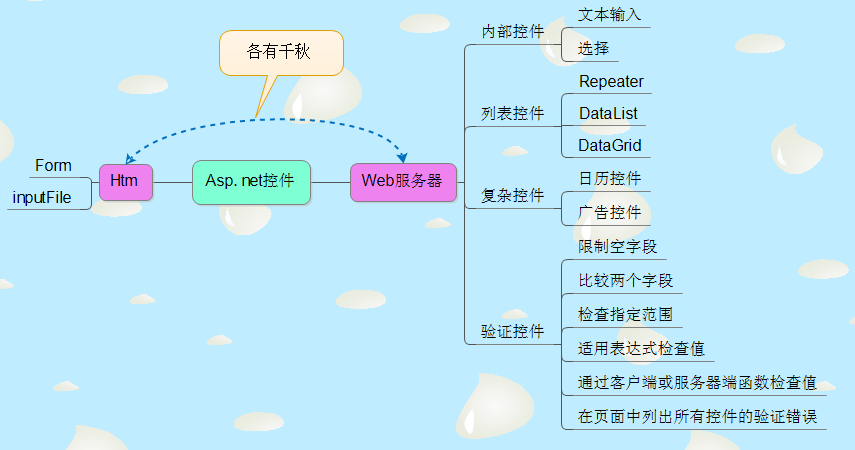
由于前边我们学习VB 6.0,VB.NET并相继开发了,学生管理系统,机房收费系统,两个客户端服务器应用程序。对于Windows窗体的设计,还是非常熟悉,随着学习的深入,现在我们的视角转移到了.NET平台,但是换汤不换药,大概还是那些东西,只是有些用法不同而已,这个需要我们下来多实践才可以,这块的学习,完全可以对比VB 6.0开发工具来学习,很多控件的很多属性方法都相同,这里我们需要掌握的就是熟悉相同,清楚不同的。 学习每一种语言必不可少的就是控件的学习。每种语言的开发环境中的控件也都大同小异。Asp.net控件很简单,设置一下控件的属性直接把控件拿过来用就可以了,而在Cs中如果控件要验证一下是否为空还要编写代码,这是Asp.net的优势。该篇博文,小编主要简单总结一下Asp.net中的控件,在举一个简单的小例子。如下图所示:
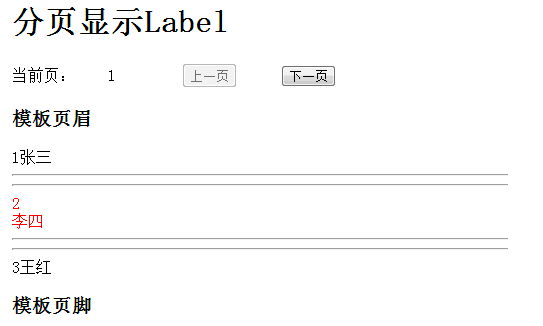
一如我们上图所展示的,在Asp.net中的控件类型总共有四种,每种类型的使用需要我们在实践中多多的联系,方能熟练掌握,在这里,小编主要重点讲解一下Repeater控件的使用,Repeater控件用户显示重复的项目列表,这些项目被限制在该控件。Repeater控件有5个模板,下面来应用一下,如下:
web窗体代码:
- <asp:Panel ID="Panel1" runat="server" Height="297px" Width="496px">
- <asp:Repeater ID="Repeater1" runat="server">
- <ItemTemplate>
- <%# DataBinder.Eval(Container.DataItem,"pID") %><%# DataBinder.Eval(Container.DataItem,"personName") %>
- </ItemTemplate>
- <AlternatingItemTemplate>
- <font color="red">
- <%# DataBinder.Eval(Container.DataItem,"pID") %> <br />
- <%# DataBinder.Eval(Container.DataItem,"personName") %>
- </font>
- </AlternatingItemTemplate>
- <HeaderTemplate>
- <h3>模板页眉</h3>
- </HeaderTemplate>
- <FooterTemplate>
- <h3>模板页脚</h3>
- </FooterTemplate>
- <SeparatorTemplate>
- <hr />
- <hr />
- </SeparatorTemplate>
- </asp:Repeater>
- </asp:Panel>
<asp:Panel ID="Panel1" runat="server" Height="297px" Width="496px">
<asp:Repeater ID="Repeater1" runat="server">
<ItemTemplate>
<%# DataBinder.Eval(Container.DataItem,"pID") %><%# DataBinder.Eval(Container.DataItem,"personName") %>
</ItemTemplate>
<AlternatingItemTemplate>
<font color="red">
<%# DataBinder.Eval(Container.DataItem,"pID") %> <br />
<%# DataBinder.Eval(Container.DataItem,"personName") %>
</font>
</AlternatingItemTemplate>
<HeaderTemplate>
<h3>模板页眉</h3>
</HeaderTemplate>
<FooterTemplate>
<h3>模板页脚</h3>
</FooterTemplate>
<SeparatorTemplate>
<hr />
<hr />
</SeparatorTemplate>
</asp:Repeater>
</asp:Panel>
- public partial class repeaterControl : System.Web.UI.Page
- {
- protected void Page_Load(object sender, EventArgs e)
- {
- if (!this.IsPostBack)
- {
- this.Label3.Text = "1";
- this.dataBindToRepeater();
- }
- }
- /// <summary>
- /// 构造一个方法,打开数据库和查询数据库中数据,并分页显示
- /// </summary>
- private void dataBindToRepeater()
- {
- //定义当前页
- int curPage = Convert.ToInt32(this.Label3.Text);
- //连接打开数据库并查询
- SqlConnection con = DB.createCon();
- SqlDataAdapter sda = new SqlDataAdapter();
- sda.SelectCommand = new SqlCommand("select * from person", con);
- DataSet ds = new DataSet();
- sda.Fill(ds,"ado");
- System.Web.UI.WebControls.PagedDataSource ps = new PagedDataSource();
- ps.DataSource = ds.Tables["ado"].DefaultView;
- ps.AllowPaging = true;
- //每页显示三行
- ps.PageSize = 3;
- ps.CurrentPageIndex = curPage - 1;
- this.Button1.Enabled = true;
