推荐文章:devise-bootstrap-views —— 融合Bootstrap的Devise视图,打造响应式认证体验
devise-bootstrap-views项目地址:https://gitcode.com/gh_mirrors/de/devise-bootstrap-views
在构建Web应用时,用户身份验证几乎是不可或缺的一环,而Devise作为Ruby on Rails社区中最受欢迎的身份验证解决方案之一,其灵活性和可定制性深得开发者喜爱。今天,我们来探索如何借助devise-bootstrap-views插件,将Devise的默认视图华丽转身,融入Bootstrap 4的现代设计与响应式布局,为您的应用增添专业级用户体验。
项目介绍
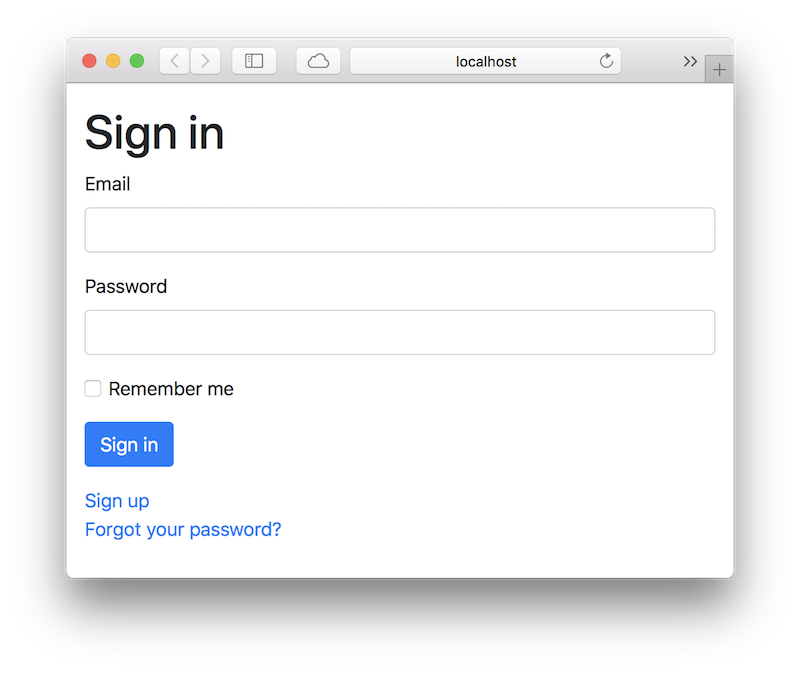
devise-bootstrap-views是一个旨在提升Rails应用中Devise身份验证界面美观度和响应性的开源项目。它提供了预置的Bootstrap 4风格模板,使得登录、注册、密码重置等页面不仅符合Bootstrap的美学标准,而且还具备良好的适应性,无论是手机还是桌面设备,都能呈现出一致且舒适的视觉效果。一张截图胜过千言万语,请看下方示例:

技术分析
该插件巧妙地利用了Bootstrap 4框架的结构化CSS和JavaScript,确保了用户界面的流畅性和一致性。通过将视图文件替换为基于Bootstrap的版本,无需复杂的自定义CSS调整,即可快速拥有一个专业的前端界面。此外,对于国际化(I18n)的支持,更是让多语言应用能够无缝集成,大大扩展了其适用范围。
安装过程简洁明了,通过Gemfile添加依赖并执行相应的命令,即可将Bootstrap的美感带入到Devise的标准操作流程之中。更重要的是,保留了高度的定制权,允许开发者通过简单的命令生成可自定义的视图模板,从而满足特定的业务需求。
应用场景
多设备支持的Web应用
任何希望提供统一且优化的用户体验的应用,特别是那些需要用户频繁进行登录操作的网站或后台管理系统,都将从devise-bootstrap-views中受益匪浅。它尤其适合那些已经采用Bootstrap作为前端框架的项目,可以保持整体设计风格的一致性。
国际化项目
对于面向全球用户的项目,devise-bootstrap-views与devise-i18n的结合解决了身份验证界面的语言切换问题,让信息清晰无误地传达给不同语言背景的用户。
项目特点
- 一键式集成Bootstrap 4:轻松将美观且响应式的Bootstrap设计引入Devise认证页面。
- 完美响应式:确保所有设备上的页面布局都能恰到好处地显示,提升移动用户的体验。
- 国际化友好:与devise-i18n无缝对接,支持多语言环境,拓展应用的国际覆盖。
- 高度可定制:通过提供的生成器工具,开发者可以自由修改视图,而不失原生Bootstrap的精髓。
- 社区驱动:活跃的贡献者社区保证了项目的持续更新和改进,让用户可以享受到最新的特性和支持。
总而言之,devise-bootstrap-views是加速你的Rails应用UI升级,实现高效用户管理界面的不二选择。无论你是初创团队还是成熟企业,都能借此提高用户交互的第一印象,值得一试!
devise-bootstrap-views项目地址:https://gitcode.com/gh_mirrors/de/devise-bootstrap-views






















 404
404

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










