问题概述
指导用户找到其感兴趣的内容,仅靠分层导航无法实现这个目标。
示例

用途
- 用于帮助用户找到吸引他或者他感兴趣的内容[1];
- 用于将网站内容以时间导航方式呈现,例如推荐一篇新文章,或者关于圣诞节烹饪的季节性内容片段[2];
- 如果想给用户看的内容不适合以故事的方式呈现,不要使用本模式。
解决方案
文章列表是一种很不错的灵感交流方式,它让用户能够快速浏览一系列感兴趣的文章。
设计好的文章列表,有几件事情需要考虑。要理智地考虑这些设计建议,过度采纳会导致一些常见的设计错误,本模式后面会一一列出。
优秀文章列表的设计建议
不要过度设计:主要特征是浏览
文章列表主要用于吸引用户点击某个故事,那么就让用户自己找感兴趣的故事。设计师最看重的目标之一就是放开手脚,让用户自己动手操作。设计师设计的用户接口应提供浏览功能。[3]
太多的修饰和不必要的设计元素妨碍了浏览,这些东西只是为了炫耀。
列表可浏览时,列表长度长点合适
有两个原因导致分页功能被高估:
- 从内容到导航。用户每次使用分页功能查看更多故事时,都要从故事内容中跳到导航功能,此时用户想的不再是他们应该读什么故事,而是如何读到更多的故事。使用分页功能会自然而然的停顿,用户会重新考虑继续留在当前网站还是离开。
- 分页功能的索引页面没有意义。页码2、3、4有什么意义?这只是个抽象结构,没有真实的根节点。对用户而言,查看第2、3、4页仅仅是因为在第1页上没有感兴趣的内容,查看第4页意味着在网站中没有找到有价值的内容。与此相反,可以寻找有意义的方式来排列文章集合,例如按周、月、年、分类、标签、字母顺序排列。如果列表可以流畅,列表长度就不成问题。
只要能轻而易举地浏览列表,列表长度就不会有影响。
给场景贴分类标签
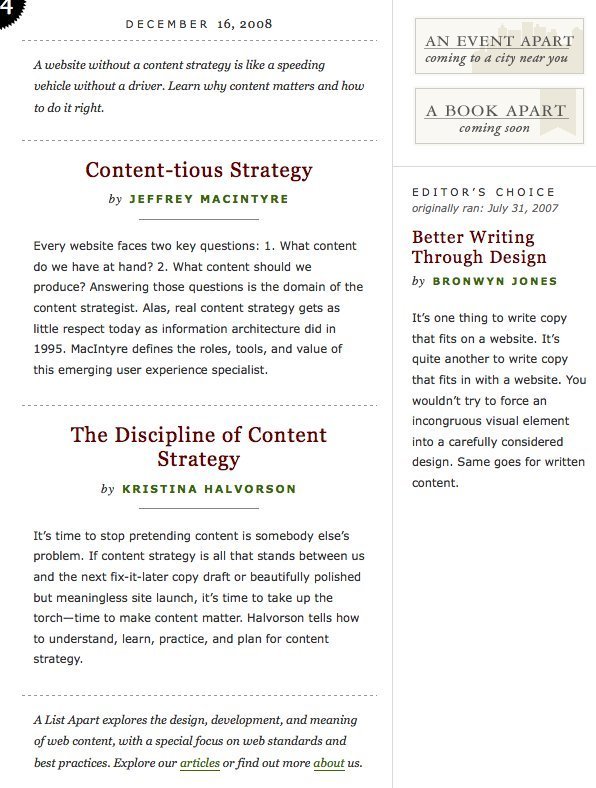
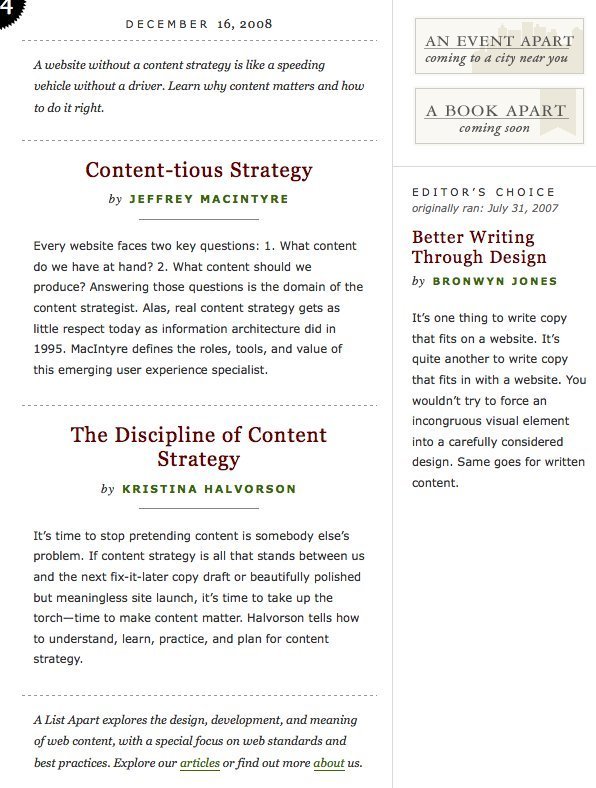
用户从场景的分类标签中看到期望的内容。有时仅从文章标题中无法获取足够信息,要靠分类标签提供标题的背景才行。[4]
标题为“香奈儿疯了”的文章内容可能有多种不同的解读。如果文章写的是香奈儿公司最近季度的经济状况,这个标题可能会给公司带来危机;如果写的是公司的新系列产品,则标题的含义完全不同。
通过这种方式,分类标签让用户了解链接背后的内容。给故事贴上“财经新闻”或“时尚”的标签,文章标题的含义就准确无误了。[5]
下面的示例,从“电影”标签中了解到采访Alexander Olch的文章写是他的新电影,从“文学”标签中了解到即便看到是溜冰鞋的照片,但文章内容不是关于溜冰鞋的。

