一、两者区别
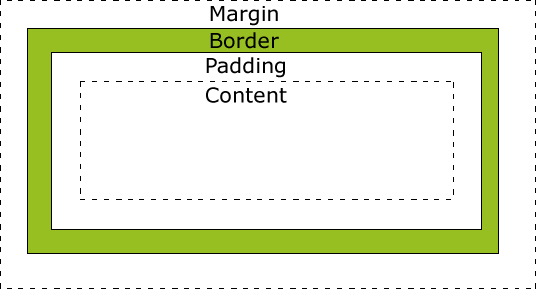
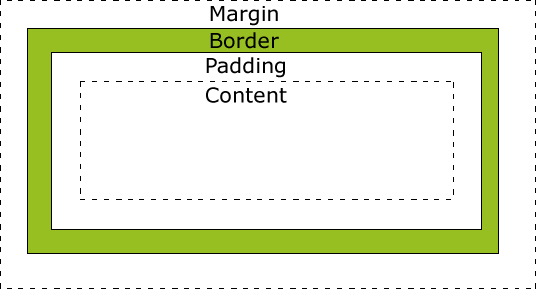
在介绍两者的具体区别之前,先来熟悉一下盒子模型,如下图所示,Padding位于Content和Border之间。

区别如下:
box-sizing: content-box; 表示content大小不变,以content为基准向外“添加”padding,撑大了border;
box-sizing: border-box; 表示border大小不变,以border为基准向内“添加”padding,挤压了content;
在介绍两者的具体区别之前,先来熟悉一下盒子模型,如下图所示,Padding位于Content和Border之间。

区别如下:
box-sizing: content-box; 表示content大小不变,以content为基准向外“添加”padding,撑大了border;
box-sizing: border-box; 表示border大小不变,以border为基准向内“添加”padding,挤压了content;
 3527
3527
 924
924











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


