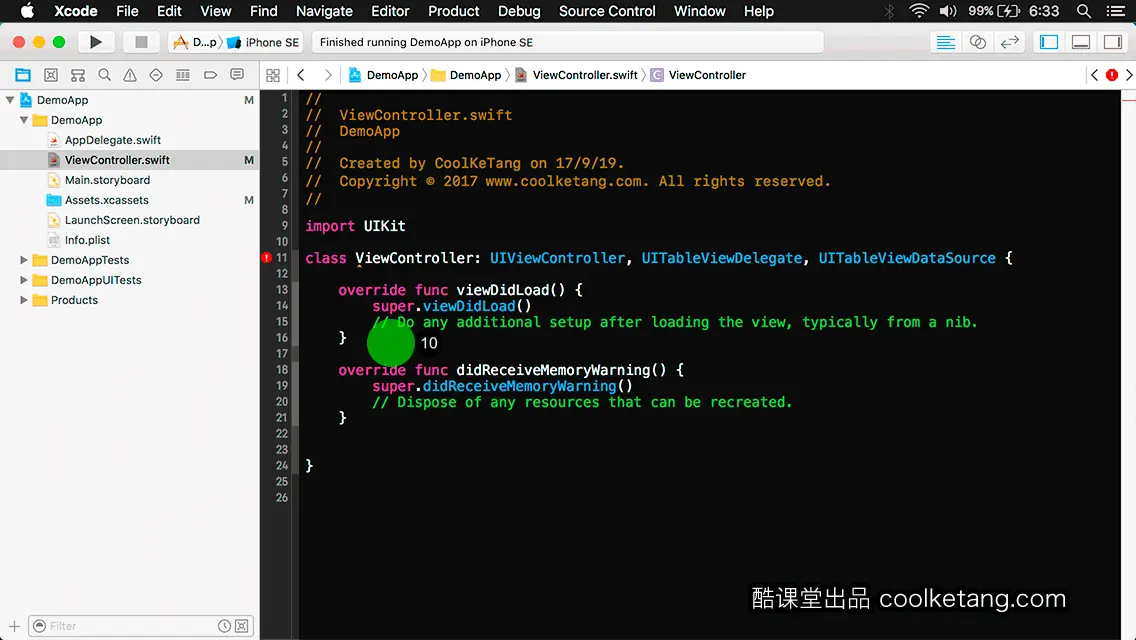
10. 首先添加两个代理协议。一个是表格视图的数据源协议,另一个是表格视图的代理协议。

