WebGL是一种3D绘图协议,这种绘图技术标准允许把JavaScript和OpenGL ES 2.0结合在一起,通过增加OpenGL ES 2.0的一个JavaScript绑定,WebGL可以为HTML5 Canvas提供硬件3D加速渲染,这样Web开发人员就可以借助系统显卡来在浏览器里更流畅地展示3D场景和模型了,还能创建复杂的导航和数据视觉化。
显然,WebGL对于开发者充满了魅力,那么到底有哪些应用场景呢?下面的这些案例肯定能给你带来不少启发:
WebGL资料分享![]() https://www.wjx.cn/vm/OaQEBVS.aspx#
https://www.wjx.cn/vm/OaQEBVS.aspx#
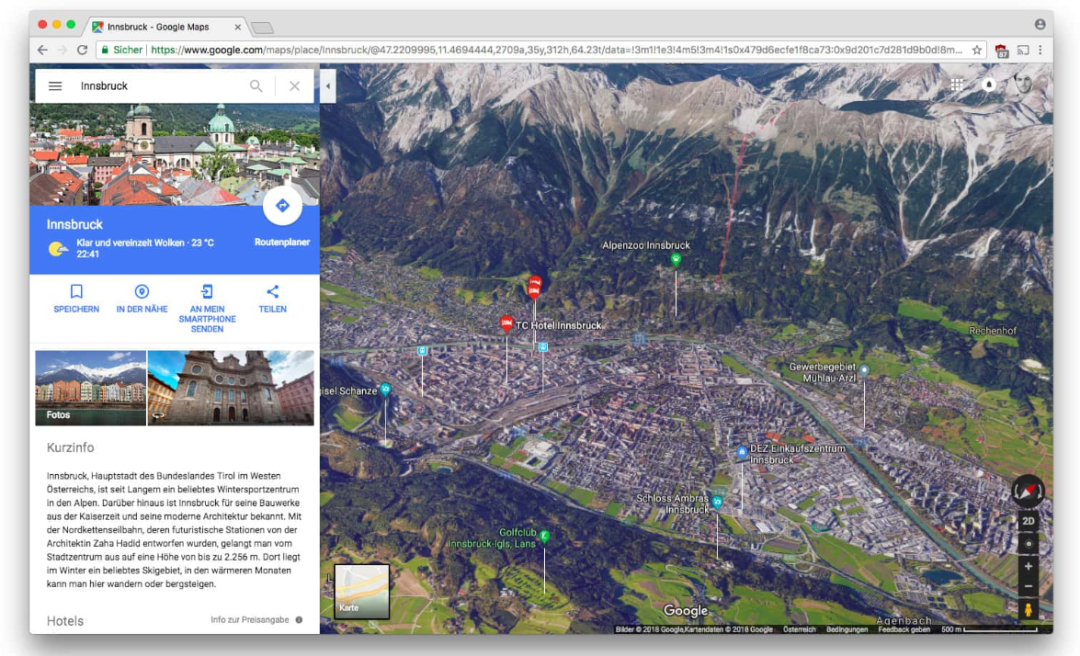
1、地图
WebGL最广为人知的例子是谷歌地图的地形视图。不管是何种形式的地形图或空间排列,都可以从3D展示中获益。

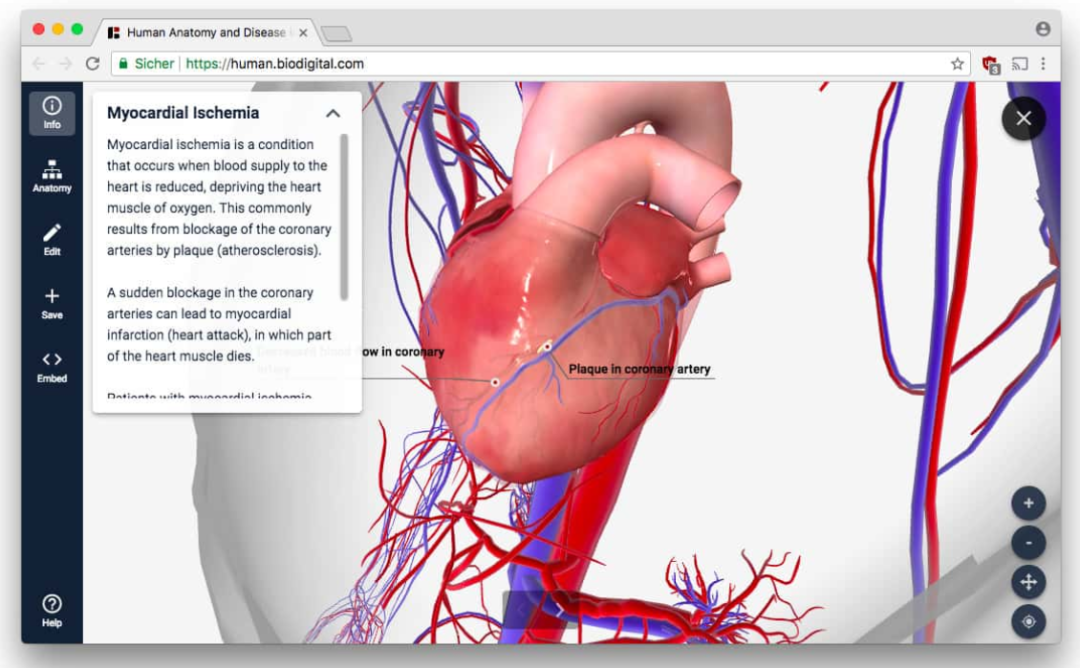
2、医学
许多复杂的三维物体,其重叠和交织的部分,是难以把握的。最好的例子是生物。在交互式WebGL应用程序中,BioDigital Human使数千个医学上精确的解剖对象和健康状况变得栩栩如生。

