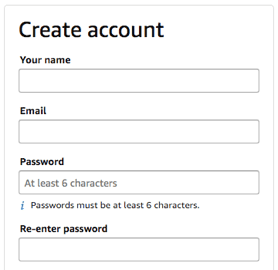
设计网站时,大部分设计人员将精力放在内容页面上,忽略了注册表单,从而让后者看着乏味、陈旧、简陋。白底的注册表单中充斥着粗糙的黑色边框,再加上普通的文本字段和杂乱的文本,根本激发不出用户的注册热情。如果网站的注册表单看起来像这样,那还有提升空间。

那些真正想用网站的用户大概率会直接注册,不会关心注册表单的样式,而其它用户看到注册表单那么简陋,很可能不想注册,网站会由于第一印象丢失大量潜在用户。让注册表单更可用、更具吸引力,能使摇摆不定的用户回心转意。
视觉吸引力能激励用户
研究发现视觉吸引力会影响界面的第一印象,用户常常认为视觉吸引力低的界面无趣且难以使用。这一发现推断,用户可能会认为乏味的表单难以填写且浪费时间,不值得填写表单。
优化表单外观,使其更具吸引力,激励用户填写表单。但是,表单的外观吸引力应有限制,太大的话可能会分散用户注意力。同时,表单应具有高可用性。幸运的是,可以采用简单技巧满足这两点。
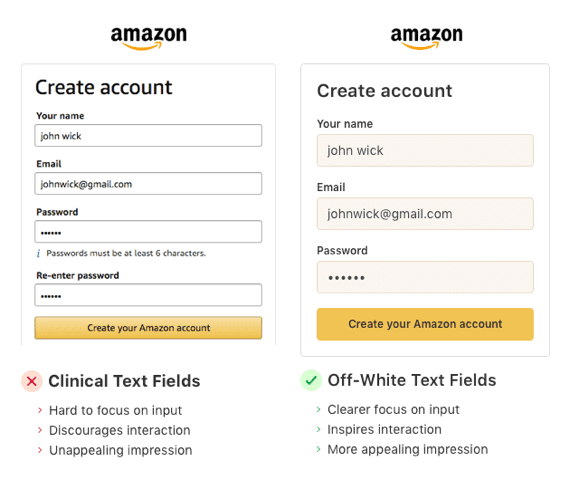
米白色文本字段
设置文本字段或其背景色为米白色能让表单更好用且更具吸引力。米白色介于白色和灰色之间,将其用于表单之中,可以将陈旧、简陋的外观转变为清新的、有活力的外观。除此之外,米白色还能强化文本字段的视觉提示,减少周围的视觉噪音。

米白色文本字段不仅能快速吸引注意力,让用户与其交互,还能让他们更明确地关注输入,便于内容输入、检查和纠错。相比米白色文本字段,简陋的文本字段会产生更多的视觉噪声,字段周围的文本都会与输入内容发生冲突,让用户难以将注意力集中到字段上。

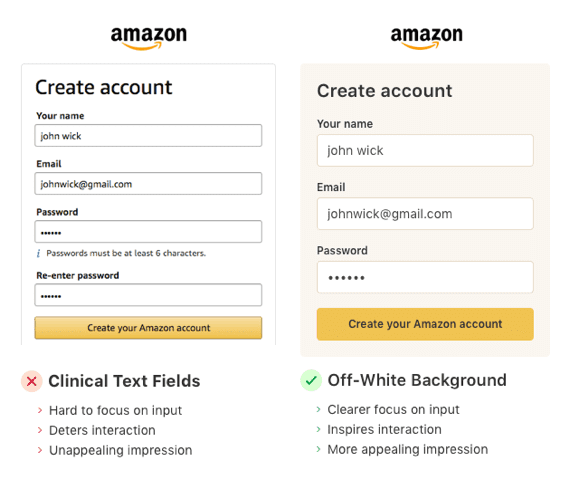
采用米白色背景,突出字段中的空白,减少字段周围的文本,也能提供更清晰的输入焦点,产生更强的文本字段提示。
值得注意的是,米白色并不等于灰色。应避免使用纯灰色文本字段,让用户误认为是禁用字段或非活动字段,还会使他们难以浏览输入内容和占位文本。
表单主题化
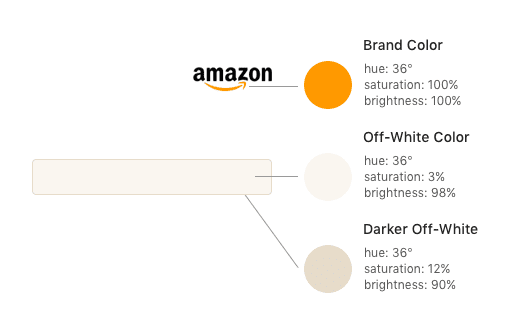
选择米白色时,不应使用随机颜色,而应采用与网站品牌相一致的颜色,让表单看着更专业。要得到适合的米白色,应基于网站品牌颜色,调整其亮度和饱和度水平。

将颜色亮度提高至接近100%,同时将颜色饱和度降低到5%左右。将亮度降低到100以下会给颜色增加一丝灰色,而降低饱和度会减少米白色的色调。还可以设置字段边框为深一点的米白色,以赋予字段更多颜色深度[1]。
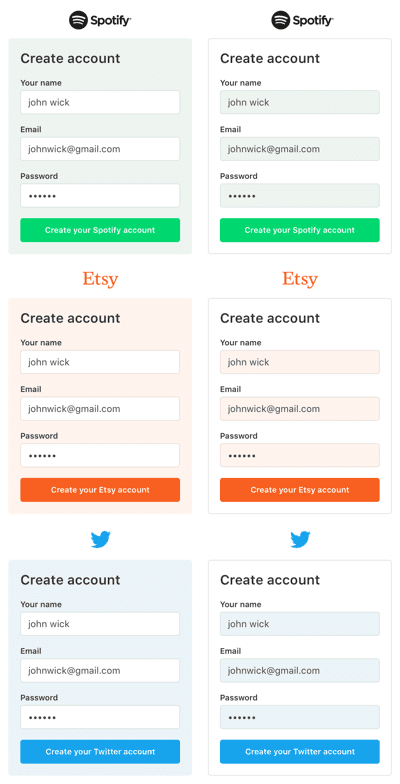
有多种米白色可以选择,最终取决于设计人员想采用的色调。饱和度和亮度应大体保持在同一范围内。选择最匹配网站品牌的米白色,没必要使用主品牌的颜色。也可以选用免费的米白色。以下示例为最受欢迎的网站所采用的注册表单。

装扮注册表单
没必要把注册表单弄得陈旧、简陋。简陋的外观会让用户敬而远之。增加注册表单的视觉吸引力并不需要大量时间或高级设计技巧,而使其更可用也不需要改造整个表单。采用适合的米白色增强文本字段,让注册表单焕然一新,能够获得更多的注册用户。
原文地址:https://uxmovement.com/forms/improve-your-sign-up-form-with-off-white-text-fields/
[1]原文: You can also add a slightly darker off-white for the field border to give it more depth.








 研究表明,视觉吸引力高的界面能留下更好的第一印象。通过采用米白色文本字段和与网站品牌一致的颜色主题来提升注册表单的视觉效果,可以提高用户体验并促进用户注册。
研究表明,视觉吸引力高的界面能留下更好的第一印象。通过采用米白色文本字段和与网站品牌一致的颜色主题来提升注册表单的视觉效果,可以提高用户体验并促进用户注册。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








