Django响应式管理界面Bootstrap
如果你正在寻找与Django 1.8兼容的版本,只需安装 0.3.7.1。
项目简介
Responsive Django Admin 是一个基于Django框架的响应式后台管理界面,利用了Bootstrap 3进行设计和布局,使其在各种设备上都能流畅使用。它以简洁易用为设计理念,集成了便捷的安装和设置流程,支持Django的多个主要版本。
技术分析
这个开源项目采用了Bootstrap 3作为前端框架,实现了后台管理界面的响应式布局,确保在手机、平板和桌面等不同屏幕尺寸下都能提供良好的用户体验。项目还支持Python 3环境,并且能够轻松集成到你的现有Django应用中。
应用场景
无论你是个人开发者还是团队,Responsive Django Admin 都能帮助你们快速构建和管理后台。它的适用场景广泛,包括但不限于:
- 内容管理系统(CMS)
- 数据统计平台
- 用户管理后台
- 企业内部工具
项目特点
- 响应式设计:适应不同分辨率的设备,提供一致的交互体验。
- 侧边栏菜单:清晰的导航结构,让管理操作更加直观。
- 简单安装与配置:只需几行代码即可完成集成,无需复杂的步骤。
- 多版本Django支持:兼容Django 1.11, 2.1, 2.2 和 3.0。
- 自定义品牌化:可以方便地替换logo,打造个性化的后台界面。
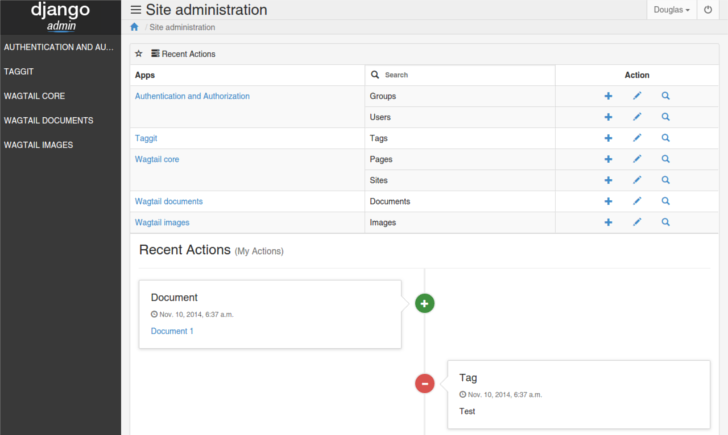
屏幕截图
 查看更多的【截图】(https://github.com/douglasmiranda/django-admin-bootstrap/tree/master/screenshots)
查看更多的【截图】(https://github.com/douglasmiranda/django-admin-bootstrap/tree/master/screenshots)
安装
$ pip install bootstrap-admin
然后,在INSTALLED_APPS中添加bootstrap_admin,务必在django.contrib.admin之前。
示例:
INSTALLED_APPS = (
# ...
'bootstrap_admin', # 总是位于 django.contrib.admin 之前
'django.contrib.admin',
# ...
)
自定义
你可以通过覆盖模板文件来调整侧边栏菜单和品牌信息。具体方法和Django Admin官方文档中的教程类似。例如,创建templates/admin目录,然后在里面创建base_site.html和login.html,并按照项目提供的示例代码修改。
想要贡献或报告问题?欢迎访问项目主页进行 Fork,提Issue 或 Pull Request!
总而言之,Responsive Django Admin 提供了一个强大且美观的后台管理界面解决方案,旨在提升开发效率,让管理和维护变得更加轻松愉快。快来试试看吧!
























 485
485

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