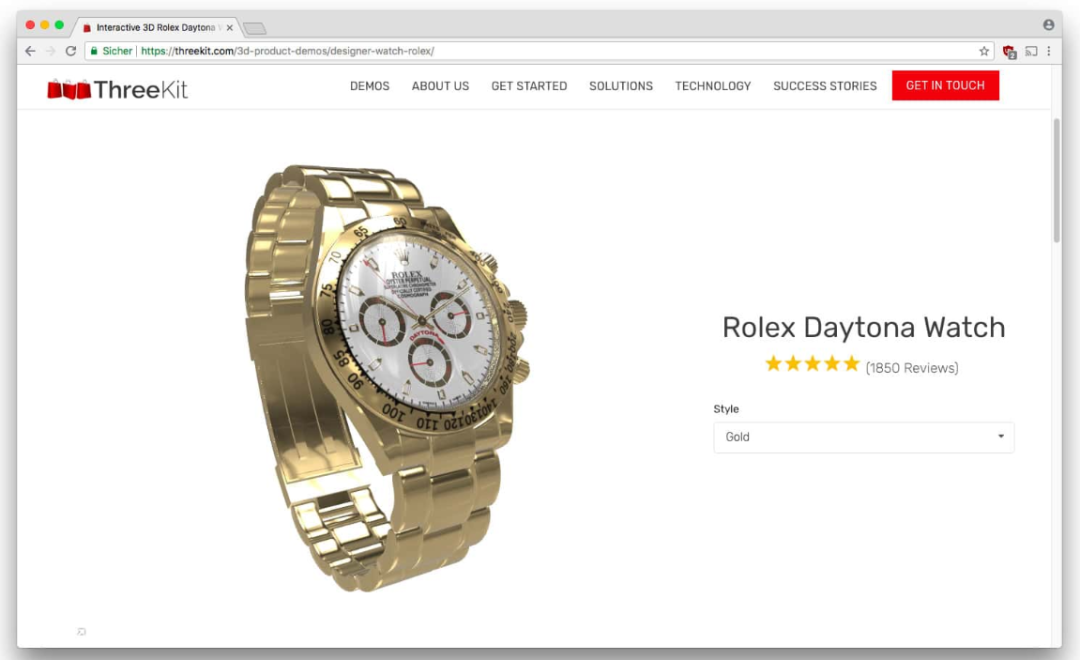
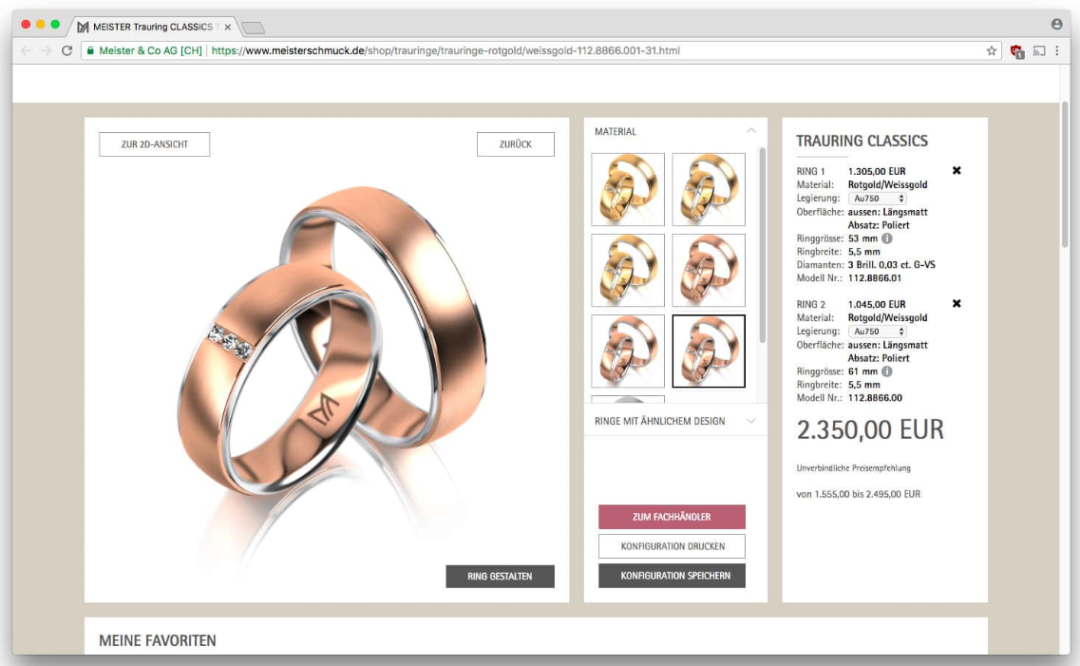
3、商铺
3D图形在网上商店有很多用途,从简单的产品演示,到产品定制和不同材料的真实预览。
ThreeKit 可构建产品配置并集成到网络商店中。它们提供 360° 图像和完整的 WebGL 演示文稿。

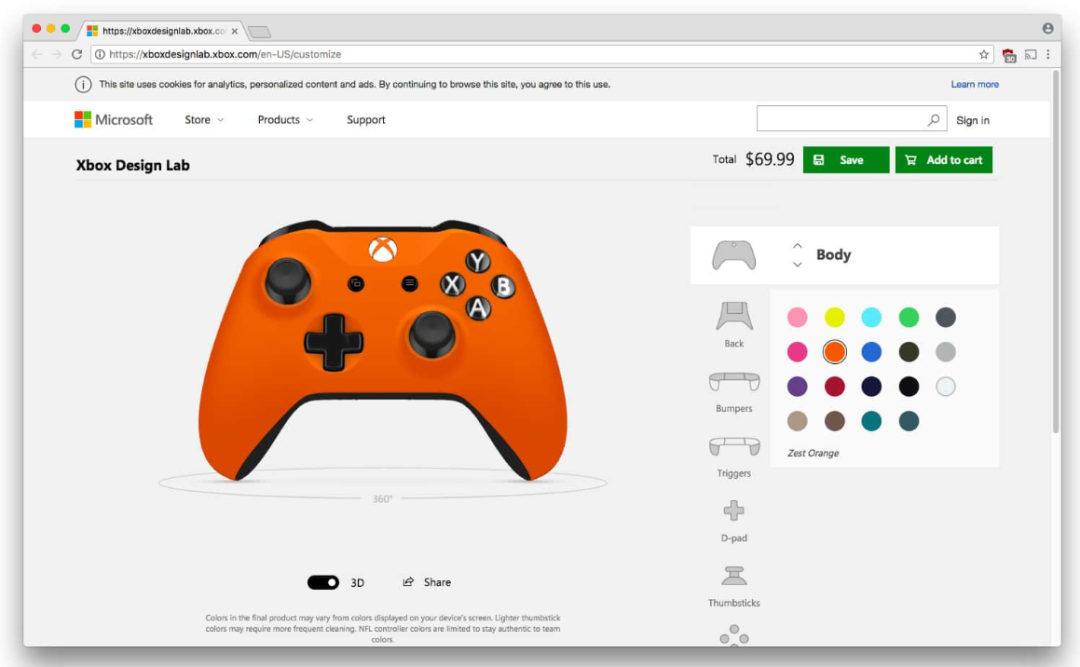
Xbox Design Lab 允许你在浏览器中配置自定义Xbox控制器。3D预览会自动聚焦至当前所编辑的部分,也可以自由旋转。

Meisterschmuck 为他们的结婚戒指提供了高度复杂的3D渲染。不幸的是,复杂的渲染会很快让你的电脑或手机筋疲力尽。

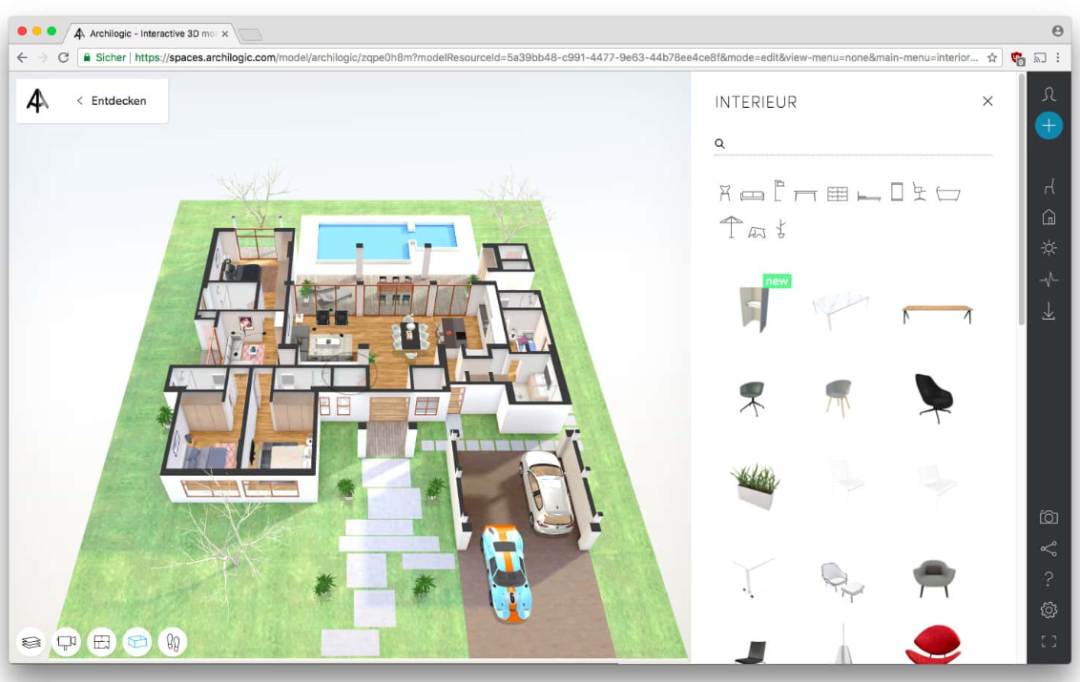
4、楼层规划
FloorPlanning是3D图形的众多架构用例之一,它正在迅速从传统桌面应用程序过渡到易于分发的Web应用程序。
Archiogic 可从现有的楼层平面生成3D模型。你可以从家具和材料库中进行选择来规划你的室内。

