1.JS的数据类型
JS中的基本数据类型有Number,String,Boolean,Null,Underfined,ES6中新提出了Symbol类型。除此之位JS还有对象数据类型如Object。
基本数据类型与对象数据类型区别是:
基本数据类型:存放在栈中
对象数据类型:引用指针存放在栈中,实际数据存放在堆中。
2.JS的浅拷贝与深拷贝
浅拷贝与深拷贝针对的对象是类似于Object以及Array这样的引用数据类型。
两者的区别是:
浅拷贝复制的是对象的指针,新旧对象是共用同一个指针,即改变新对象或者旧对象中的任何一个数据,其余一个对象中的值也会跟着改变。说白了一点就是新旧对象会相互影响。
深拷贝是将对象的整个内容复制一遍,当发生深拷贝的时候,会在内存空间中重新给拷贝的对象开辟一个新的存放地址,使得新旧对象的数据存放内存是成独立的两个内存空间。新旧对象互不影响。
3.浅拷贝的是实现方式
(1)Object.assign()

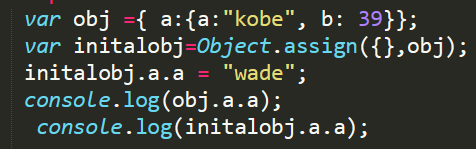
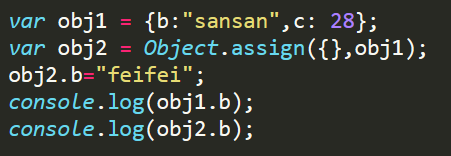
使用Object.assign实现浅拷贝的时候需要注意当拷贝的Object只有一层的时候,此时便是深拷贝了。
如:

(2)使用Array.prototype.concat()
使用方法如下:

(3)使用Array.prototype.slice()

注意:Array.prototype.slice和Array.prototype.concat这两种方法在进行数据,布尔值以及string数据进行浅拷贝的时候,新旧对象中的数据有可能会进行相互的影响。
4.深拷贝
(1)JSON.parse(JSON.stringify()

此方法的劣势是无法对函数进行深拷贝
(2)使用lodash函数库中的函数

注:使用此函数库之前需要进行如下操作才行:
1.下载lodash函数库的lodash.js文件
2.使用<script src="lodash.js"></script>标签引入,注在该对标签中不能写代码,因为会被忽视。
3.安装lodash npm i --save lodash
4.需要附带安装node.js的相关插件
该方法的劣势是:当拷贝比较复杂的对象时,容易报错,一般比较复杂的对象可以使用内置拷贝办法来实现。
(3)手写递归深拷贝























 5399
5399











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