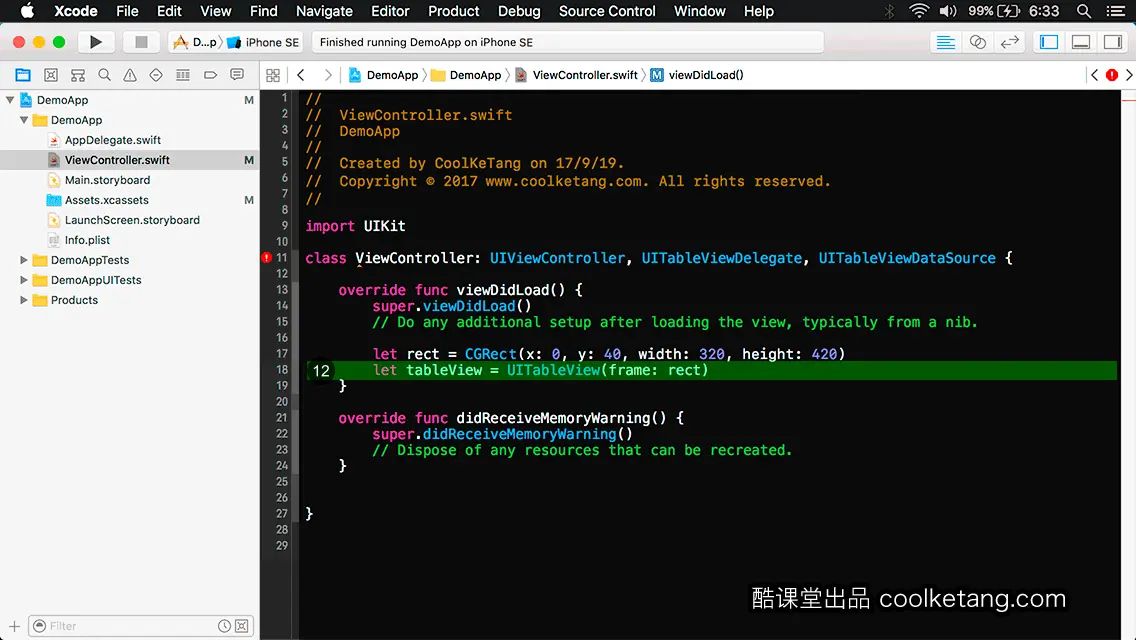
11. 创建一个位置在(0, 40),尺寸为(320, 420)的显示区域。

12. 初始化一个表格视图,并设置其位置和尺寸信息。

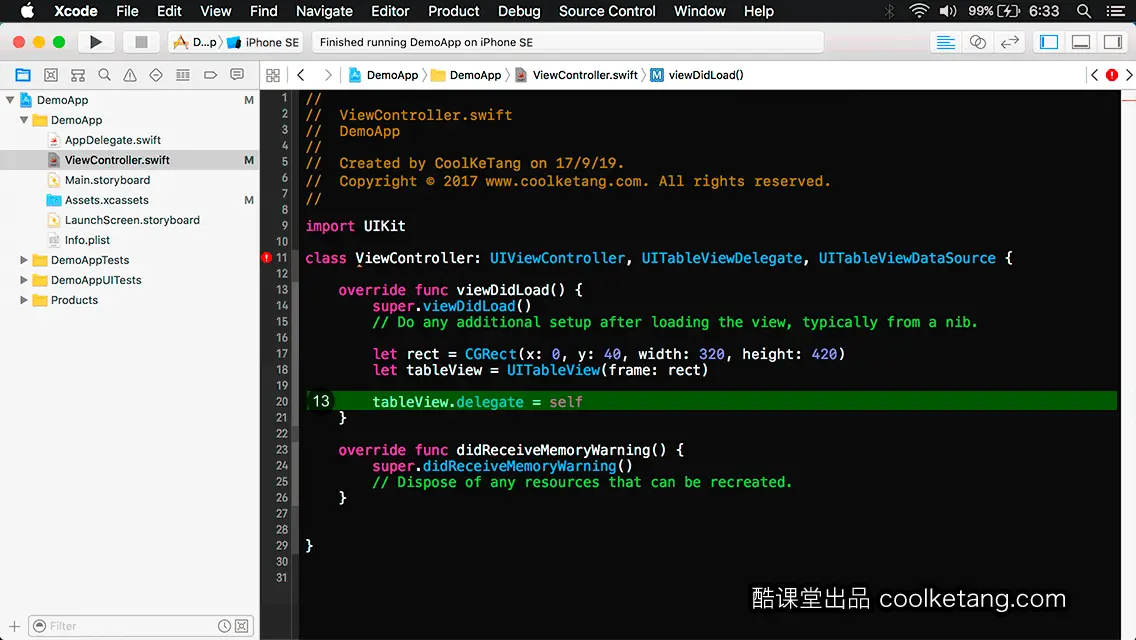
13. 设置表格视图的代理,为当前的视图控制器类。

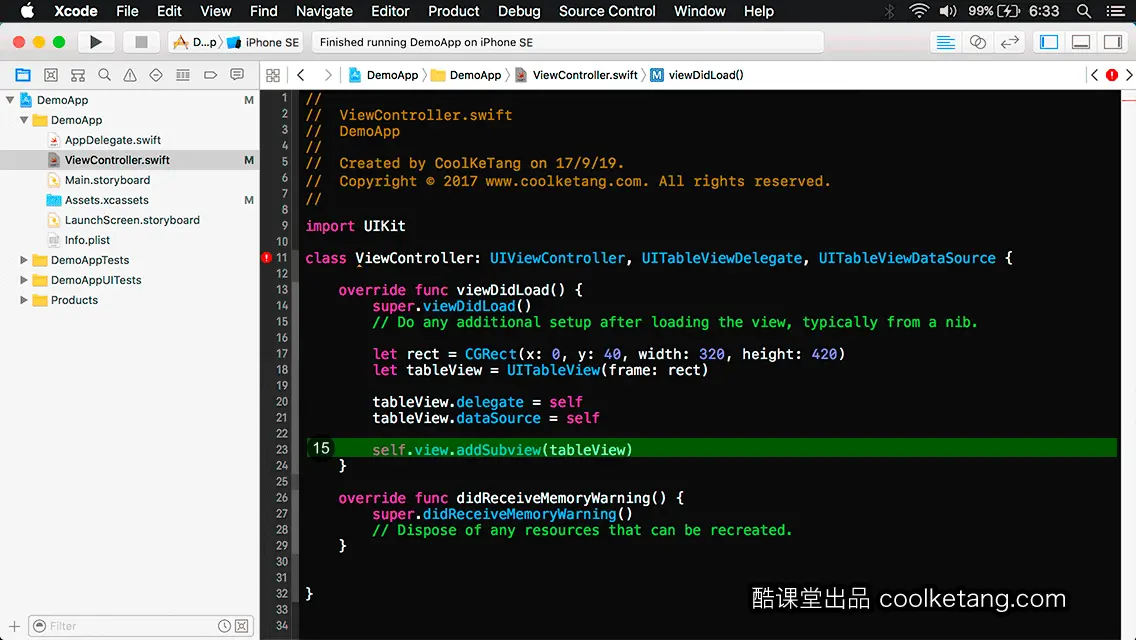
