Day23
-
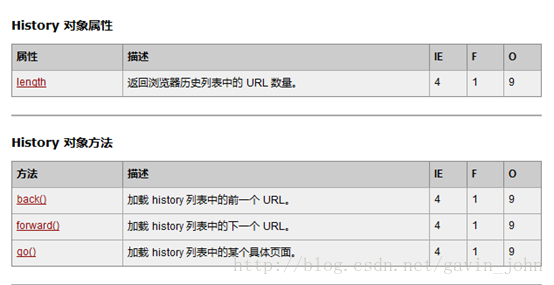
history 对象
作用:Contains information about the URLs visitedby the client
即:该对象包含客户端访问过的URL信息
从dom层次图看,history是windows对象的成员属性,但实际上history是javascriptruntime engine 自动创建的,所以你也可以认为history就是一个javascript对象。
history最重要的作用是可以返回到原来访问过的某个页面去,但现在很多浏览器都把这个禁用了,出于安全考虑。
IE 支持,猎豹浏览器不支持!
history.back()返回上一个访问的URL
等价于history.go(-1);
history.length.总共访问过的URL数
history.forward()加载历史列表中的下一个URL
-
-
Html1:
<html> <head> <title>window.test</title> </head> <body> <a href="day_23_2.html" >访问第二个界面</a> </body> </html>
Html2:
<html> <head> <title>Test</title> <script language="javascript" type="text/javascript"> function goBack(){ window.alert(history.length);//总共访问过的页面数 history.back();//back方法可以加载历史列表中的前一个URL //history.go(-1);//这句话等价于back() } </script> </head> <body > <a href="#" οnclick="goBack()">返回上级页面</a> </body> </html>
-
location对象
Containsinformation about current URL,即:该对象包含客户端当前的URL信息
从dom层次图看,location是window对象的成员属性,但实际上location也是由javascriptruntime engine 自动创建的,所以你也可以认为location就是一个javascript对象。
location.reload()重新加载当前文档,相当于刷新。
location.hostname()返回当前URL的主机名
<html>
<head>
<title>day_23_3</title>
<script language="javascript">
function test(){
location.reload(); //刷新页面
//window.alert(location.href+"|| "+location.hostname+"|| "+location.port);
}
</script>
</head>
<body>
<input type="button" value="刷新页面" οnclick="test()"/>
</body>
</html>
-
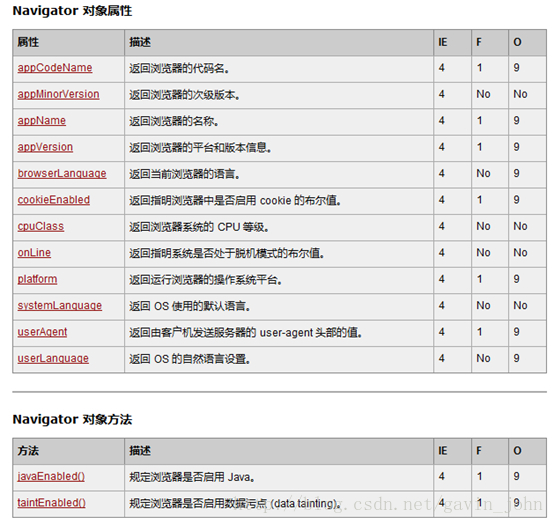
navigator对象
包含浏览器的各类信息
navigator.appName;返回浏览器的名称
function show(){
window.alert(navigator.appName);
}
猎豹浏览器运行截图:
奇怪的是我用IE浏览器弹出来的依然是Netscape!
下面是文档列出的navigator对象的属性和方法:
-
screen对象
Containsinformation about the client’s screen and rendering capabilities ,即:
该对象包含有关客户机显示屏幕的信息。
从dom层次图看,screen是window对象的成员属性,但实际上screen也是由javascriptruntime engine 自动创建的,所以你也可以认为screen就是一个javascript对象。
文档中列出的screen对象的属性:
得到用户屏幕的分辨率:
<html>
<head>
<title>day_23_4</title>
<script language="javascript">
document.writeln(screen.width+" "+screen.height+"</br>");
//打印出当前用户电脑屏幕的宽度和高度,即分辨率
document.writeln(screen.availHeight);//可用高度
</script>
</head>
<body>
</body>
</html>
-
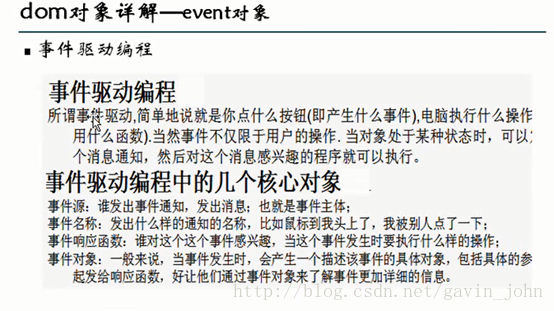
event对象
event对象代表时间的状态,比如事件在其中发生的元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态,事件通常与函数结合使用。
从dom层次图看,event对象是window对象的属性,其实在其他dom对象都存在event事件(一种event对象就代表一类事件),理解这一点非常重要。
再说一下之前讲过的事件驱动机制:
关于绑定事件的细节:
-
直接和某个html控件绑定(前面用的都是)
-
通过getElementById()获取元素后,再绑定监听
案例:
<html>
<head>
<title>day_23_5</title>
</head>
<body>
<input type="button" id="but1" value="刷新"/>
<script language="javascript">
function test1(){
document.write("Hello");
}
document.getElementById("but1").οnclick=test1;
</script>
</body>
</html>
案例:判断用户的每一次输入,如果输入的不是数,就给出警告!并不接受此次输入!
<html>
<head>
<title>day_23_5</title>
<script language="javascript" type="text/javascript">
function test(event){
if(event.keyCode < 48||event.keyCode >57){
window.alert("您输入的不是数!");
return false;
}
}
</script>
</head>
<body>
<input type="text" id="text1" οnkeypress="return test(event)"/></br>
<input type="button" value="提交"/>
</body>
</html>






























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