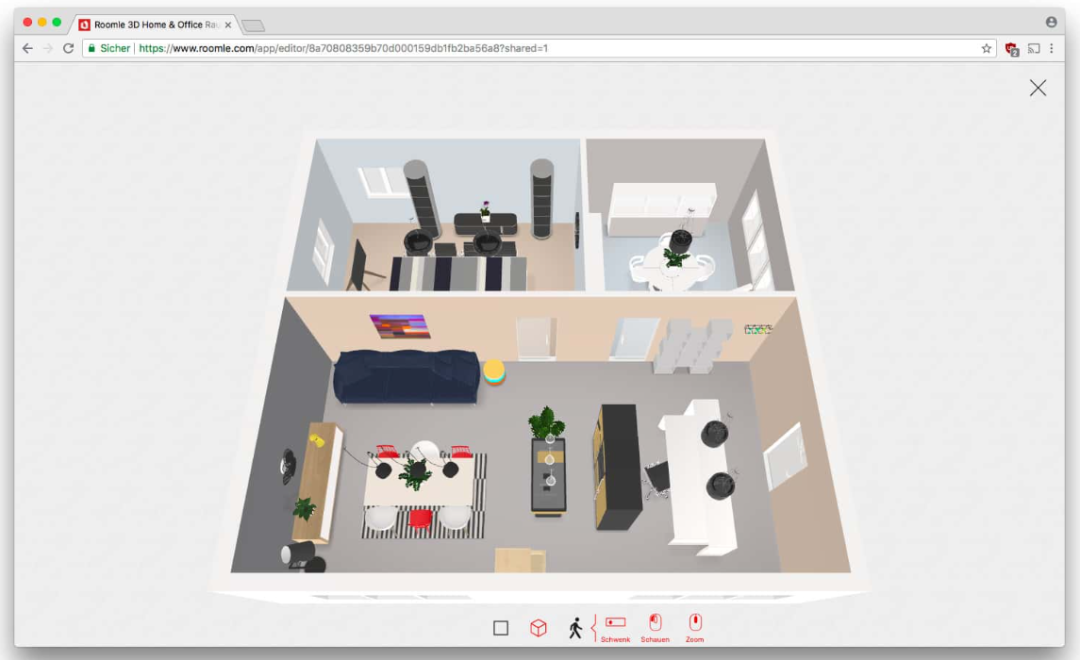
Roomle 更专注于家具本身及其配置,但也可以布置和装饰平面图。Archiogic和Roomle都支持交互式漫游和WebVR(虚拟现实)来进行探索。

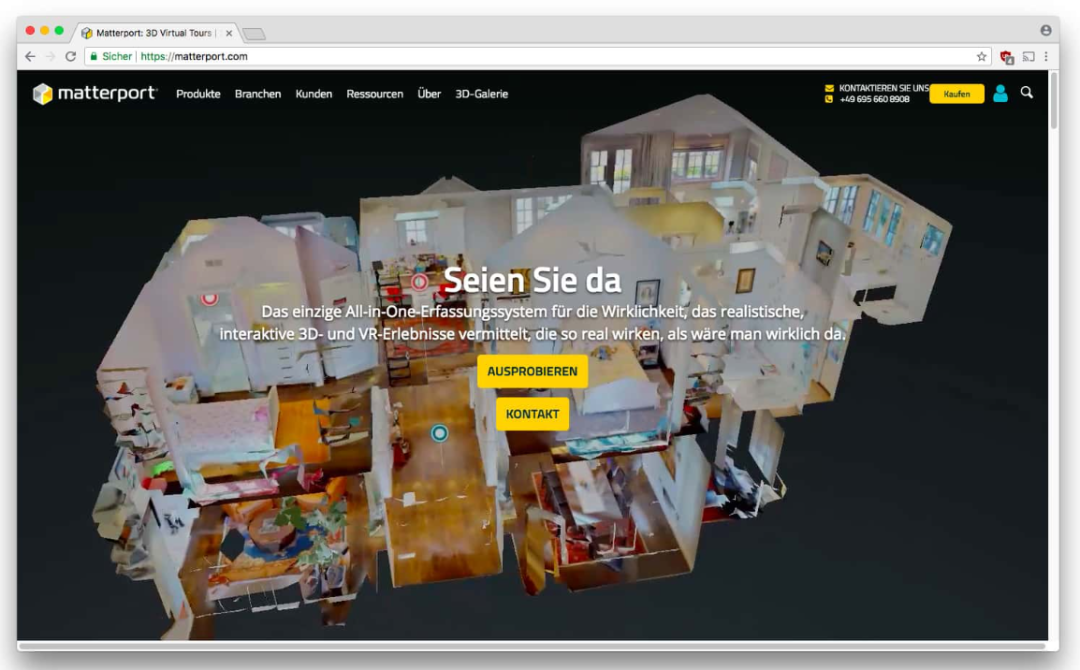
5、架构可视化
各种建筑解决方案之间的边界是流动的,因为大多数解决方案提供了一系列功能。因此,我想向大家展示两种服务,一种是为现有建筑量身定做的服务,另一种是为规划中的建筑提供的服务。
Matterport 扫描现有的房屋和公寓,并将它们转换为3D/VR漫游,将360°图像和与扫描图片纹理映射的实际模型混合在一起。

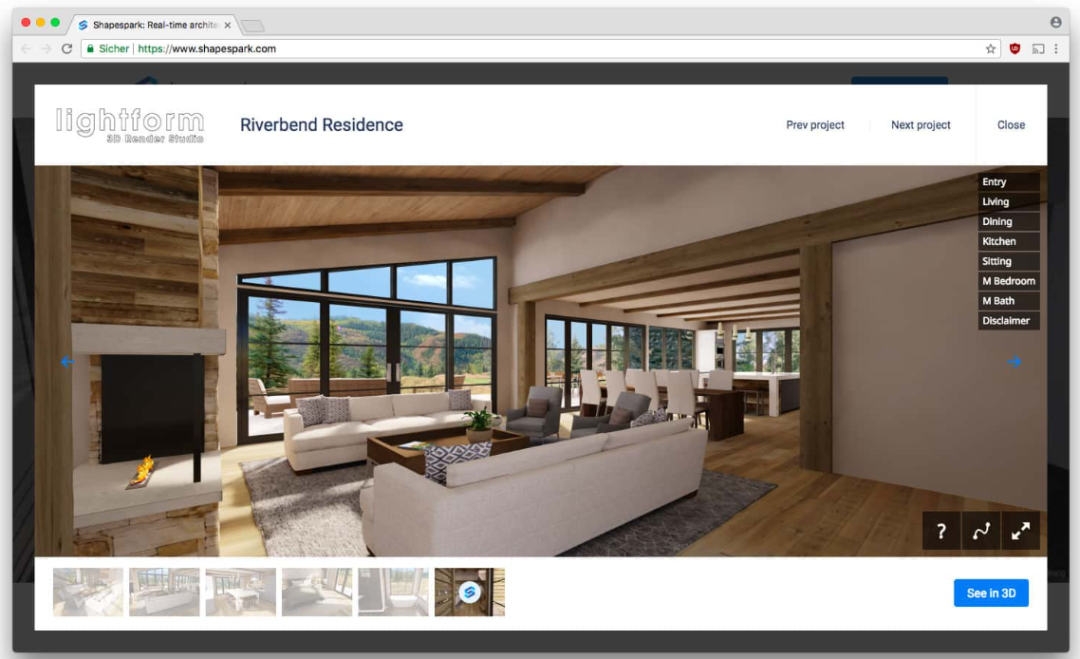
Shapespark 为计划中的或当前的项目提供实时架构可视化,这是对常见的预渲染静态图像的重大改进。

