原文地址:http://blog.csdn.net/ldj299/article/details/6422547
最近研究了一下多点触摸,写了个利用多点触摸来控制图片大小和单点触摸控制图片移动的程序,和大家分享分享。
Android中监听触摸事件是onTouchEvent方法,它的参数为MotionEvent,下面列举MotionEvent的一些常用的方法:
getPointerCount() 获得触屏的点数。
getX() 获得触屏的X坐标值
getY() 获得触屏的Y坐标值
getAction() 获得触屏的动作
ACTION_DOWN:按下的动作开始,比如用手指按屏幕。
ACTION_UP:按下的动作完成,比如手指停止按屏幕,离开屏幕。
ACTION_MOVE:在动作开始和完成之间的移动,比如手指在屏幕上滑动。
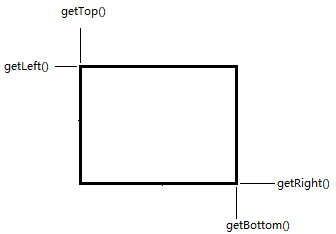
还介绍下程序中用到的ImageView,ImageView.setFrame()的四个参数指的是left,top,right,bottom如图:

left和top指的就是ImageView左上角的坐标x和y,right,bottom指的就是ImageView的右下角的坐标x和y了。
接下来看程序,程序中有详细的介绍:
- package com.practice.imageviewpic;
- import android.app.Activity;
- import android.content.Context;
- import android.graphics.*;
- import android.graphics.drawable.BitmapDrawable;
- import android.os.Bundle;
- import android.view.MotionEvent;
- import android.widget.ImageView;
- import android.widget.ImageView.ScaleType;
- public class ImageViewPic extends Activity {
- /*
- * 利用多点触控来控制ImageView中图像的放大与缩小
- * 手指控制图片移动
- */
- private MyImageView imageView;
- private Bitmap bitmap;
- //两点触屏后之间的长度
- private float beforeLenght;
- private float afterLenght;
- //单点移动的前后坐标值
- private float afterX,afterY;
- private float beforeX,beforeY;
- /** Called when the activity is first created. */
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- findView();
- setContentView(imageView);
- config();
- }
- private void findView() {
- imageView = new MyImageView(this);
- //获得图片
- bitmap = ((BitmapDrawable)getResources().getDrawable(R.drawable.xing)).getBitmap();
- }
- private void config() {
- //设置imageView的显示图片
- imageView.setImageBitmap(bitmap);
- //设置图片填充ImageView
- imageView.setScaleType(ScaleType.FIT_XY);
- }
- //创建一个自己的ImageView类
- class MyImageView extends ImageView {
- private float scale = 0.1f;
- public MyImageView(Context context) {
- super(context);
- }
- //用来设置ImageView的位置
- private void setLocation(int x,int y) {
- this.setFrame(this.getLeft()+x, this.getTop()+y, this.getRight()+x, this.getBottom()+y);
- }
- /*
- * 用来放大缩小ImageView
- * 因为图片是填充ImageView的,所以也就有放大缩小图片的效果
- * flag为0是放大图片,为1是小于图片
- */
- private void setScale(float temp,int flag) {
- if(flag==0) {
- this.setFrame(this.getLeft()-(int)(temp*this.getWidth()),
- this.getTop()-(int)(temp*this.getHeight()),
- this.getRight()+(int)(temp*this.getWidth()),
- this.getBottom()+(int)(temp*this.getHeight()));
- }else {
- this.setFrame(this.getLeft()+(int)(temp*this.getWidth()),
- this.getTop()+(int)(temp*this.getHeight()),
- this.getRight()-(int)(temp*this.getWidth()),
- this.getBottom()-(int)(temp*this.getHeight()));
- }
- }
- //绘制边框
- @Override
- protected void onDraw(Canvas canvas) {
- super.onDraw(canvas);
- Rect rec=canvas.getClipBounds();
- rec.bottom--;
- rec.right--;
- Paint paint=new Paint();
- paint.setColor(Color.RED);
- paint.setStyle(Paint.Style.STROKE);
- canvas.drawRect(rec, paint);
- }
- /* 让图片跟随手指触屏的位置移动
- * beforeX、Y是用来保存前一位置的坐标
- * afterX、Y是用来保存当前位置的坐标
- * 它们的差值就是ImageView各坐标的增加或减少值
- */
- public void moveWithFinger(MotionEvent event) {
- switch(event.getAction()) {
- case MotionEvent.ACTION_DOWN:
- beforeX = event.getX();
- beforeY = event.getY();
- break;
- case MotionEvent.ACTION_MOVE:
- afterX = event.getX();
- afterY = event.getY();
- this.setLocation((int)(afterX-beforeX),(int)(afterY-beforeY));
- beforeX = afterX;
- beforeY = afterY;
- break;
- case MotionEvent.ACTION_UP:
- break;
- }
- }
- /*
- * 通过多点触屏放大或缩小图像
- * beforeLenght用来保存前一时间两点之间的距离
- * afterLenght用来保存当前时间两点之间的距离
- */
- public void scaleWithFinger(MotionEvent event) {
- float moveX = event.getX(1) - event.getX(0);
- float moveY = event.getY(1) - event.getY(0);
- switch(event.getAction()) {
- case MotionEvent.ACTION_DOWN:
- beforeLenght = (float) Math.sqrt( (moveX*moveX) + (moveY*moveY) );
- break;
- case MotionEvent.ACTION_MOVE:
- //得到两个点之间的长度
- afterLenght = (float) Math.sqrt( (moveX*moveX) + (moveY*moveY) );
- float gapLenght = afterLenght - beforeLenght;
- if(gapLenght == 0) {
- break;
- }
- //如果当前时间两点距离大于前一时间两点距离,则传0,否则传1
- if(gapLenght>0) {
- this.setScale(scale,0);
- }else {
- this.setScale(scale,1);
- }
- beforeLenght = afterLenght;
- break;
- }
- }
- }
- //这里来监听屏幕触控时间
- @Override
- public boolean onTouchEvent(MotionEvent event) {
- /*
- * 判定用户是否触摸到了图片
- * 如果是单点触摸则调用控制图片移动的方法
- * 如果是2点触控则调用控制图片大小的方法
- */
- if(event.getY() > imageView.getTop() && event.getY() < imageView.getBottom()
- && event.getX() > imageView.getLeft() && event.getX() < imageView.getRight()) {
- if(event.getPointerCount() == 2) {
- imageView.scaleWithFinger(event);
- }else if(event.getPointerCount() == 1) {
- imageView.moveWithFinger(event);
- }
- }
- return true;
- }
- }
源程序的下载地址为:http://download.csdn.net/source/3281618






















 1269
1269

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