14. 设置表格视图的数据源,为当前的视图控制器类。

15. 然后将表格视图,添加到当前视图控制器的根视图中。

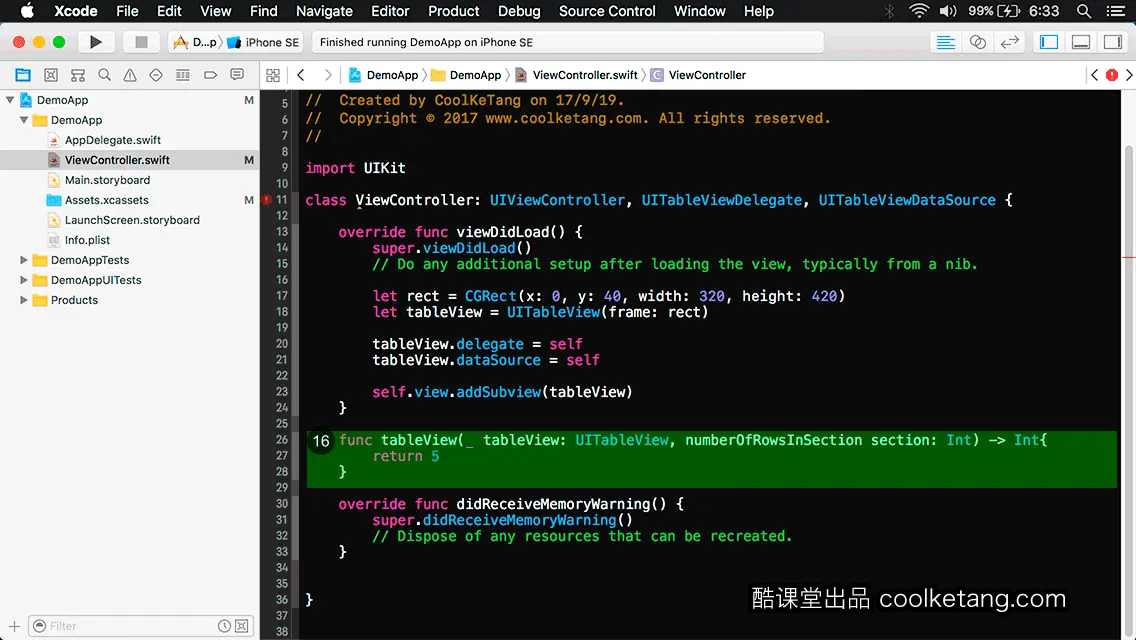
16. 添加一个代理方法,用来设置表格视图,拥有5行单元格。

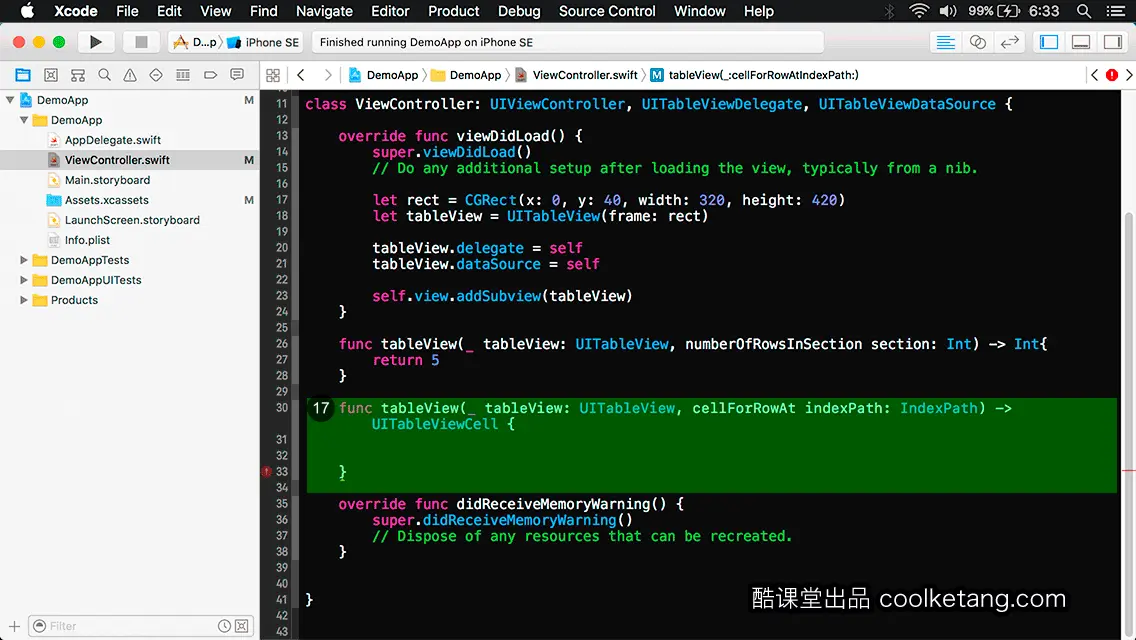