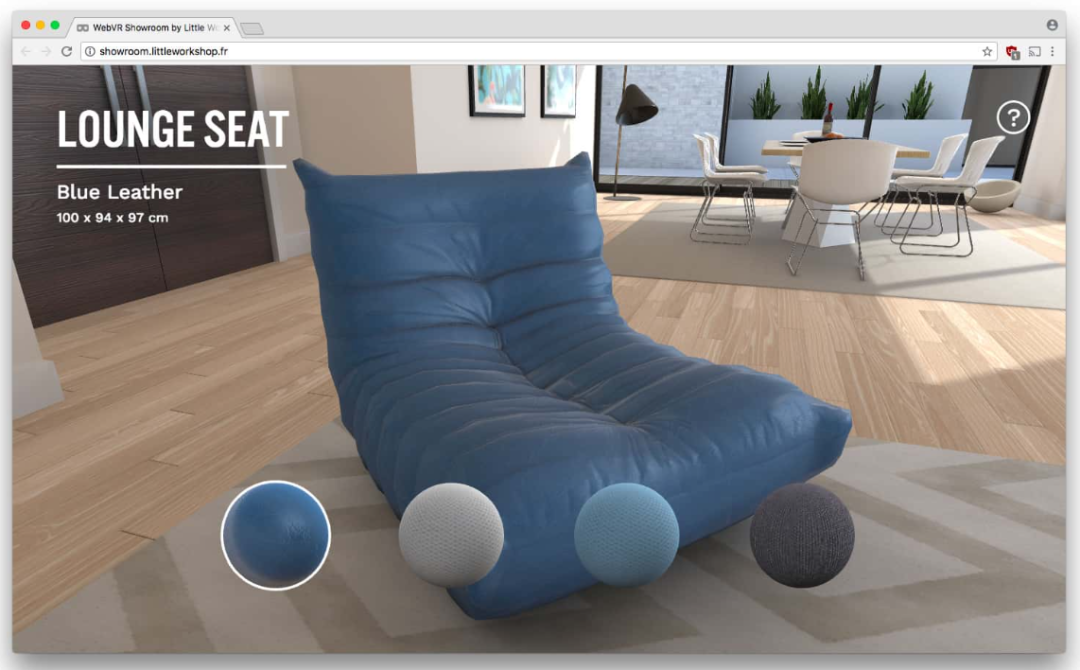
WebVR Showroom 并不是Little Workshop的实际客户端项目,但它展示了家具定制和建筑可视化的混合,总结了建筑实例。

6、人权主义活动
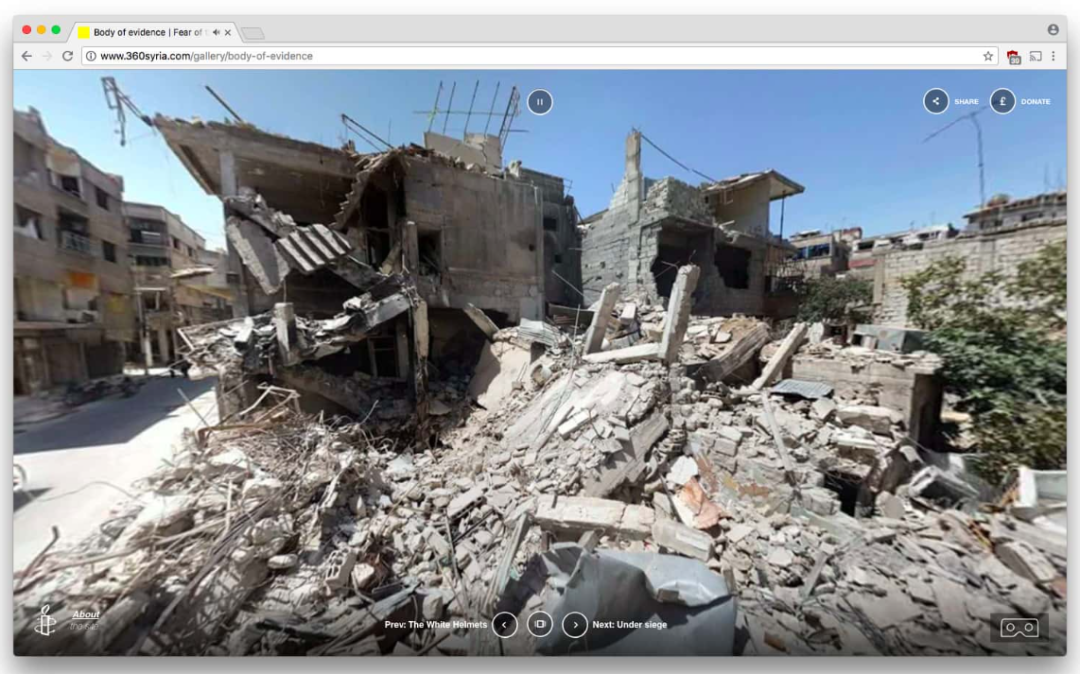
非政府组织已经在没有考虑商业目标的情况下成功地使用了WebGL。国际特赦组织和叙利亚媒体活动人士共同发起了一个名为 Fear of the Sky 的项目,该项目利用360°图像和虚拟现实(Virtual Reality)创造了一种身临其境的体验,展示了桶装炸弹在叙利亚造成的破坏。

7、环境保护
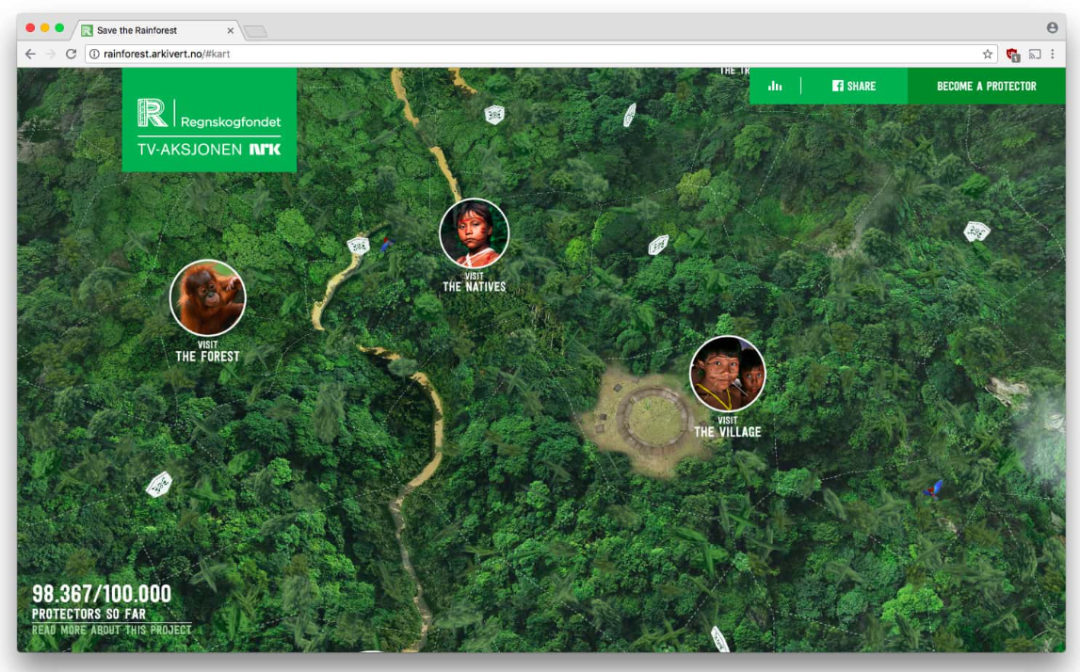
从人权活动到环境保护,由挪威雨林基金会和公共广播公司NRK共同发起的“拯救雨林(Save the Rainforest)”项目允许游客通过WebGL和360°图像探索雨林。