列出相关文章
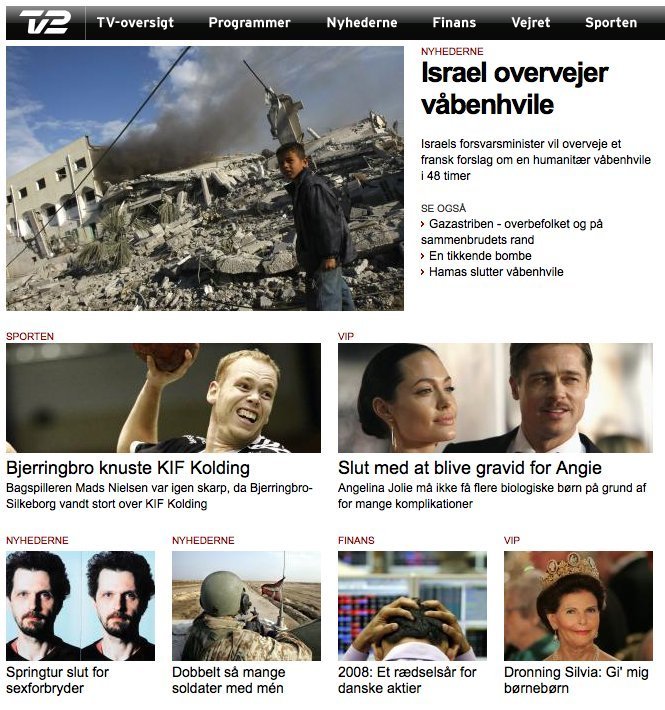
新闻网站中,针对某个主题通常有很多篇报道。随着新闻的进展,报道以片段方式发表,为适应这种情况,很多网站在主页上不仅显示主要报道,还会列出与该报道主题相关的报道(通常是在主要报道下方列出)。
一个故事有很多方面能吸引不同的读者。如果故事的主要内容无法吸引某位读者,那关于同一个故事的其它文章很有可能会让他感兴趣。[6]
同样的,同一主题的文章列表是探索整个故事的起点,这也是很好的机会来增加文章的访问次数。