17. 添加一个代理方法,用来初始化或复用表格视图中的单元格。

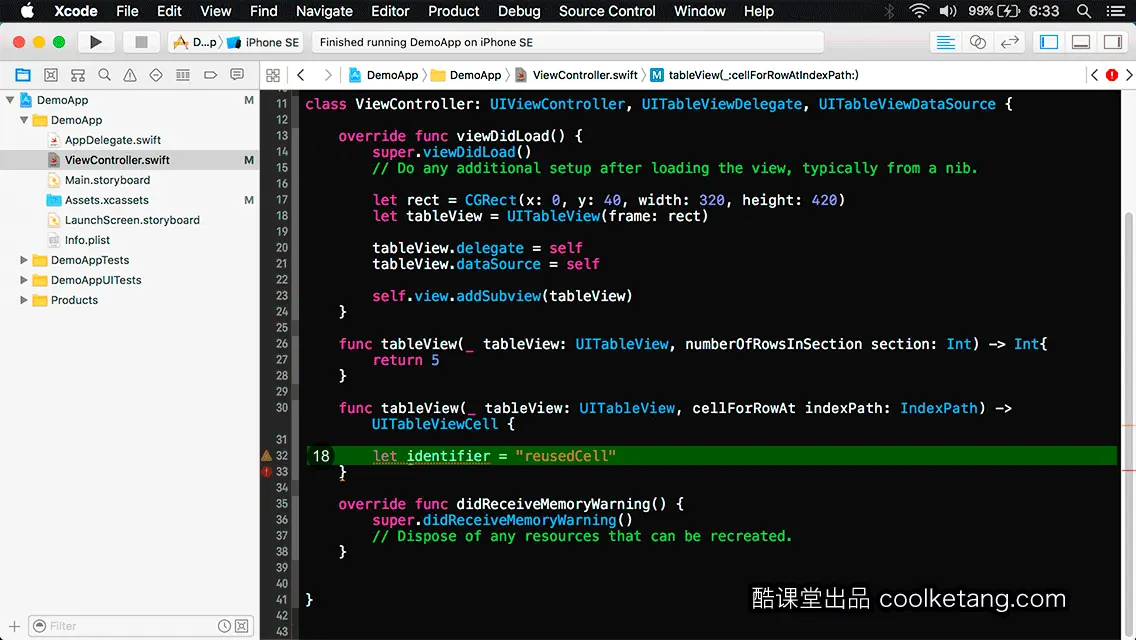
18. 创建一个字符串,作为单元格的复用标识符。

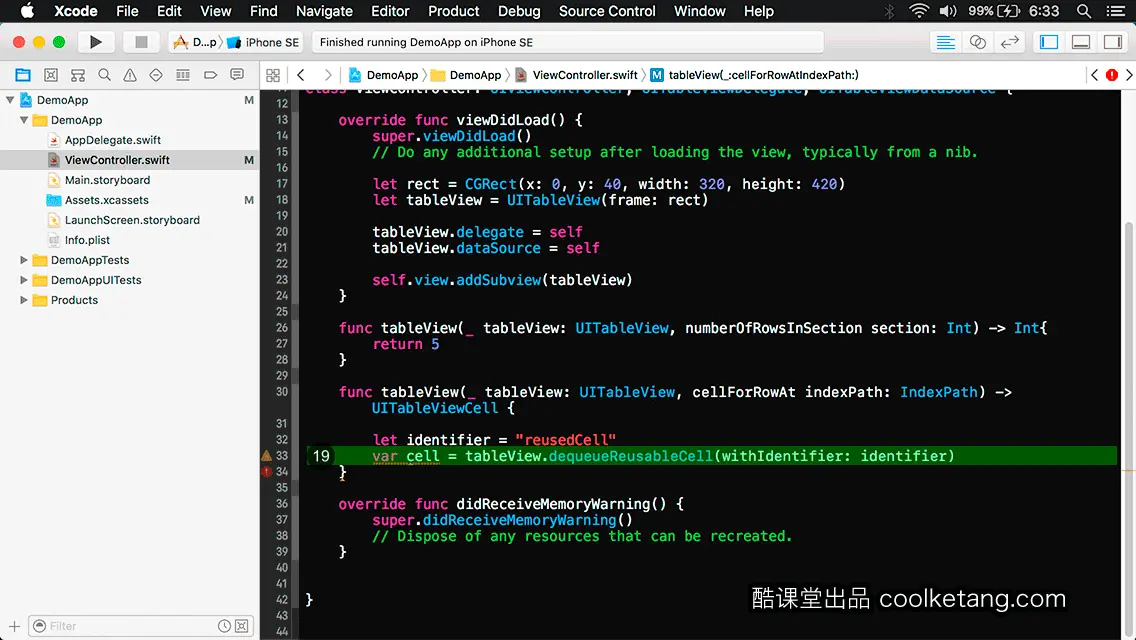
19. 单元格的标识符,可以看作是一种复用机制。此方法可以从,所有已经开辟内存的单元格里面,选择一个具有同样标识符的、空闲的单元格。

