ASP.NET.MVC的概念和其简单使用
地址:
https://blog.csdn.net/weixin_44547598/article/details/89042089?depth_1-utm_source=distribute.pc_relevant.none-task&utm_source=distribute.pc_relevant.none-task
简介:
(1) ASP.NET 是一个开发框架,用于通过 HTML、CSS、JavaScript 以及服务器脚本来构建网页和网站。
(2) ASP.NET 支持三种开放模式,MVC 是三个 ASP.NET 开发模型之一。
(3) MVC 是用于构建 web 应用程序的一种框架,使用 MVC (Model View Controller) 设计。
Model(模型)表示应用程序核心(比如数据库记录列表)
View(视图)对数据(数据库记录)进行显示
Controller(控制器)处理输入(写入数据库记录)
(4) MVC 模型通过三个逻辑层来定义 web 应用程序
business layer(业务层、模型逻辑)
display layer(显示层、视图逻辑)
input control(输入控件、控制器逻辑)
(5) 模型(Model)
模型(Model)是应用程序中用于处理应用程序数据逻辑的部分。通常模型对象在数据库中存取数据
(6) View(视图)
View(视图)是应用程序中处理数据显示的部分。
通常从模型数据中创建视图。
(7) 控制器
控制器是应用程序中处理用户交互的部分
通常控制器从视图读取数据、控制用户输入,并向模型发送数据数据
- 简单的使用
(1) 这里呢先创建一个MVC的项目,这里我用的工具是Visual Studio 2015 ,找到文件—新建—项目—找到ASP.NET.Web应用程序,然后选择模板,因为个人习惯,我就选择空模板Empty,最后添加核心引用MVC,这样一个MVC程序就创建好了

(2) 创建完后会默认出现Controllers、Models、Views

(3) 接下来开始创建控制器,选择到Controllers文件夹,右键点击选择添加—控制器,选择MVC 5控制器 ,开始命名(indexControl),<color=000FFF>注意不能将命名是自带的Controller删掉






(4) 创建完控制器后,可以在Controllers文件夹下面找到该控制器,接下来开始在Index中创建视图,将鼠标光标选择到Index右键点击添加视图,

添加视图


将使用布局分页的勾选项去掉,就会出现该视图

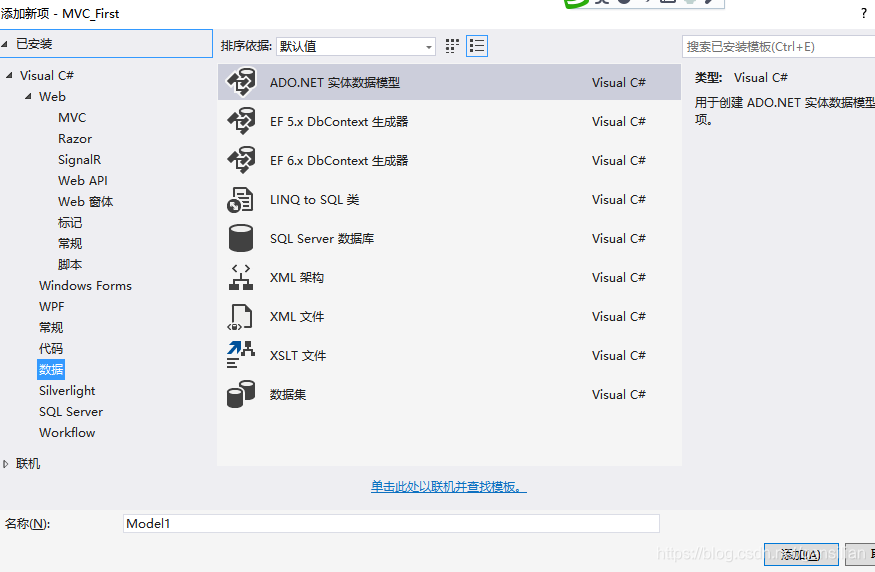
(5) 最后在Models中添加实体模型,选择添加—新建项—数据—ADO.NET实体数据模型






以下为个人操作过程:




只能连接到sqlserver 数据源数据库?不能连接到oracle数据库?
更换为另外一种数据模型:

