介绍
Vue-cli是Vue的脚手架工具
主要作用:目录结构、本地调试、代码部署、热加载、单元测试
地址:https://github.com/vuejs/vue-cli
安装
安装Vue-cli
- 1
- 1
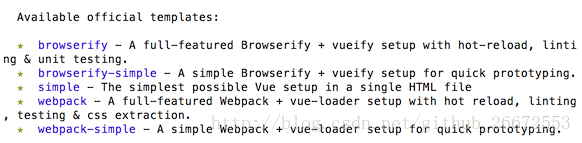
安装成功之后,可以执行vue list 命令查看:

举例出了我们可以用的哪些模板。
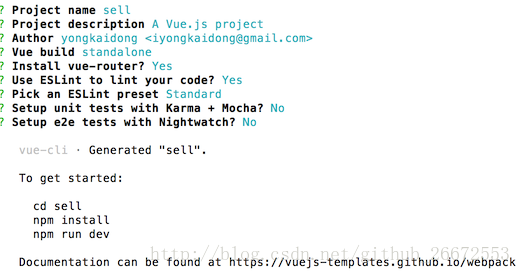
然后我们初始化一个基于webpack模板的项目
- 1
- 1
sell 是我们项目名称。

可以一直回车(我这里最后2个选择的no).
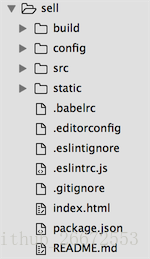
执行完后,我们会发现多了一个名为sell 的文件夹,目录结构如下图:
继续执行
- 1
- 2
- 1
- 2
安装所需要的依赖.
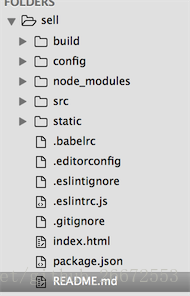
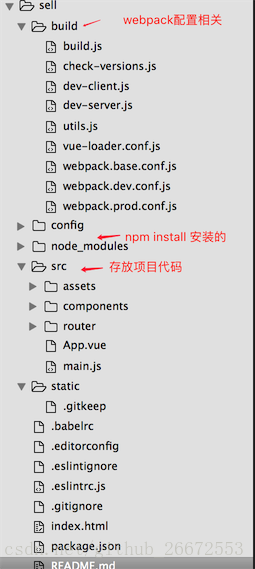
安装完依赖之后项目目录结构变化如下图:

(多了一个node_modules 目录)
然后启动服务,执行
- 1
- 1

浏览器打开:http://localhost:8080/#/
项目目录结构介绍
.babelrc babel配置文件,把我们ES2105的代码通过它编译成ES5的。
.editorconfig 编辑器配置
.eslintignore 忽略语法检查的目录文件配置
.eslintrc.js eslint的配置文件
.gitignore 配置Git仓库的忽略
index.html 项目入口模板文件
package.json node配置文件

























 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