在丹麦TV2台的网站上,每篇主要报道后都列出同一类别的三篇相关文章。
将评论数作为评价指标
如果文章有很多评论,就认为该文章比评论少的文章更具吸引力,这叫做社会认同。我们用其他人的行为来判断某物的受欢迎程度。
如果网站中评论源源不断,列出评论数会让游客止步:“这网站肯定很有趣,人们一直在评论”。如果网站中的文章没有评论或者评论很少,显示评论数量会让游客得出相反的结论。
为受关注的文章添加作者信息[7]
一切都与背景相关!始终考虑发布的文章的类型!如果文章受关注,文章概要应包含作者信息,就像是评论数量多的话,文章概要中也有评论数量信息。[8]

强调精选文章
某些文章,你相信能吸引大批用户,或者是投入了大量精力在上面(前者更重要),如果想让用户关注这些文章,可以想方设法来突出它们。
一种方法是给文章附加带有明亮颜色的标签,另一种方法是更改文章列表项的背景颜色。第三种方法是给文章找一个突出的位置,例如在文章列表上方放一个巨大的缩略图。
牢记行为召唤[9]
牢记要进行用户行为召唤。有太多关于传统的“点击这里”功能的说明,但使用该功能的用户距离真相还有一半的距离,它不会给用户任何期望:“我使用该功能会出现什么情况?”,不过好处是它告诉用户应该做什么。“点击这里”功能让用户行动,但不让用户思考。[10]
为让用户正确行动,应提供预期行为[11]。如果想让用户观看视频,应提供“观看视频”链接;如果显示了文本的第一段内容,则应提供“查看更多”链接。
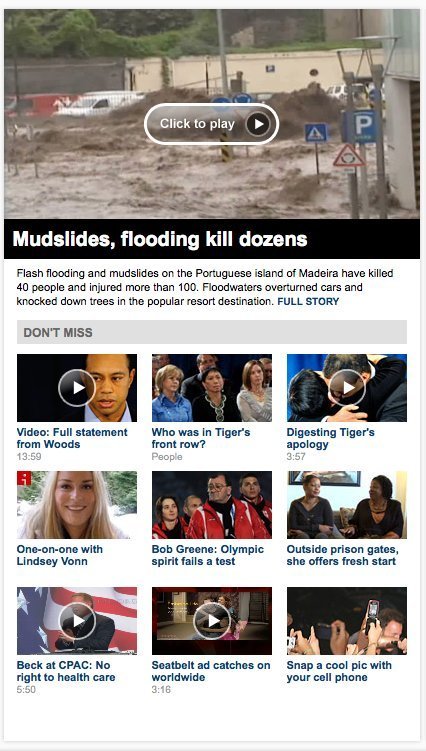
除了文本内容链接,还可以在文章概要中提供其它功能。在视频概要中,在视频缩略图上添加“播放”图标就很不错。

