探索前端新纪元:基于Laravel与Vue的SPA完美融合 —— Laravel Vue SPA
在当今快速发展的Web开发领域,单页面应用(SPA)已成为提升用户体验的新宠。今天,我们将深入探讨一个令人兴奋的开源项目——Laravel Vue SPA,它将强大的后端框架Laravel与响应迅速的前端框架Vue.js紧密结合,为你打造一款起步迅速的SPA模板。
项目介绍
Laravel Vue SPA 是基于Laravel 5.6精心构建的现代单页面应用 boilerplate。此项目集成了最新的Bootstrap 4以营造出色视觉体验,JWT认证确保数据安全,以及Vue.js的最新版本搭配Vue Router和Vuex,为你的应用构建提供了一套完整的现代化工具链。通过简洁直观的界面和流畅的交互设计,Laravel Vue SPA 成为了搭建高效Web应用的理想起点。

立即体验:Live Demo
技术剖析
- Laravel 5.6:作为PHP的旗舰框架,提供了优雅的路由、中间件支持和数据库抽象层,使得后端开发更加得心应手。
- Vue 2 + Vue Router 3 + Vuex 3:这一组合是构建可维护的前端应用程序的关键,Vue为视图层带来了灵活性,Vue Router管理应用的导航,而Vuex则负责状态管理,三者合璧,力拔千钧。
- Axios:一个基于Promise的HTTP库,轻松实现前后端通信。
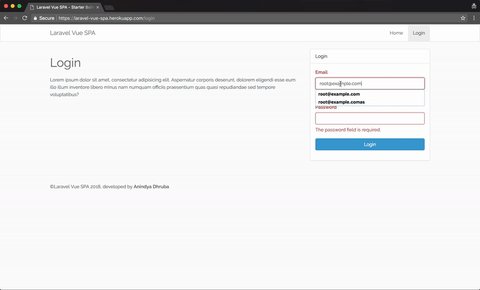
- JWT Auth集成:利用Tymon Designs的JWT Auth,确保了API的安全访问,是现代Web应用不可或缺的一部分。
应用场景
- 企业级Web应用:适合构建高度互动的企业内部系统,保证数据安全性的同时,拥有高效的开发流程。
- 定制化管理后台:为各种在线服务或电商平台提供灵活、安全的后台管理系统。
- SAAS产品:对于需要高度定制和扩展的服务平台,这种架构能快速适应需求变化。
项目亮点
- 升级版技术栈:全面采用最新技术,从Bootstrap 4到Vuex 3,提升性能与兼容性。
- 精简的项目结构:易于理解和维护,减少了学习成本,加快开发速度。
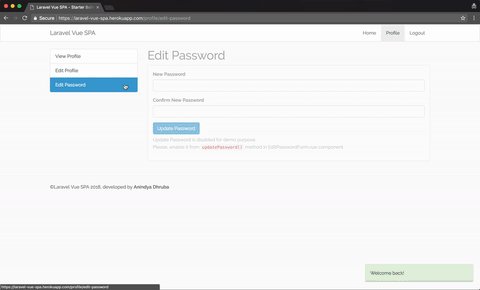
- 即装即用的JWT认证:内建安全登录机制,开发者无需从头配置,直接上手。
- 实时预览与便捷开发:借助
npm run watch,即时查看代码更改效果,极大提高了开发效率。
开始你的冒险
简单几步,即可启动属于你的SPA之旅:
- 克隆项目到本地。
- 将
.env.example复制并重命名为.env。 - 配置环境变量。
- 在项目根目录下执行
composer install --no-scripts。 - 使用
php artisan key:generate生成密钥。 - 运行迁移命令
php artisan migrate --seed,预设账户帮助你快速测试。 - 完成npm包安装和编译:
npm install后接npm run watch。 - 最后,通过
php artisan serve或你的本地服务器设置来浏览你的应用。
在开发的道路上,Laravel Vue SPA 不仅是一款工具,更是一种思维方式的体现,鼓励最佳实践,欢迎任何形式的反馈和贡献,共同塑造更好的Web应用未来。立即开始探索,解锁你的Web开发新技能吧!






















 331
331

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










