推荐文章:提升代码视图体验 —— 使用 Inline Fold 扩展整理你的 VSCode 编程世界
在快速发展的编程环境中,保持代码的整洁和易读性显得尤为重要。今天,我们将介绍一个为Visual Studio Code量身定做的开源扩展——Inline Fold,它巧妙地解决了繁复代码视觉杂乱的问题,特别是在处理如Tailwind CSS这样的框架时,让开发工作更加得心应手。
项目介绍
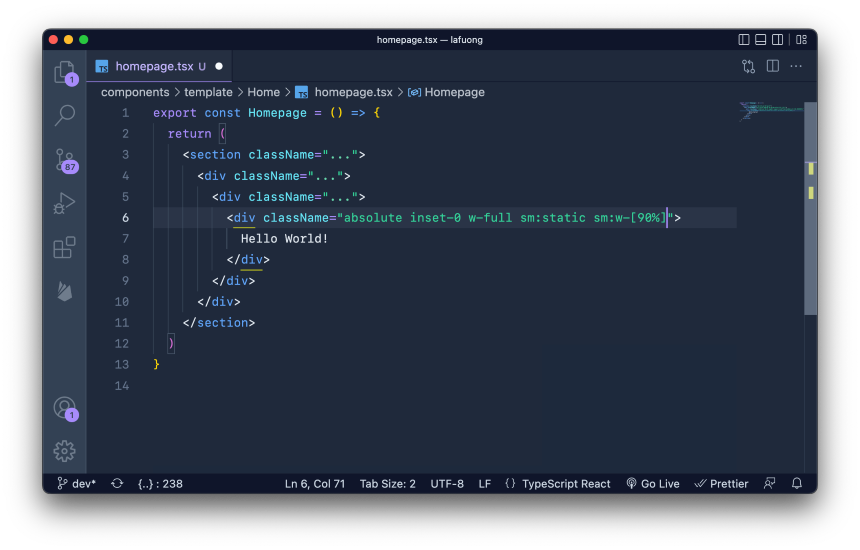
Inline Fold,顾名思义,是一个模仿VSCode折叠功能的扩展,但它专注于内联代码的折叠。这个小而强大的工具尤其适用于那些因为大量使用类名或属性而导致代码行显得拥挤的场景,如React开发中的className。通过简单的点击或配置,你可以轻松地隐藏不必要的信息,从而使代码版面更加清爽。

技术分析
Inline Fold的核心在于其灵活的正则表达式配置。开发者可以定制匹配规则,决定哪些部分的代码被折叠起来。支持全局设置和语言特定设置,这意味着对于JavaScriptReact或HTML等不同文件类型,你可以有不同的折叠策略。此外,通过自定义掩码字符和颜色,进一步个性化你的编码环境,增强用户体验。
应用场景
想象一下,在编写复杂的React组件或处理含有众多SVG元素的设计时,大量类名和长URL链接会让代码变得难以梳理。Inline Fold在这里大显身手:
- 前端开发:特别是当使用Tailwind CSS时,它可以自动折叠冗长的类名。
- Markdown文档编写:优雅地隐藏超链接的具体URL。
- SVG处理:将内部嵌入的SVG代码段进行折叠,减少视觉干扰。
- 模板语言(如Vue, Svelte):对模板语法中的冗余属性进行管理。
项目特点
- 高度可配置:无论是正则表达式的灵活性还是针对不同语言的特定配置,都是为了适应广泛的需求。
- 交互友好:直观的折叠与展开操作,加上可以选择性的折叠触发方式,如选中某行即可展开。
- 视觉优化:折叠后的代码区域通过设定的不透明度和自定义掩码字符保持清晰而又不过分突兀。
- 全面的语言支持:从HTML到React JSX,乃至Markdown,几乎覆盖了所有主流的Web开发语言和文档格式。
结语
如果你是追求代码美观性和高效性的开发者,那么Inline Fold绝对值得添加到你的VSCode扩展列表中。通过其智能化的折叠功能,不仅能够提高你的代码阅读效率,还能增强编辑器界面的整洁度,让你的开发过程更加愉悦。现在就前往VSCode市场安装【Inline Fold】,开始享受更加有序的编码之旅吧!
别忘了,如果有任何创意的正则规则想要分享,或者遇到问题,社区和开发者都随时欢迎你的反馈和贡献。让我们携手使编码变得更加优雅和高效。























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