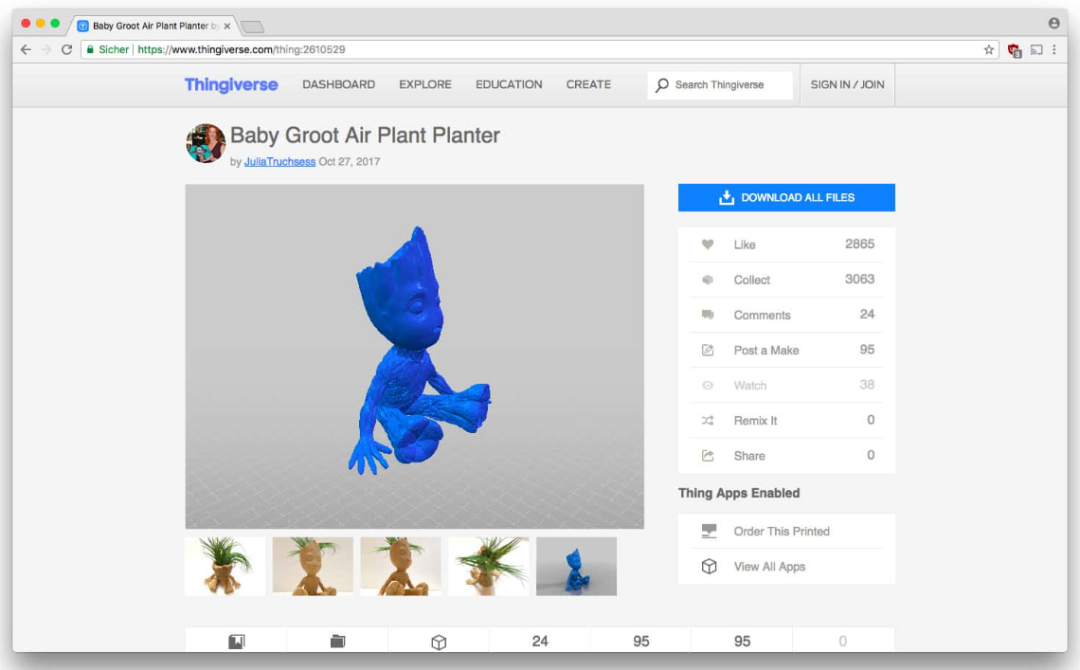
8、3D打印市场
如果你是3D模型的发布者,你想要用真实的3D呈现它们,这样人们就能看到你的模型是多么的简洁和详细。
例如,Thingiverse 3D打印平台就有一个用户模型的交互式查看器。

然而,大型商业公司Pinshape和Sculpteo使用流媒体解决方案在服务器上呈现他们的交互式观众。我猜他们担心他们的模型被反编译和窃取,还没有找到一个安全的解决方案。这就把我带到了下一家公司,它似乎已经找到了答案。
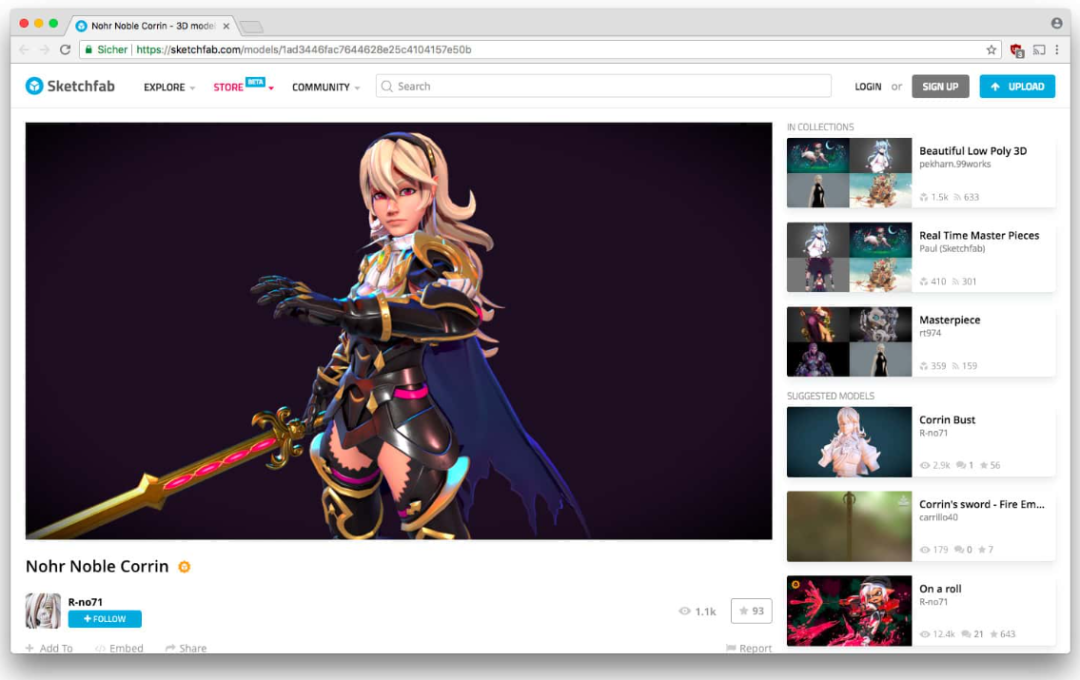
9、3D模型市场
大多数3D模型不是用于打印,而是用于实时应用。
Sketchfab 最初是作为一个实时3D查看器和模型检查器,让美工能够适当地展示他们的模型,包括人们可能会从现代游戏引擎中看到的所有阴影和后期处理功能。
Sketchfab 现在也为艺术家们提供了一个商店来出售他们的模型。潜在买家相信这些模特的效果和广告一样好,因为它们是实时显示的,而不是截图,因为截图很容易润色。

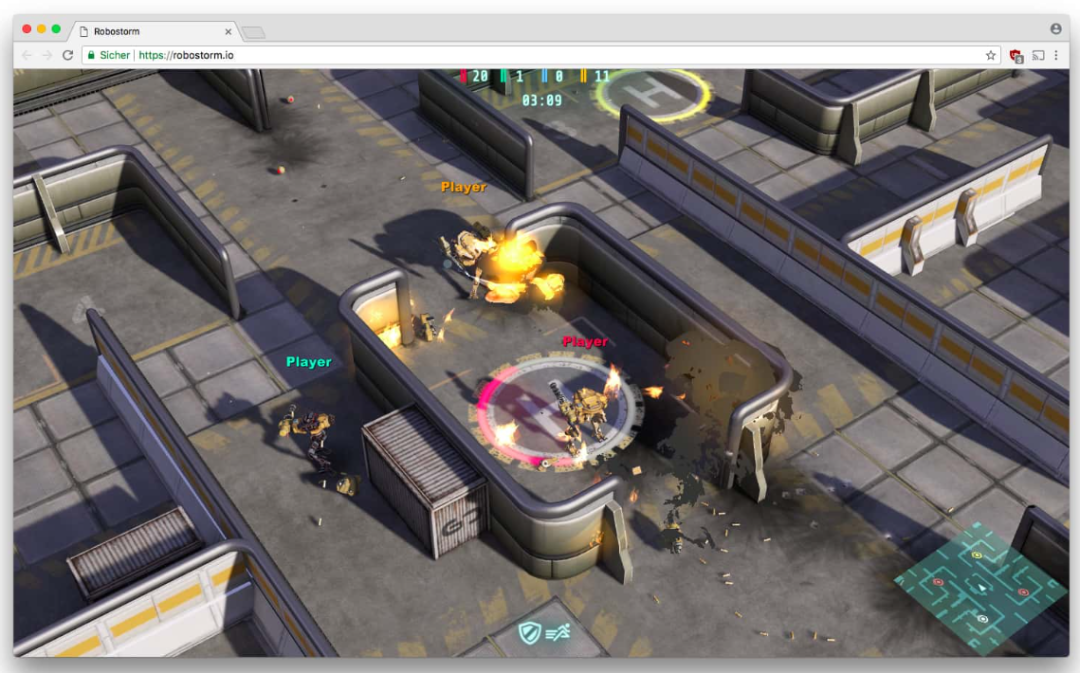
10、游戏引擎
游戏是我想到的第一个WebGL例子,这也是为什么我想要列举两个最受欢迎的web平台游戏引擎。
Unity 是最流行的游戏开发平台,并提供WebGL构建选项。然而,开发与任何网络技术都是脱节的。他们最近也放弃了对JavaScript的支持,专注于c#的工作。