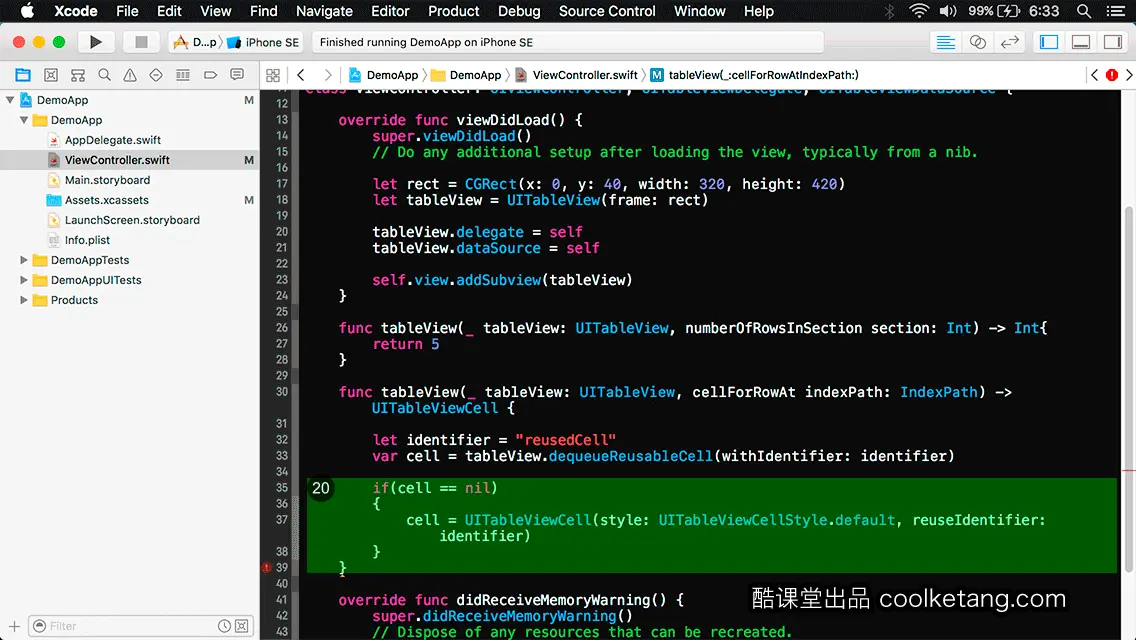
20. 如果在可重用单元格队列中,没有可以重复使用的单元格,则创建新的单元格。新的单元格具有系统默认的单元格样式,并拥有一个复用标识符。