CNN网站主页中的文章列表是视频故事和文本故事的优秀组合列表。
常见的文章列表设计缺陷
标题和副标题之间没有视觉上的差别
文章概要中的元素之间的视觉层次很重要。出于浏览的需要,较短的标题应该笔副标题更适于浏览,当标题和副标题之间看起来差别很小,用户要花不必要的精力来区分哪个是哪个。
忘记将所有东西都设为链接
确保用户能够通过点击文章概要的任意部分来访问文章内容:标题、图像、简介、评价数量、功能调用(PS:call out)。用户习惯无论点击哪里都可以到达想去的地方。
没有评论时也显示评论数量
如果网站中评论活动较少,这时把很多没有评论的文章的评论数量列出来,会显得网站很无聊,没有多少用户访问网站。
文章列表的组成元素
要应用文章列表,需要给它准备一组有用的信息,一如既往,所有信息都与背景相关。如果文章深受关注,且是社论而不是新闻报道,则文章作者是很重要的信息;如果网站中有各种类型的文章(新闻报道、智力测验、战争等),则应给文章附上响应的标签,让用户有所预期。[12]
除了背景,下面这些信息也很重要:
- 文章标题;
- 简介;
- 发表时间;
- 用户行为(读取更多、继续阅读、查看更多等)。[13]
还有些信息比较常见,但不一定在文章列表中使用:
- 分类标签;
- 缩略图;
- 评论数量;
- 图片数量;[14]
- 作者信息。
说明
在提供内容编辑的网站上,除了文章本身的设计之外,文章概要是最重要的设计元素之一文章概要是文章列表的组成部分,它用于吸引用户持续浏览内容。
杂志和新闻网站中有最纯粹的文章列表形式,但也可以用于其它类型的网站以吸引游客进行下一步动作。[15]
讨论
站在用户的角度思考,而不是你的角度
毫无疑问,你应该站在用户的角度思考。点击率高或深受欢迎的文章不一定是你投入时间对多的文章,也不一定是你觉得有趣的文章。决定是否突出某篇文章时,要经常站在读者的角度来评估文章的价值。
当你决定想给用户展示什么数据时,切记站在用户的角度去考虑。你想创建不同类型的文章列表,比如给图库、博客文章、事件、专栏文章分别创建文章列表?这也许有意义。考虑如何设法让用户使用简单,而不是让用户按你的思路来。
原文地址:http://ui-patterns.com/patterns/ArticleList
[1]原文:Use when you want to guide the user to content that appeals or is interesting to him or her
[2]原文:Use when the content of your site that a temporal navigation device such as a news article or a seasonal piece like a story on Christmas cooking..这句是真不知道该怎么翻译,看不出来这句话的结构
[3]原文:The main purpose of the article list is to lure users to click on a story – so let them find one that they find interesting! One of your proudest objectives as a designer should be to get out of the way and let the user perform his or her task. The interface you design should afford scanning.
[4]原文:Category labels set the scene for what the user can expect. They communicate what the title of the article sometimes can’t which helps set the context of the title.
[5]原文:In this way, the category label help set the user’s expectations for what is to be found behind the link. By labelling the story with either “Fashion” or “Financial news”, the correct meaning of the title is set in stone.
[6]原文:There are many aspects of a story which different people find interesting. If the main story will not catch the attention of a specific reader, there is a good chance another article on the same subject will.
[7]原文:Include the author when your articles are opinionated
[8]原文:Everything is about the context. Always! Consider what kind of articles you are presenting. The author is relevant to an article teaser if it is opinionated – just like comment count is relevant to an article teaser if there are lots of them.
[9]原文:Remember the call out,call out不知道该翻译成什么好。
[10]原文:Remember to call out for action! Much has been said about the old-school “click here” call out, but whoever used it was on to half of the truth. The bad thing about “click here” is that it does not set expectations: “what is going to happen when I click on it?”. The good thing about “click here” is that it tells people what they should do. It calls out for action and does not require the user to think.
[11]原文:To get the call out right, you need to set expectations.
[12]原文:If your articles are opinionated and more editorial than they are a news story, then the author is an important part. If you have different types of content on your site (news stories, quizzes, battles, etc.), then you would want to label your articles accordingly so that you set expectations.
[13]原文:Call out to action (read more, continue reading, see more, etc.)
[14]原文:Picture count (in gallery)
[15]原文:The most pure form of article lists is seen on magazine and news websites, but the convention is also relevant to all other sites trying to tease another click out of the visitor.























 697
697











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








