这里主要的讲解的是dialog,也就是对话框,对于对话框有许多特点,可以包含许多按钮和内容。
<div id="dialog" title="Window title">
<p>Content of the dialog box </p>
</div>
<script type="text/javascript">
$("#dialog").dialog({
buttons:{"确定":function(){},
"取消":function(){}
}, title:"我们的中国",
content:"One two three four five six seven eight nine ten",
height:300,
width:500,
show:"clip",//这里是特效
hide:"puff",//blind/bounce/clip/drop/fold/highlight/puff/pulsate/scale/slide
draggable:false,//是否可拖拽
autoOpen:true,
resizable:false,//是否可调整大小
modal:true,//页面是模态的,无法访问页面其他元素
stack:true,//对话框能否被叠加
open:function(){
$(this).load("actions.php");
}//用ajax加载内容
});
</script>
//对话框的一些事件:
focus/open/beforeclose/close/drag/dragStart/dragStop/resize/resizeStart/resizeStop
$(".button").click(function(){
$("#dialog").dialog().dialog("close");
});
一些功能的扩展:通过对特效的选择来控制对话框的显示与消失。
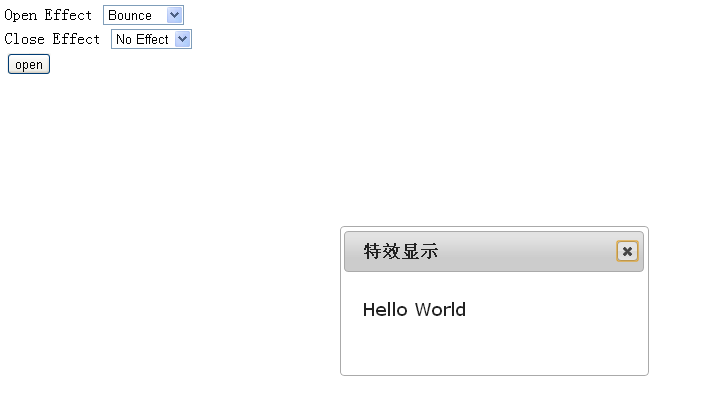
<!DOCTYPE> <html> <head> <title>特效显示对话框</title> <meta charset="utf-8"/> <script src="../jquery-ui/jquery-1.9.1.js"></script> <script src="../jquery-ui/ui/jquery-ui.js"></script> <link rel="stylesheet" href="../jquery-ui/themes/base/jquery-ui.css"> </head> <body> <div id="effect-dialog" title="特效显示"> <p>Hello World</p> </div> Open Effect <select id="effectopen"> <option>No Effect</option> <option>Blind</option> <option>Bounce</option> <option>Clip</option> <option>Drop</option> <option>Fold</option> <option>HighLight</option> <option>Puff</option> <option>Pulsate</option> <option>Scale</option> <option>Slide</option> </select> <br> Close Effect <select id="effectclose"> <option>No Effect</option> <option>Blind</option> <option>Bounce</option> <option>Clip</option> <option>Drop</option> <option>Fold</option> <option>HighLight</option> <option>Puff</option> <option>Pulsate</option> <option>Scale</option> <option>Slide</option> </select> <br/> <input id="open" type="button" value="open"><script type="text/javascript"> $("#effect-dialog").dialog({ autoOpen:false }); $("#effectopen").change(function(event){ var effect=$(this).val(); alert(effect); if(effect=="No Effect") effect=false; $("div#effect-dialog").dialog("option","show",effect); }); $("#effectclose").change(function(){ var effect=$(this).val(); if(effect == "No Effect") effect=false; $("div#effect-dialog").dialog("option","hide",effect); }); $("#open").click(function(event){ $("#effect-dialog").dialog("open"); }); </script>
</body></html>























 989
989











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








