Chart图表
引用
<script src="Scripts/jquery-1.8.2.min.js"></script>
<script type="text/javascript" src="highcharts.js"></script>
先后顺序不能反
在body里给三个div分别给上id
$(function () {
$("#container2").highcharts({ //图表展示容器,与div的id保持一致
//默认是折线图,所以chart: {type:'line',},不用写
title: { //头部
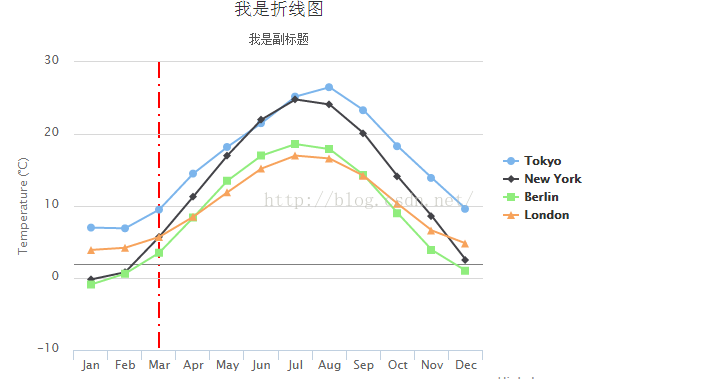
text: '我是折线图', //text:标题的文本
x: -20
},
subtitle: { //副标题,写不写都行
text: '我是副标题',
x: -20
},
xAxis: { //X坐标轴 categories类别
categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec'],
plotLines: [{ //plotLines:标示线
value: 2, //定义在哪个值上显示标示线,这里是在x轴上刻度为3的值处垂直化一条线
width: 2, //标示线的宽度,2px
dashStyle: 'longdashdot', //默认值是solid实线,这里定义为虚线
color: 'red',//线的颜色,定义为红色
}]
},
yAxis: { //Y坐标轴
title: {
text: 'Temperature (°C)'
},
plotLines: [{ //plotLines:标示线
value: 2, //定义在哪个值上显示标示线,这里是在x轴上刻度为3的值处垂直化一条线
width: 1, //标示线的宽度,2px
dashStyle: 'solid', //默认值,这里定义为实线
color: '#808080',//线的颜色,定义为灰色
}]
},
tooltip: { //数据提示框
valueSuffix: '°C', //highcharts 提供了 valuePrefix(前缀)、valueSuffix(后缀) 来给数据添加前缀及后缀
}, //比如说 valuePrefix: '¥', valueSuffix: '元'
legend: { //图例
layout: 'vertical', //图例内容布局方式,有水平布局及垂直布局可选,对应的配置值是: “horizontal(水平)”, “vertical(垂直)”
align: 'right', //图例在图表中的对齐方式,有 “left”, "center", "right" 可选
verticalAlign: 'middle', //垂直对齐方式,有 'top', 'middle' 及 'bottom' 可选
borderWidth: 0 //边框宽度
},
series: [ //数据列
{ //数据列中的 name 代表数据列的名字,并且会显示在数据提示框(Tooltip)及图例(Legend)中
name: 'Tokyo',
data: [7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2, 26.5, 23.3, 18.3, 13.9, 9.6]
}, {
name: 'New York',
data: [-0.2, 0.8, 5.7, 11.3, 17.0, 22.0, 24.8, 24.1, 20.1, 14.1, 8.6, 2.5]
}, {
name: 'Berlin',
data: [-0.9, 0.6, 3.5, 8.4, 13.5, 17.0, 18.6, 17.9, 14.3, 9.0, 3.9, 1.0]
}, {
name: 'London',
data: [3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0, 16.6, 14.2, 10.3, 6.6, 4.8]
}]
});
});






















 1085
1085











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