PlayCanvas 是另一款用于制作游戏和交互式3D内容的开源引擎。与Unity不同的是,它的应用是使用HTML和JavaScript编写的。这一点以及其更小的应用尺寸和更短的加载时间使其成为Unity的热门替代品,特别是在低端和移动设备上。

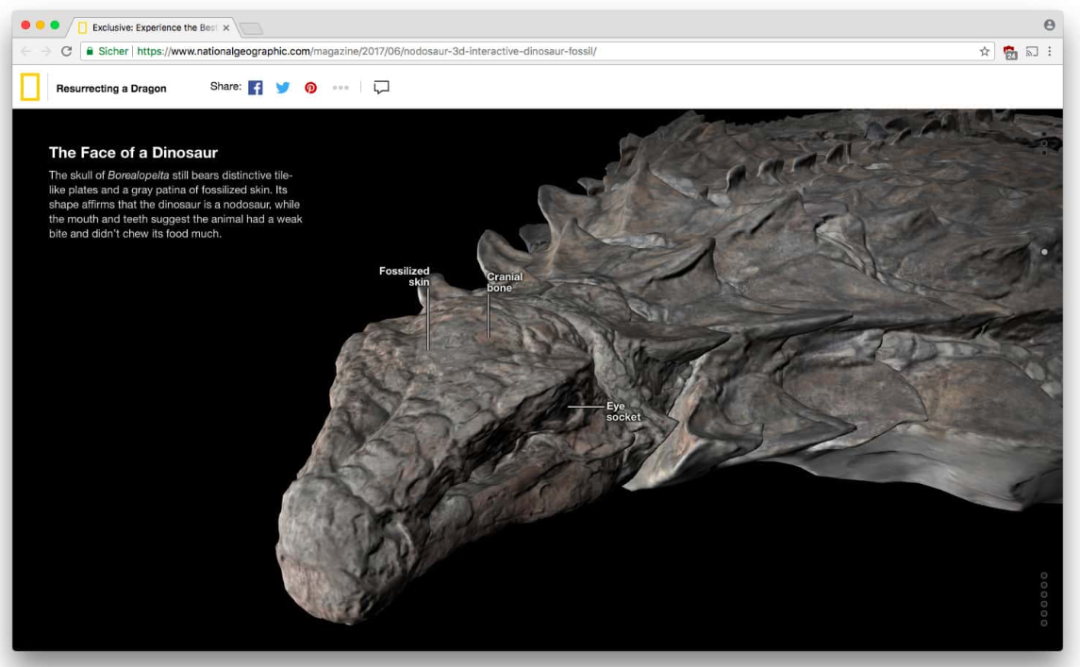
11、杂志报刊
3D图形的适用性并不局限于高度交互的应用程序。它们也可以用来加强杂志或报纸的文章。
National Geographic (国家地理)杂志经常使用3D技术来增强他们的文章的阅读性,就像他们对恐龙化石所做的那样。它以不同的视角进行显示,在滚动时带有各种注释,可以在文章结尾自由探索。

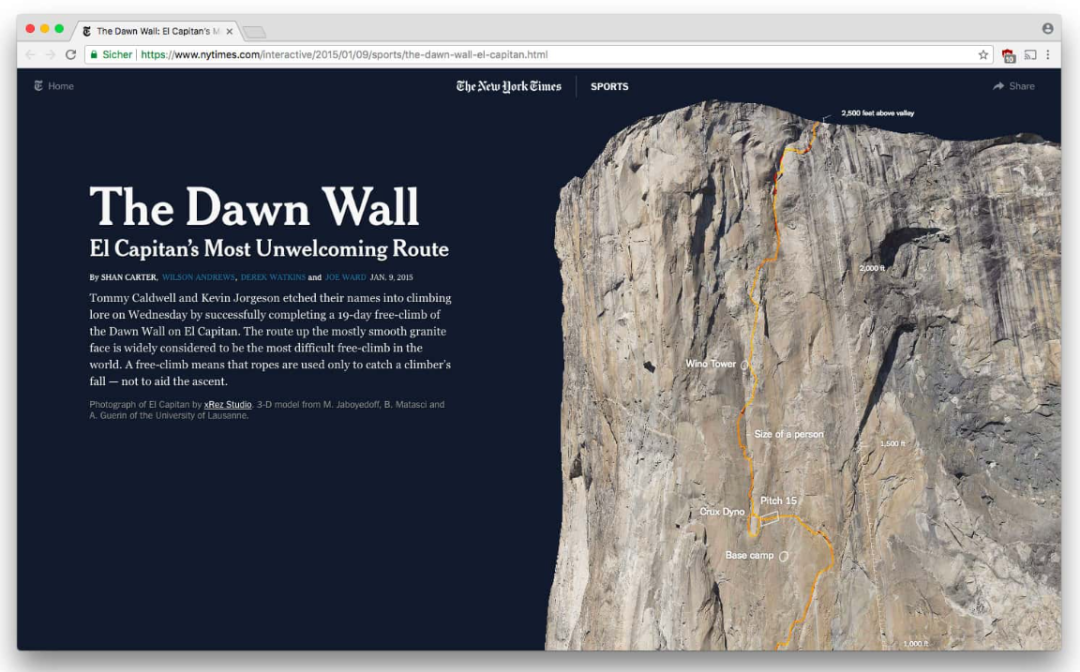
《纽约时报》(New York Times)曾用WebGL展现了首次攀登埃尔卡皮坦(El Capitan)黎明墙(Dawn Wall)的挑战,这是一块垂直的、几乎光滑的花岗岩,许多人认为这是世界上最艰难的攀登。

12、3D建模
除了3D模型、场景和演练的高级演示,网络上也有数字内容创建工具。
SculptGL 是一个类似于Pixologic ZBrush或Autodesk Mudbox的在线雕刻应用程序。Sketchfab已经fork了该应用程序,并创建了类似的 Sculptfab。
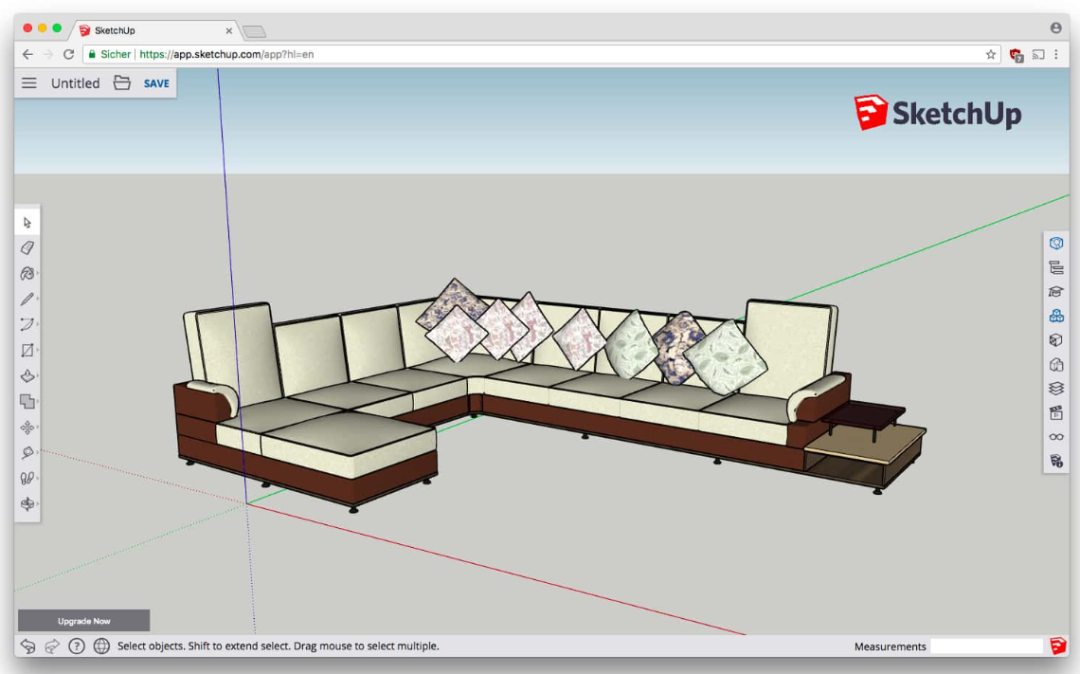
谷歌的 SketchUp 是一款易于初学者学习的3D建模软件,自2017年11月起就有了网络版。

