概述
Developer tools 提供了一些小功能,方便开发者,如监控classpath下面的文件变化,自动进行热加载和远程更新功能
自动重启
maven配置方式
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
<optional>true</optional>
</dependency>
</dependencies>DevTools会监控 classpath resources的类容
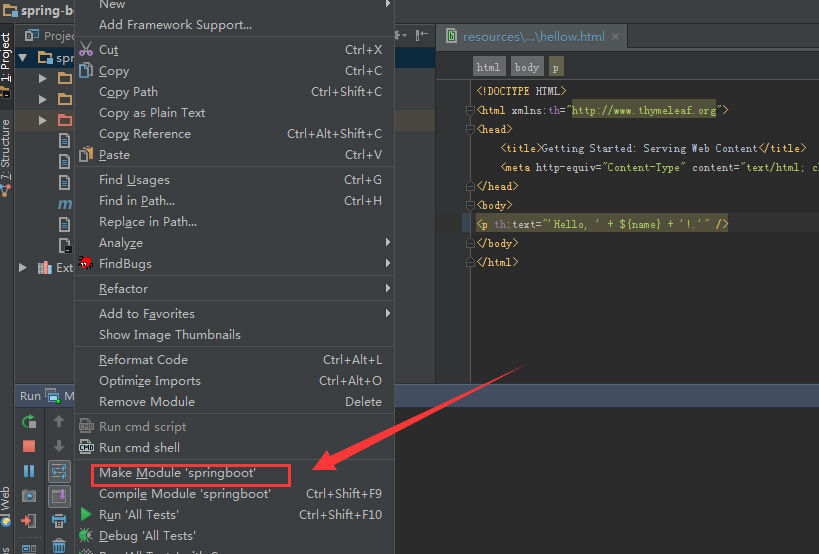
In Eclipse, saving a modified file will cause the classpath to be updated and trigger a restart. In IntelliJ IDEA, building the project (Build → Make Project) will have the same effect.