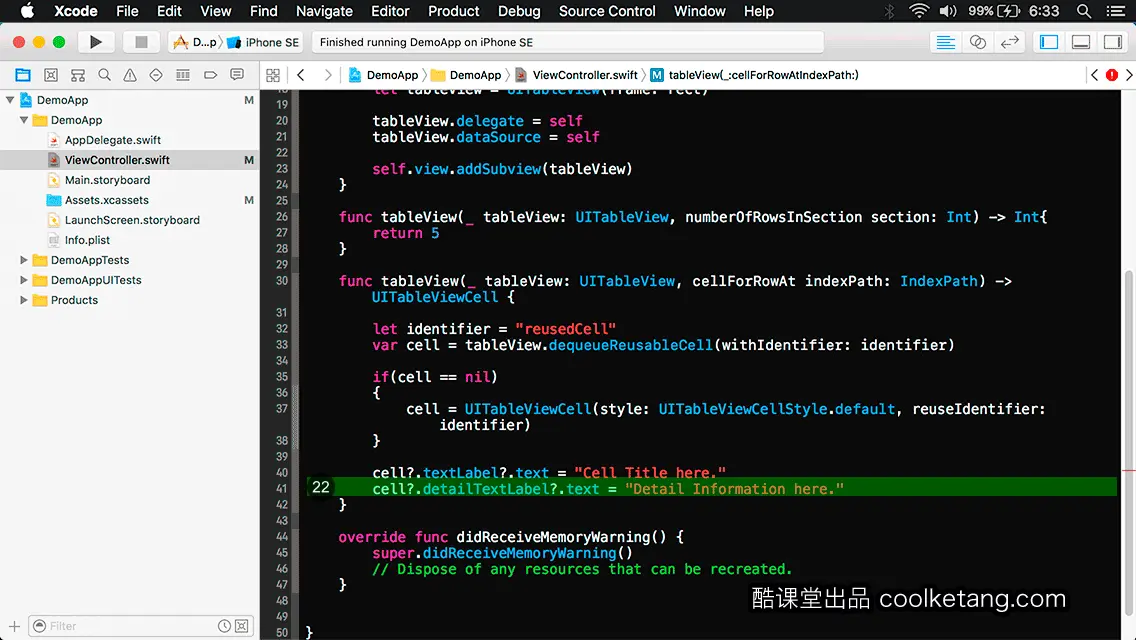
21. 默认样式的单元格,拥有一个标签对象,在此设置标签对象的文字内容。

22. 在标签对象的下方,还有一个字体较小的描述文字标签,同样设置该标签对象的文字内容。

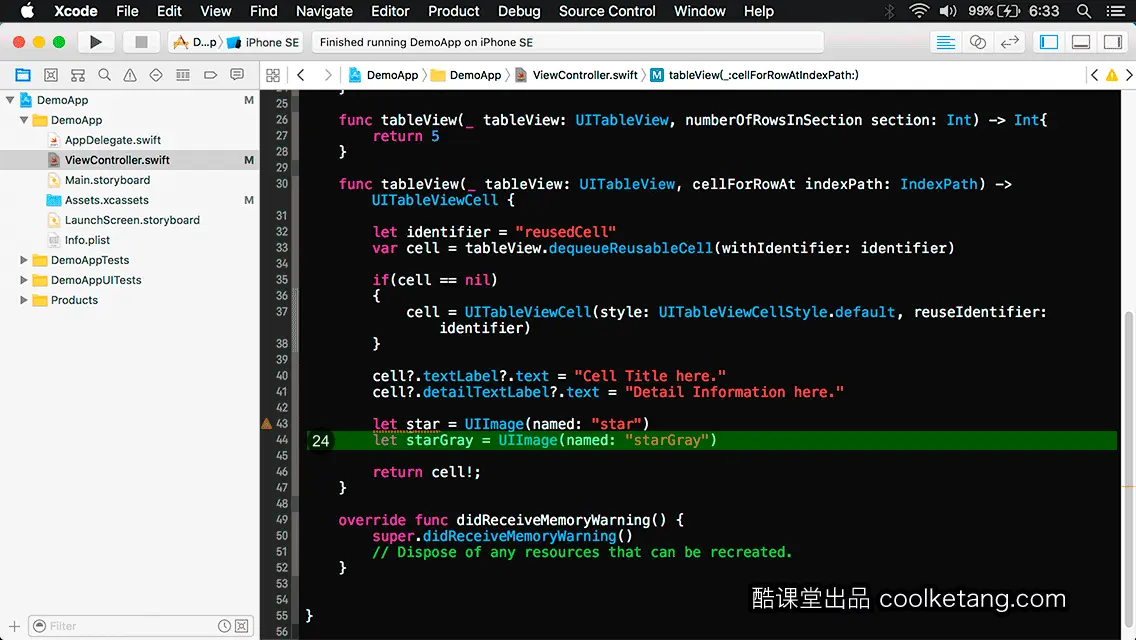
23. 然后读取您刚刚导入的紫色的图片素材。

24. 再加载您刚刚导入的灰色的图片素材。

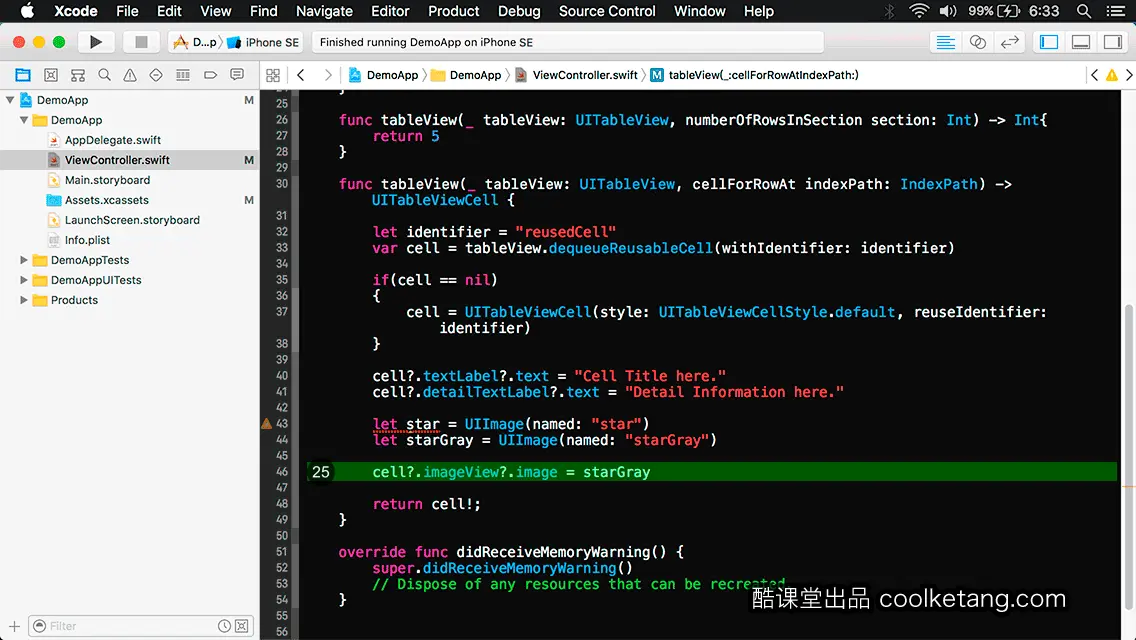
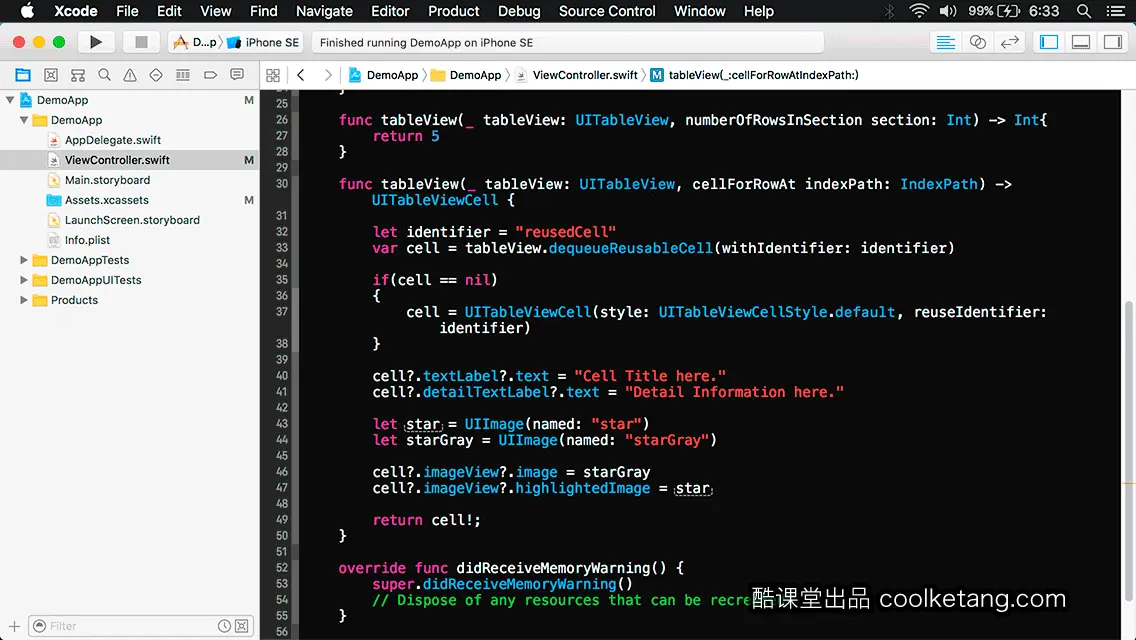
25. 将灰色的图片,作为单元格的默认图标。