13、CAD
为了在网络上完成3D建模选项,还有用于精密工程的计算机辅助设计(CAD)应用程序。
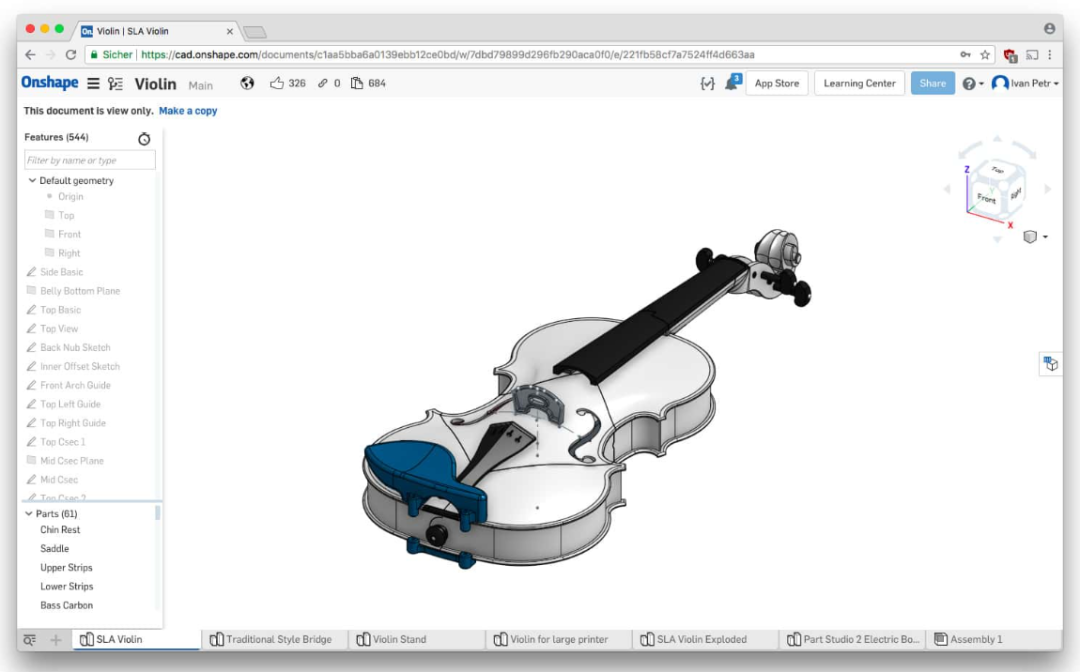
Onshape 是一个通过SaaS(软件即服务)提供的CAD解决方案。编辑器使用WebGL,在他们的服务器上执行复杂的处理和渲染。

14、汽车配置
除了建筑和房地产行业,汽车行业可能是使用WebGL最多的行业。
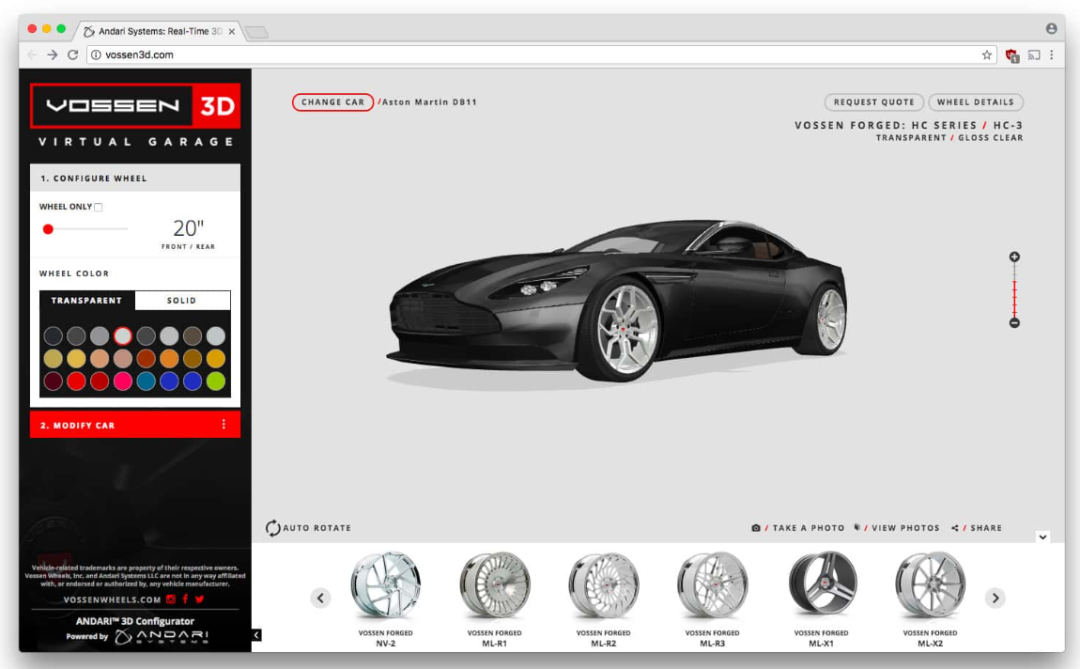
豪华高性能车轮制造商Vossen提供了 Vossen3D 配置器。它有大量的车轮和汽车可供选择。底层软件由Andari Systems公司开发。

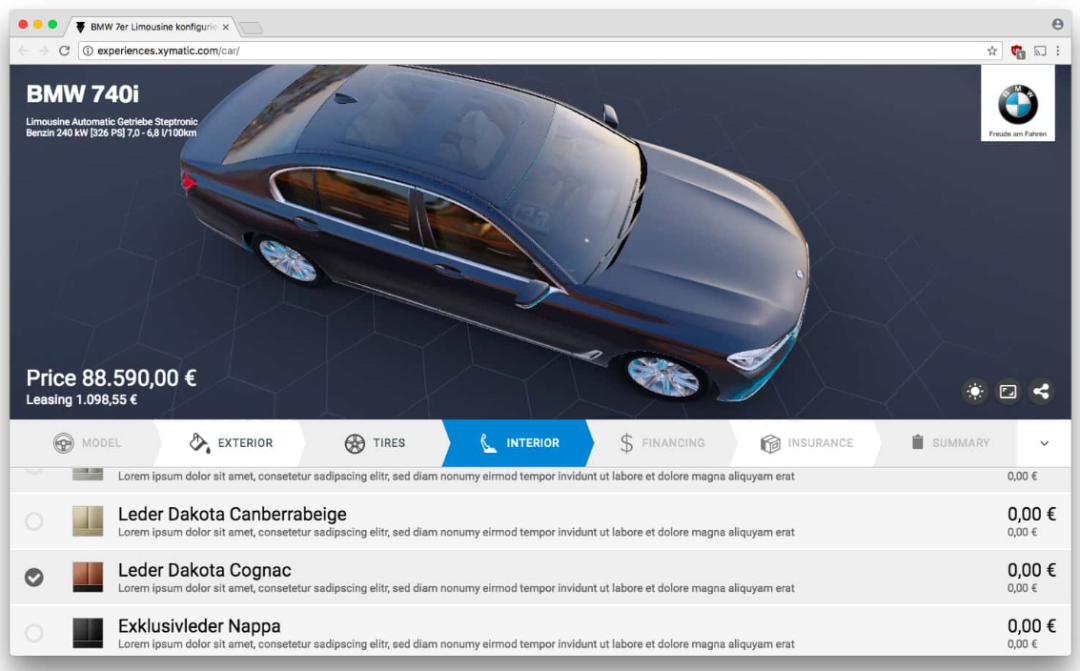
许多汽车制造商试图吸引大型汽车制造商,并销售配置解决方案,就像 Xymatic 的宝马7系配置器一样,该配置器也针对智能手机进行了优化。