空EF设计器模型


先不做进一步设置

3. 开始对数据的增删查改
(1)查询
这里我就用我以前的案例来讲解一下简单的增删查改,这里我就不讲解页面的搭建直接开始查增删查改
这里使用的插件有jquery、layui,先创建一个JQuery加载事件,加载layui模块
https://www.songshizhao.com/blog/blogPage/372.html
asp.net网站项目中引入jquery
微软对jquery进行了很好的支持。在asp.net网站项目中引用jquery非常简单,不过最佳的方式是通过Nuget引入,因为这样再引入jquery同时引入了使用智能提示,下面介绍如何在VS中加入jquery。
首先在资源管理器中右键项目,选择[管理NuGet程序包]

打开后在浏览中输入jquery,选择第一项,并点击安装。


安装完成后jquery自动集成到了项目中(带智能提示),位置如下:

对于文件简单说明:第一项为智能提示,第二项为主角jquery,下面的min是压缩版,用于正式发布。
layui 加载

安装报错:


单独下载一个layui
网址:https://www.layui.com/

添加完成
layui 示例
打开新下载的 layui控件文件夹,打开在线示例

后台布局
https://www.layui.com/demo/admin.html

后台模板:

在线演示-单页版演示

跳出提醒

移动版演示

进入之前的后台布局,查看代码


复制演示里的代码到mvc里的index.cshtml 文件
https://www.layui.com/doc/element/layout.html#admin
粘贴到 vs.mvc程序 index.cshtml文件中
运行样式

修改了layui.css 的文件路径
关于引入layui插件后layer is not defined问题
因为没有对 layui.js 正确引用
修改了layui.js的文件路径
示例

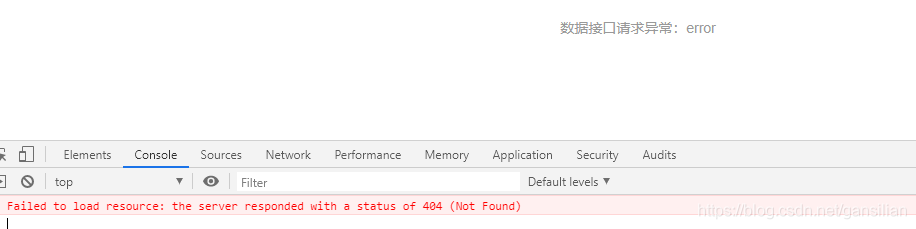
显示:
数据接口请求异常,原因未知
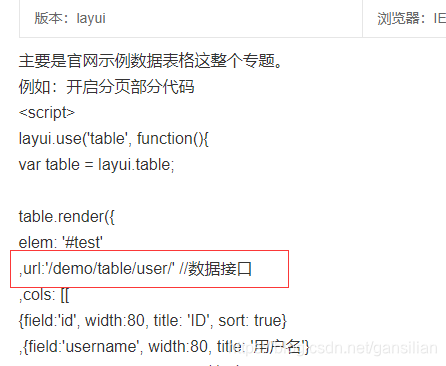
数据表格的数据接口
https://fly.layui.com/jie/27385/




按照上面的提问和回答,新增并编辑data.json文件

初步报错问题解决,可正常显示。


然后初始化layuiTable表格,这里的title:操作项中我使用了自定义按钮templet: setOperateSubject

通过url的路径到控制器中来创建,这里我用了几个实体类和Lambda表达式来进行查询,再用return 以Json的格式返回到页面上去,这里的myModels是实例化Models是创建的

最后在页面上呈现的效果如下

以上作者的例子,个人暂时用一个json文档代替
以下操作个人暂未实现,暂时告一段落,后期再单独操作
增删改查。
(2)增加
找到新增的那个按钮,设置form表单中的action的路径

到控制器写saveSubjectInsert,这里我直接将表作为参数来进行新增,因为是测试所以我不写判断部分的代码了

(3)修改
点击修改按钮弹出修改模态框,这里修改是根据要修改数据的ID来进行,所以我在function中写了一个参数,这里用到了一个js插件—customfunction来进行修改数据的查询回填

接下来还是得到控制器去写代码,和新增一样不写判断代码了

(4)删除
点击删除按钮开始删除,因为删除和修改一样需要获取到所删数据的信息,所以这里我还是传了一个参数,并且在删除后刷新表单,用post请求方法来请求控制器

控制器的代码如下,接收post传来的参数,用Linq来查询出要删除的数据,最后删除























 395
395

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








