Servlet实现数据分页显示
1.数据分页的应用
在很多情况下,Web网页的显示结果都很多,不可能在一个页面完全显示出来,这时候就需要用到数据分页
比如我们很熟悉的Google搜索结果:

那么怎么通过Servlet实现这个功能呢?
2.Servlet连接数据库
首先我们的数据是存放在数据库中,那么就需要Servlet去连接数据库,从而获取数据。
Servlet连接数据库的步骤同JavaSE连接数据库的操作一样其实Servlet本身也就是Java。
首先需要准备Java连接数据库的相关jar包不同的数据库有不同的jar包,我使用的是SQLServer 2008 R2版本,然后将jar包引入项目。
接下来就是常规的5个步骤了:
- 加载驱动
- 得到链接
- 创建PrepareStatement
- 执行操作
- 根据结果做相应的处理
比如,以登录验证为例,下述代码是一个简单的用户登录验证实例(要注意这里省去了异常处理的过程):
// 数据库链接
String connectionUrl = "jdbc:sqlserver://localhost:1433;DatabaseName=Manager;";
Connection con = null;
ResultSet rs = null;
PreparedStatement ps = null;
// 1.加载驱动
Class.forName("com.microsoft.sqlserver.jdbc.SQLServerDriver");
// 2.得到链接
con = DriverManager.getConnection(connectionUrl,"***","***");
// 3.创建PrepareStatement
ps = con.prepareStatement("select * from users where id=? and passwd=?");
// 給?赋值
ps.setObject(1, id);
ps.setObject(2, password);
// 4.执行操作
rs = ps.executeQuery();
// 5.根据结果做处理
if (rs.next()) {
//如果进入到这里,则说明该用户合法,执行跳转
// 如果能够使用请求转发就不使用请求重定向,因为请求转发节省了网络开销,效率高
request.setAttribute("id", id);
request.getRequestDispatcher("/MainFrame").forward(request, response);
}else{
// 用户不合法
request.setAttribute("error", "用户ID或者密码有误!");
request.getRequestDispatcher("/LoginServlet").forward(request, response);
}3.Servlet实现数据分页
3.1 数据库中的分页查询
首先我们要知道数据库中的分页查询语法,当然不同的数据库语法都不一样。
现在比如我们创建的用户表如下所示,并插入数据:
create table users(
id int primary key,
username varchar(32) not null,
email varchar(64) not null,
grade int default 1,
passwd varchar(32) not null
)
insert into users values(100,'Gavin100','gavin@126.com',5,'123')
insert into users values(101,'Gavin101','gavin@126.com',1,'123')
insert into users values(102,'Gavin102','gavin@126.com',1,'123')
...假设我们要查询按照id进行排序的第4行到第6行数据,则sql语句应该这样写:
select t.* from (select ROW_NUMBER() over(order by id) as num,* from users) as t where t.num <=6 and t.num >= 4查询结果是这样的:
| num | id | username | grade | passwd | |
|---|---|---|---|---|---|
| 4 | 103 | Gavin103 | gavin@126.com | 1 | 123 |
| 5 | 104 | Gavin104 | gavin2@126.com | 1 | 123 |
| 6 | 105 | Gavin105 | gavin@126.com | 1 | 123 |
这里最重要的是ROW_NUMBER() over函数的使用。
3.2 Servlet中实现分页查询
(1) 首先要实现分页,我们需要在程序中定义4个相关的变量:
- pageNow:表示要显示第几页,该变量是由用户来决定的,因此它是变化的
- pageSize:表示每一页显示几条记录,由程序决定或者用户自定义
- pageCount:表示总共有多少页,该变量由程序计算出来
- rowCount:表示总共有多少条记录,该变量由程序查询数据库得出
这里如何确定pageCount呢?—>有三种方法,难易不同:
(1)最好理解的if...else...语句:
if(rowCount % pageSize == 0){
pageCount = rowCount/pageSize
}else{
pageCount = rowCount/pageSize + 1
}(2)将if...else...语句改成三目运算,则上面的代码等价于这样一句话:
pageCount = rowCount%pageSize==0?rowCount/pageSize: rowCount/pageSize+1(3)最简单的算法,要理解:
pageCount = (rowCount-1)/pageSize + 1;(2) 程序实现
下述代码详细解释了如何实现分页,其实无非是从数据库中查询出对应的数据,然后循环显示在页面上。
要注意的是,代码只解释思路,未考虑设计模式的问题,也省略了一些无关代码和布局用到的css代码。
// 三个变量先初始化
int pageSize = 3;// 指定每一页显示3条记录
int pageCount = 1;// 总共的页数,该变量是计算出来的
int rowCount = 1;// 总共有多少条记录,该变量需要读取数据库得到
// 定义第四个变量,即当前要显示的页数,初始化为1
int pageNow = 1;
// 这个当前页是用户决定的,所以由用户请求参数来确定
// 这个参数是下文中<a>链接中的href传递过来的,形如:/UserManager/ManageUsers?pageNow=xx
String temp_pageNow = request.getParameter("pageNow");
if (temp_pageNow != null) {
pageNow = Integer.parseInt(temp_pageNow);
}
//下面要连接数据库读取数据了
Class.forName("com.microsoft.sqlserver.jdbc.SQLServerDriver");
con = DriverManager.getConnection(connectionUrl, "**", "*****");
// 算出共有多少页
// 1.查询rowCount
ps = con.prepareStatement("select count(*) from users");
rs = ps.executeQuery();
rs.next();// 游标下移
rowCount = rs.getInt(1);//得到rowCount,总共多少条记录
// 得到总共有多少页:总共有rowCount条记录,每一页显示pageSize条记录,这个页数根据上文提到的三种算法很好计算
pageCount = (rowCount - 1) / pageSize + 1;
// 到数据库中查询对应的数据,这个select语句要根据pageSize和pageNow计算出来
ps = con.prepareStatement("select t.* from (select ROW_NUMBER() over(order by id) as num,* from users) as t where t.num <=" + pageSize * pageNow + " and t.num >= " + (pageSize * pageNow - pageSize + 1));
rs = ps.executeQuery();
out.println("<table border=1 width=800px align=center>");
out.println("<tr align=center><th>ID</th><th>用户名</th><th>Email</th><th>级别</th><th>修改用户</th><th>删除用户</th></tr>");
// 开始循环显示所有用户信息
while (rs.next()) {
out.println("<tr align=center><td>"
+ rs.getInt(2)
+ "</td><td>"
+ rs.getString(3)
+ "</td><td>"
+ rs.getString(4)
+ "</td><td>"
+ rs.getInt(5)
+ "</td><td><a href=''>修改用户</a></td><td><a href=''>删除用户</a></td></tr>");
}
out.println("</table>");
out.println("<br>");
// 显示上一页,注意href的写法
if (pageNow != 1) {
out.println("<a title='上一页' href='/UserManager/ManageUsers?pageNow="
+ (pageNow - 1) + "'><</a>");
}
// 显示分页
for (int i = 1; i <= pageCount; i++) {
// 这个href的写法很重要
out.println("<a href='/UserManager/ManageUsers?pageNow=" + i+ "'>" + i + "</a>");
}
// 显示下一页
if (pageNow != pageCount) {
out.println("<a title='下一页' href='/UserManager/ManageUsers?pageNow="
+ (pageNow + 1) + "'>></a>");
}
// 显示分页信息
out.println(" 当前页" + pageNow + "/总页数" + pageCount);据此,便可以实现分页显示的功能,如下:

此时,浏览器的地址栏是这样的:http://localhost:8080/UserManager/ManageUsers?pageNow=3
3.3 分页查询的改进
在上述代码中,只是实现了简单的分页查询,我们还可以添加如下相关功能:
- 添加跳转到第几页,并且要处理跳转的时候pageNow的值过大的问题
- 控制我们的超链接只显示10页
假如数据库中的数据非常之多,pageCount也就非常大,所以我们的页面不可能完全将所有的页码展示出来,这就需要加以控制
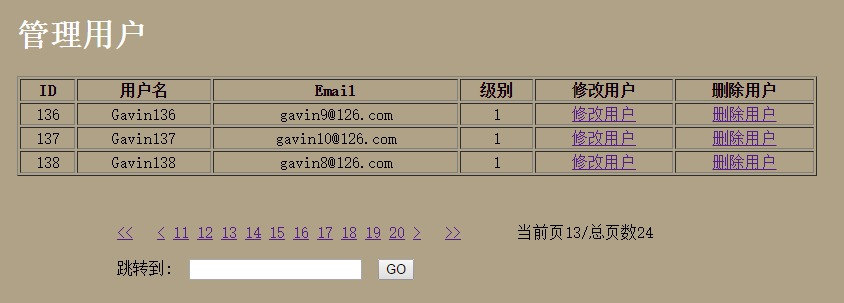
这两个功能的处理思路类似,实现之后,页面大概是这样的:

























 467
467











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








