推荐PCUI:Web界面组件库的利器
pcuiUI component library for the web项目地址:https://gitcode.com/gh_mirrors/pc/pcui
1、项目介绍
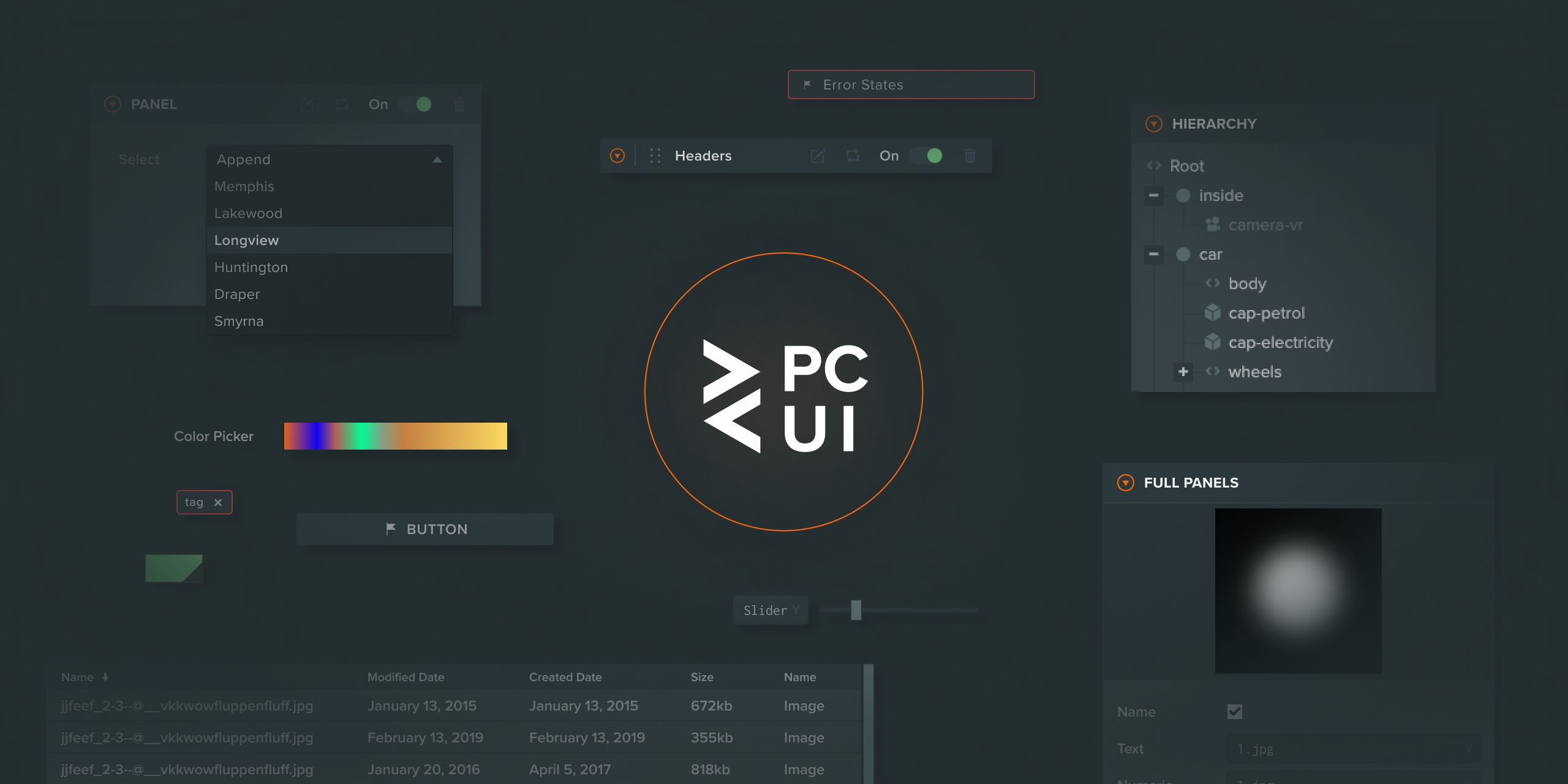
PCUI 是一个专为Web设计的用户界面组件库,它提供了一套完整且风格统一的界面元素,帮助开发者快速创建出美观且功能强大的用户界面。无论你是构建简单的表单还是复杂的Web工具图形界面,PCUI都能成为你的得力助手。其直观的API和强大的数据绑定能力使其在项目中易于集成和扩展。

2、项目技术分析
PCUI库基于现代Web技术构建,支持ESM模块导入和React框架集成。它的组件包括但不限于标签(Label)、文本输入框(TextInput)等,都已预设了样式,可以直接使用。此外,PCUI还提供了自定义字体的支持,可以通过调整CSS类实现与项目整体风格的一致性。
PCUI的数据绑定层是其核心特性之一。它可以双向同步数据,更新组件间的状态,无需手动操作,简化了数据管理。这种机制使得PCUI能够轻松应对复杂的数据流变化,提高代码的可读性和维护性。
3、项目及技术应用场景
- 网页表单:利用PCUI的组件如TextInput,可以迅速搭建出具有验证和交互功能的动态表单。
- 后台管理系统:对于需要大量交互元素和复杂布局的后台系统,PCUI能有效提升开发效率并保证界面一致性。
- 实时应用:比如游戏编辑器或数据分析工具,PCUI的数据绑定功能使得实时数据更新和用户反馈变得简单易行。
- 移动端适配:由于PCUI的响应式设计,其组件也适用于不同设备和屏幕尺寸。
4、项目特点
- 全面的组件集合:涵盖各种常用UI元素,满足多种设计需求。
- 灵活的数据绑定:通过Observer对象实现组件间数据的同步,支持双向绑定。
- 易于定制:只需简单调整CSS,即可匹配你的品牌风格。
- 良好文档:详尽的API文档和Storybook示例,加速学习和应用过程。
- React支持:方便在React项目中无缝集成,提高开发体验。
要开始使用PCUI,请运行npm install @playcanvas/pcui,然后参照项目提供的示例,开始构建你的精美界面吧!
结语
无论是初创项目还是大型系统的迭代,PCUI都是提升Web界面质量的理想选择。通过其强大的组件和便捷的数据管理,你能更专注于业务逻辑,让用户体验得到显著提升。现在就加入PCUI的行列,开启高效且富有创意的界面开发之旅!
pcuiUI component library for the web项目地址:https://gitcode.com/gh_mirrors/pc/pcui
























 2101
2101

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