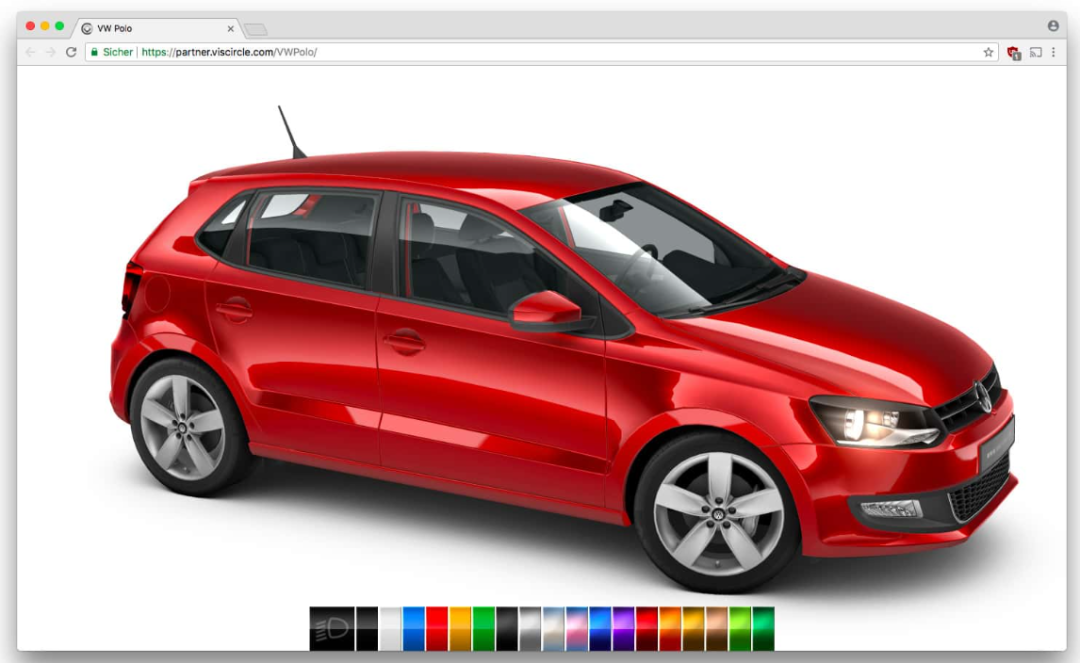
随着复杂着色的WebGL实现的进步,汽车油漆选项的逼真描绘变得可行,就像VisCircle的大众Polo配置器一样。

15、市场营销
然而,如果你想理解WebGL对汽车行业的吸引力,你不必考虑配置。很多营销和产品登录页面都可以通过3D图形得到极大的增强。
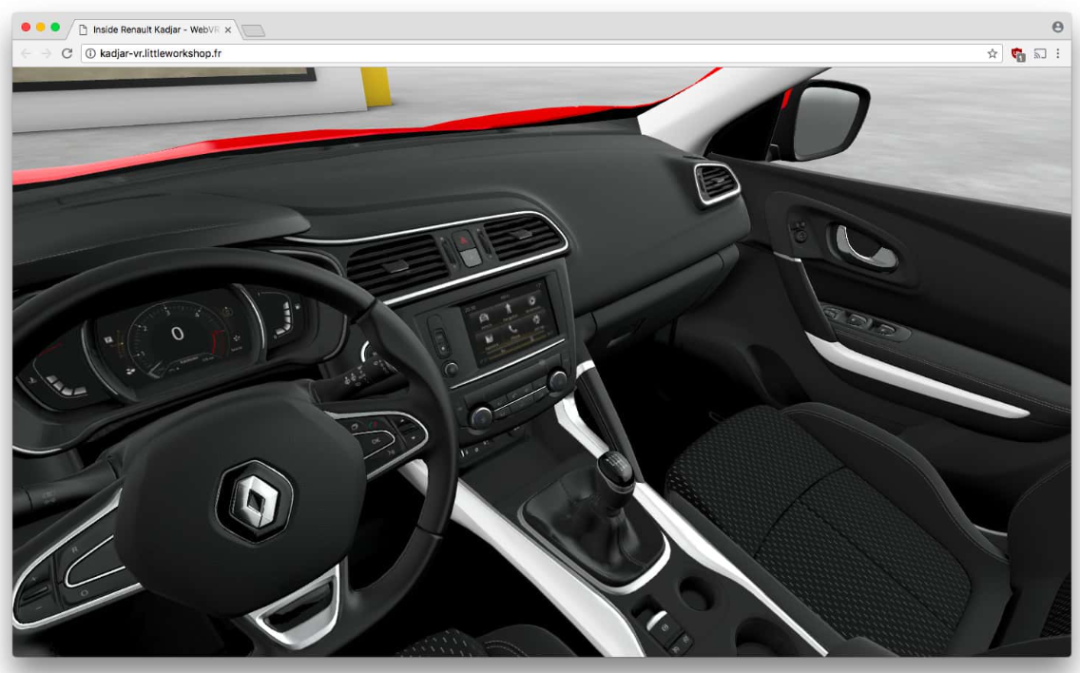
Inside Renault Kadjar,是一个由Renault、Little Workshop和Oculus合作的项目,让你使用WebGL和WebVR探索和定制汽车的内部。

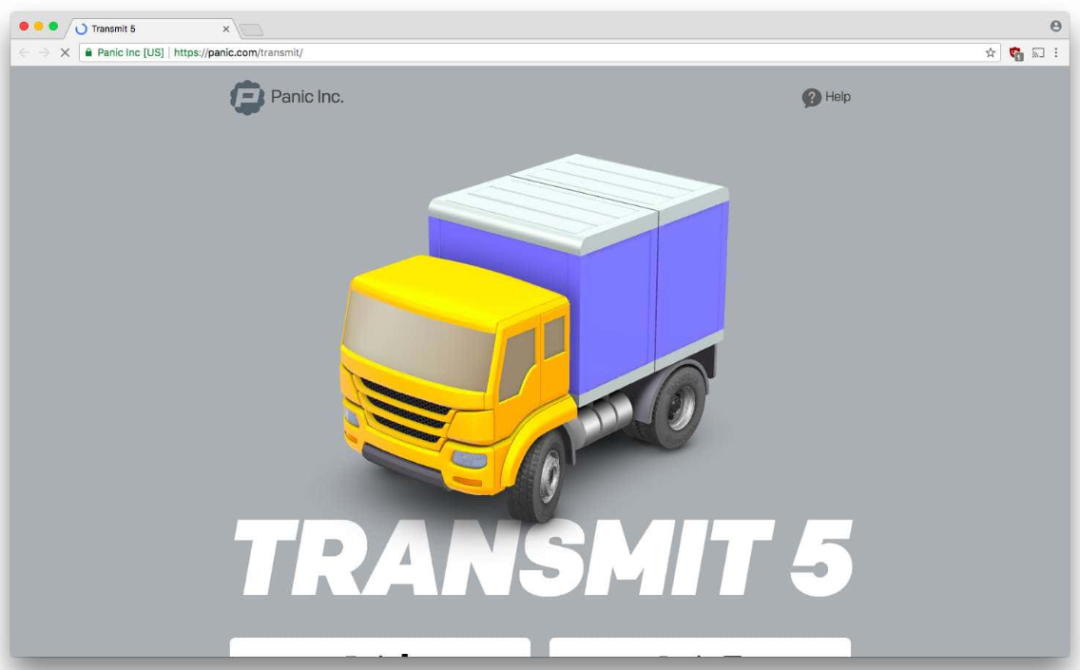
最后,WebGL 不仅限于构建复杂的体验。它也可以以微妙的方式使用,以增加风格和视觉上的蓬松。例如,Transmit 产品页面具有应用程序卡车徽标的交互式 3D 版本。






















 525
525

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