使用idea,修改过文件之后,可以进行make项目 就可以看到变化了,eclipse保存下就会自动重启。
远程更新
这个功能也非常强大,我们可以启动一个本地的客户端连接到服务器,本地客户端的classpath资源文件 和服务器上面的资源文件对应一直,如果修改本地客户端的资源文件,服务端的也会相应跟着改变。
使用的时候最好加上密码配置:
spring.devtools.remote.secret=?????
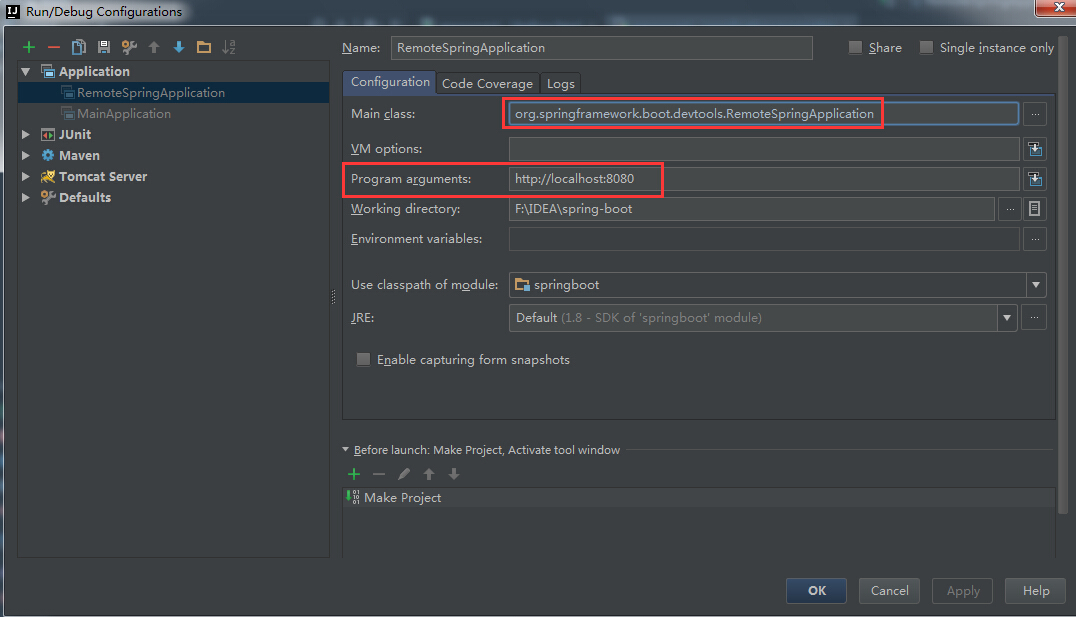
client启动的类如下截图:
远程debug
当项目发布之后,遇到bug,一般都是查看日志,然后本地去启动项目再下断点解决,如果可以对线上的项目进行debug是不是很有意思。
使用步骤:
服务器的项目启动的时候加上参数:
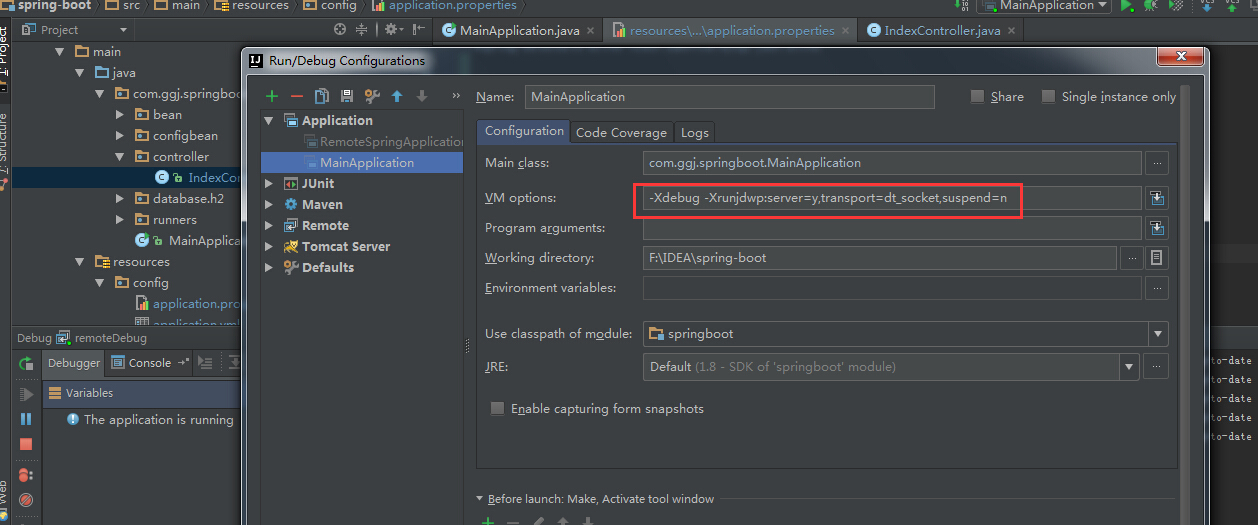