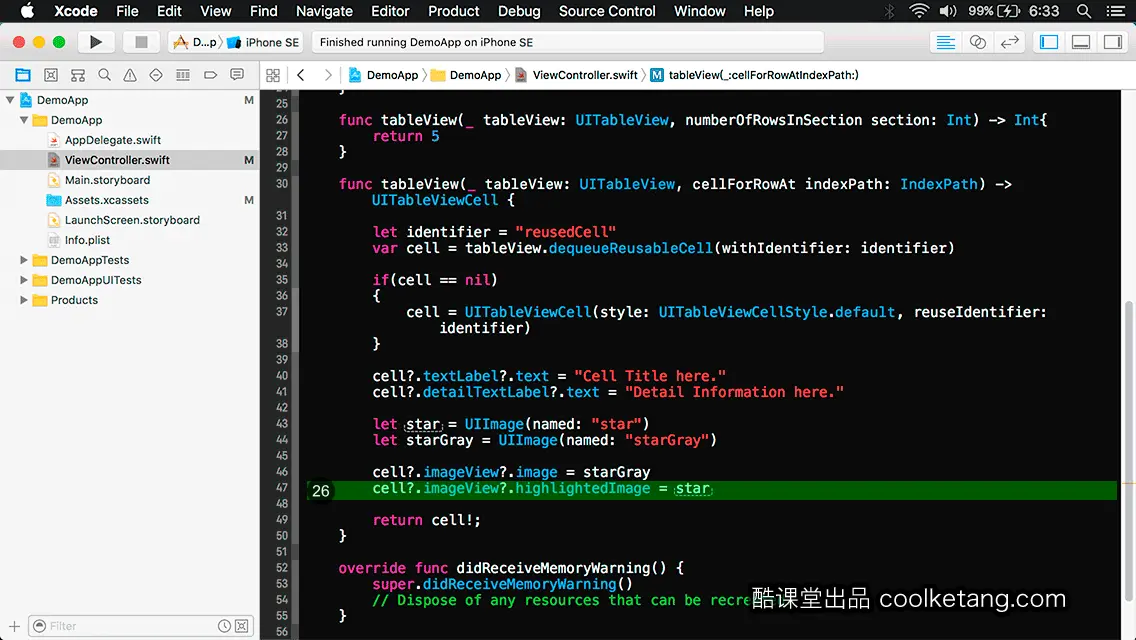
26. 然后将紫色的图片,作为单元格的高亮图标。接着点击[编译并运行]按钮,启动模拟器预览项目。

