探索网页布局的秘密武器 —— X-ray
在网页开发与调试的战场上,每一个前端工程师都渴望拥有一双透视眼,能直观地洞察每个HTML元素的空间占用情况。今天,我们要向您推荐的,正是这样一款神器——X-ray,一款轻量级且高效的HTML可视化调试工具,只需一键书签,即可开启您的网页结构探索之旅。
项目介绍
X-ray是ghost.css的子项目,它以极其简便的方式赋予开发者超能力,让您能够即时看到页面上每一块元素所占据的真实空间。通过这个小小的增强现实,您将能够迅速定位到那些导致布局异常的“捣蛋鬼”。
技术剖析
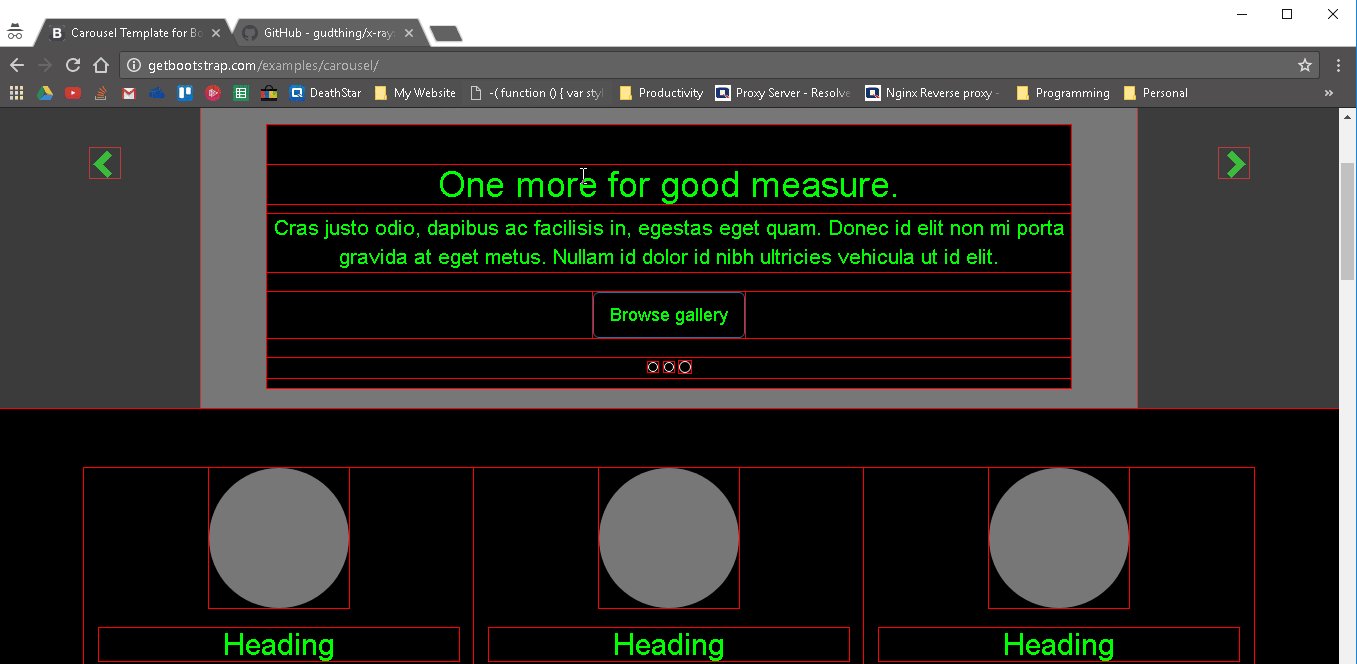
X-ray的核心魔法源自于ghost.css,它为页面上的所有元素套上了特殊的样式外衣:黑色背景、绿色文字以及红色轮廓线。这种风格突显了每个元素的边界和位置,使得原本无形的HTML结构一目了然。而X-ray则是将这一过程变得动态,通过一段JavaScript代码实现了一个可切换的书签功能,告别了以往需要手动添加或移除CSS的繁琐,极大提升了调试效率。
应用场景
无论是在日常的网页设计检查中,还是紧急的故障排查时,X-ray都能大展身手。对于设计师来说,它可以快速揭示元素间错综复杂的重叠问题;对开发者而言,面对那些难以捉摸的布局bug,X-ray简直是定位神器,让隐藏的问题浮出水面。从博客站点到复杂的电子商务平台,任何基于HTML的网站都能从中受益。
项目特点
- 即时生效:通过书签执行,无需刷新页面,即刻查看效果。
- 便携式解决方案:无需安装,适用于任何支持书签栏的浏览器。
- 直观高效:利用鲜明的视觉对比,轻松识别元素结构。
- 简洁代码:精炼的JavaScript代码,易于理解与自定义。
- 零侵入性:启动与关闭自如,不会影响页面原有逻辑与数据。
如何使用
复制提供的x-ray.js中的JavaScript代码,然后拖拽到浏览器的书签栏,或者直接在新书签的URL字段粘贴这段脚本。接下来,在任意网页上点击这个书签,就像打开了上帝模式,网页元素的结构顿时清晰可见。

总之,X-ray为网页开发者提供了一种创新且高效的工作方式,让调试不再是一件头疼事。无论是初学者还是经验丰富的专业人士,都将从此工具中获益匪浅。赶快加入X-ray的使用者行列,让网页布局调试变得更加简单直观吧!
以上就是我们为您推荐的X-ray项目简介。这不仅是一款工具,更是提升工作效率的艺术品。让我们一起,以更优雅的方式,揭开网页设计的神秘面纱。
























 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