JAVA_OPTS: "-Xdebug -Xrunjdwp:server=y,transport=dt_socket,suspend=n"
配置文件里面:
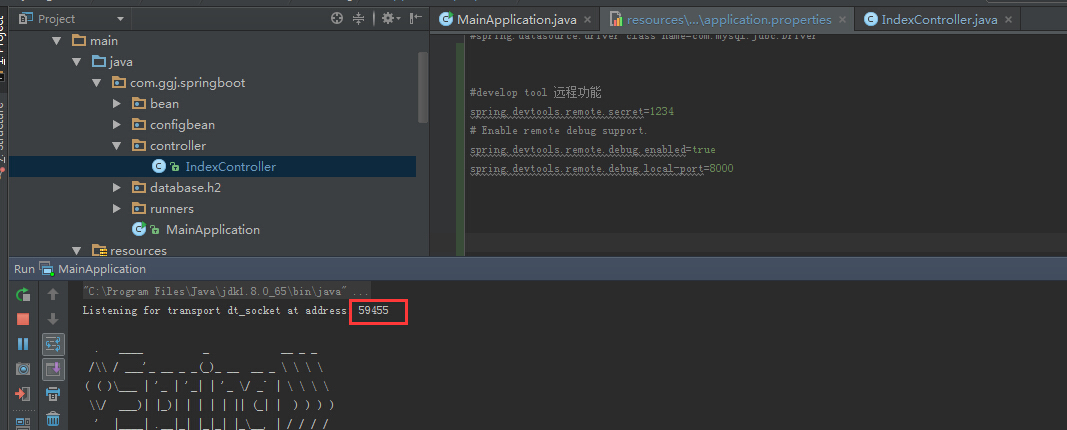
spring.devtools.remote.secret=1234
spring.devtools.remote.debug.enabled=true
spring.devtools.remote.debug.local-port=8000
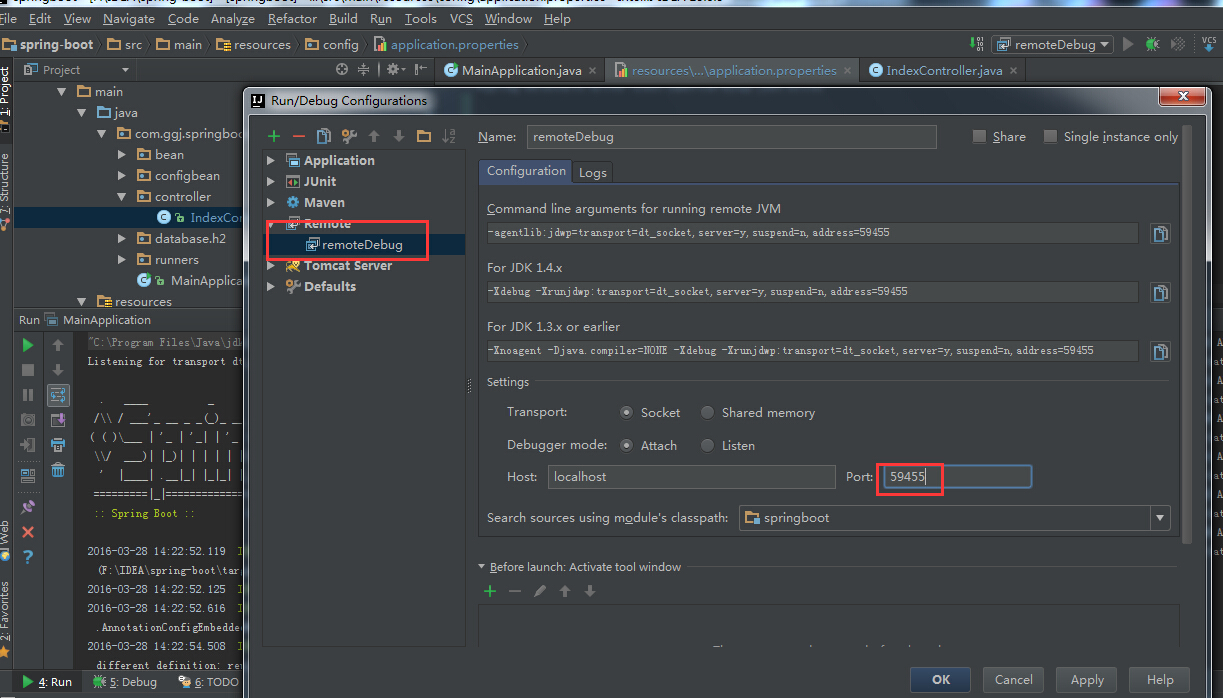
idea项目截图(服务端):

监听的端口号

(本地debug的端口号和服务器监听的一致)

























 3511
3511

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