- this.Button2.Enabled = true;
- //如果是第一页,上一页按钮不能用
- if (curPage==1)
- {
- this.Button1.Enabled = false;
- }
- //如果是最后一页下一页按钮不能用
- if (curPage==ps.PageCount)
- {
- this.Button2.Enabled = false;
- }
- //数据源绑定
- this.Repeater1.DataSource = ps;
- this.Repeater1.DataBind();
- }
- /// <summary>
- /// 上一页
- /// </summary>
- /// <param name="sender"></param>
- /// <param name="e"></param>
- protected void Button1_Click(object sender, EventArgs e)
- {
- //将label3的内容强制转换为字符串类型
- this.Label3.Text =Convert.ToString( Convert.ToInt32(this.Label3.Text)-1);
- this.dataBindToRepeater();
- }
- /// <summary>
- /// 下一页
- /// </summary>
- /// <param name="sender"></param>
- /// <param name="e"></param>
- protected void Button2_Click(object sender, EventArgs e)
- {
- //将label3的内容强制转换为字符串类型
- this.Label3.Text = Convert.ToString(Convert.ToInt32(this.Label3.Text) + 1);
- this.dataBindToRepeater();
- }
- }
public partial class repeaterControl : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!this.IsPostBack)
{
this.Label3.Text = "1";
this.dataBindToRepeater();
}
}
/// <summary>
/// 构造一个方法,打开数据库和查询数据库中数据,并分页显示
/// </summary>
private void dataBindToRepeater()
{
//定义当前页
int curPage = Convert.ToInt32(this.Label3.Text);
//连接打开数据库并查询
SqlConnection con = DB.createCon();
SqlDataAdapter sda = new SqlDataAdapter();
sda.SelectCommand = new SqlCommand("select * from person", con);
DataSet ds = new DataSet();
sda.Fill(ds,"ado");
System.Web.UI.WebControls.PagedDataSource ps = new PagedDataSource();
ps.DataSource = ds.Tables["ado"].DefaultView;
ps.AllowPaging = true;
//每页显示三行
ps.PageSize = 3;
ps.CurrentPageIndex = curPage - 1;
this.Button1.Enabled = true;
this.Button2.Enabled = true;
//如果是第一页,上一页按钮不能用
if (curPage==1)
{
this.Button1.Enabled = false;
}
//如果是最后一页下一页按钮不能用
if (curPage==ps.PageCount)
{
this.Button2.Enabled = false;
}
//数据源绑定
this.Repeater1.DataSource = ps;
this.Repeater1.DataBind();
}
/// <summary>
/// 上一页
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
protected void Button1_Click(object sender, EventArgs e)
{
//将label3的内容强制转换为字符串类型
this.Label3.Text =Convert.ToString( Convert.ToInt32(this.Label3.Text)-1);
this.dataBindToRepeater();
}
/// <summary>
/// 下一页
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
protected void Button2_Click(object sender, EventArgs e)
{
//将label3的内容强制转换为字符串类型
this.Label3.Text = Convert.ToString(Convert.ToInt32(this.Label3.Text) + 1);
this.dataBindToRepeater();
}
}
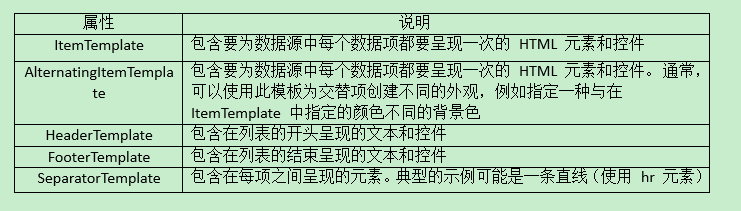
PS:在这里小编主要简单总结一下Repeater控件中的五个模板,如下图所示:
小编寄语:该博文,小编主要简单的介绍了一下Asp.net中的控件,举了一个小例子,对于这块的学习,我们可以对照着以前学习BS方面的内容,控件的使用需要在实践中多多联系,方能熟练掌握,因为古语云,熟能生巧,C/S学习,未完,待续......
























 554
554

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