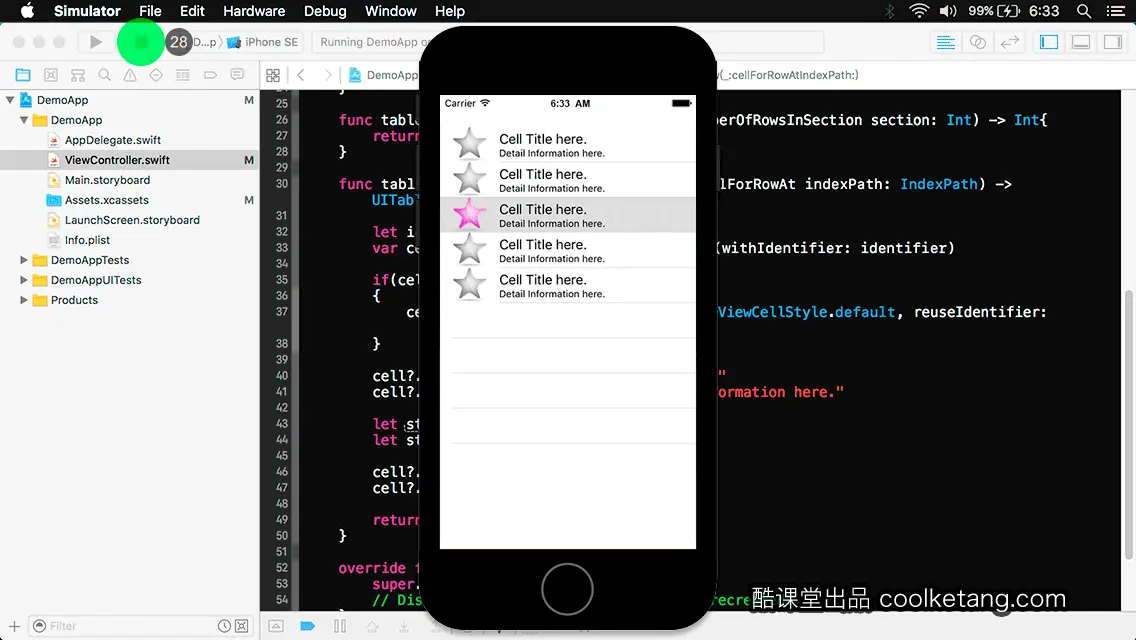
27. 在弹出的模拟器中,点击某一单元格,查看单元格图标的变化。

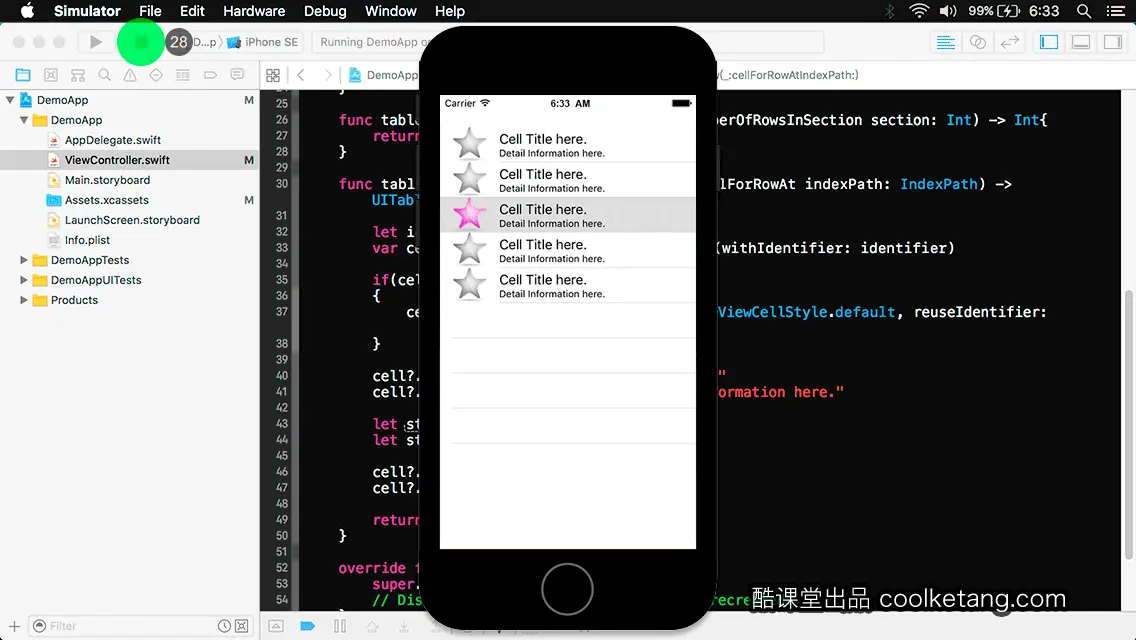
28. 观察单元格被选中后,图标的高亮变化,然后点击[停止]按钮,关闭模拟器,并结束本节课程。

 本文整理自:《互动教程 for Xcode9 & Swift4》,真正的
[手把手]教学模式,用最快的速度上手iOS开发,苹果商店App Store免费下载:
https://itunes.apple.com/cn/app/id1063100471
,或扫描本页底部的二维码。课程配套素材下载地址:
资料下载
本文整理自:《互动教程 for Xcode9 & Swift4》,真正的
[手把手]教学模式,用最快的速度上手iOS开发,苹果商店App Store免费下载:
https://itunes.apple.com/cn/app/id1063100471
,或扫描本页底部的二维码。课程配套素材下载地址:
资料下载


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










