推荐文章: Filterous —— 打造属于你的Instagram风格图像滤镜库
在数字图像处理的世界里,让你的照片焕然一新不再是专业软件的专利。今天,我们为你揭开一个JavaScript领域内的宝藏开源项目——Filterous的面纱。这是一款专为浏览器和Node.js设计的图像处理库,即便是在移动设备上也能流畅运行,让你轻松实现照片的Instagram风格滤镜效果。
项目介绍
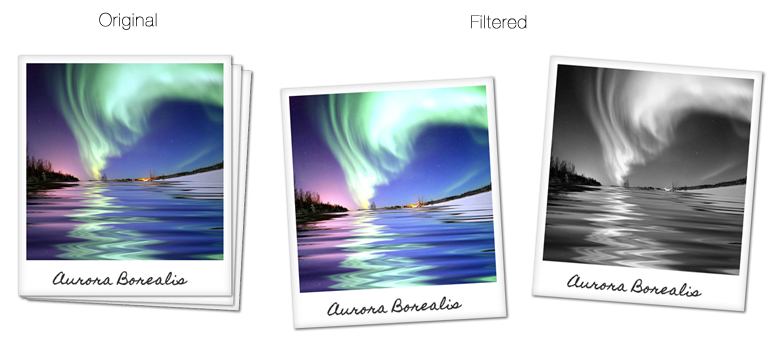
Filterous是一个轻量级的JavaScript库,它利用HTML5 <canvas>元素的力量,允许开发者对图片应用各种酷炫的滤镜效果。从基础的灰度转换到复杂的像素调整,乃至叠加特效图层,Filterous都游刃有余,让图像编辑变得简单而有趣。

技术深度剖析
无需依赖任何外部库,只需简单地将filterous.js引入你的项目中,即可开启滤镜之旅。通过创建Filterous实例并调用其方法,开发者能够灵活地选择滤镜类型和输出格式(如JPEG, PNG或WebP)。此外,filterousEffects.js的引入则进一步简化了流程,提供了一键式预设效果,简化了复杂滤镜的配置工作,大大提升了开发效率。
应用场景
从个人博客上的动态图像处理,到社交应用中的实时滤镜应用,甚至是移动网页的创意相机功能,Filterous的应用潜力无限。比如,W3C CoreMob相机项目便展示了如何在移动网络应用中集成这一功能,让用户体验到媲美原生应用的图片编辑乐趣。
项目亮点
- 跨平台兼容性:在现代浏览器和移动设备上都能稳定运行。
- 易用性:简洁的API设计,快速上手,即使是初学者也能迅速掌握。
- 灵活性:支持自定义滤镜以及预设滤镜的便捷应用,满足多样化需求。
- 高性能:基于
<canvas>的像素操作确保了高效的图像处理。 - 开源许可:采用MIT许可证,鼓励自由使用、修改和分发。
结语: 对于追求创新的前端开发者或是希望为其网站增添个性化图像处理功能的创作者而言,Filterous无疑是一个值得探索的宝箱。它不仅简化了在线图像编辑的技术门槛,更为Web带来了更多的视觉可能。立即尝试Filterous,让你的作品闪耀独特的光芒!
























 506
506

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










