探索天气新境界:基于React的智能天气应用
在数字化时代,信息的即时获取变得尤为重要,尤其是当我们谈论天气预报时。今天,我们要推荐一个精妙绝伦的开源项目——React Weather App。这款应用程序以其直观的界面和精准的数据,让你随时随地掌握“天机”。

项目介绍
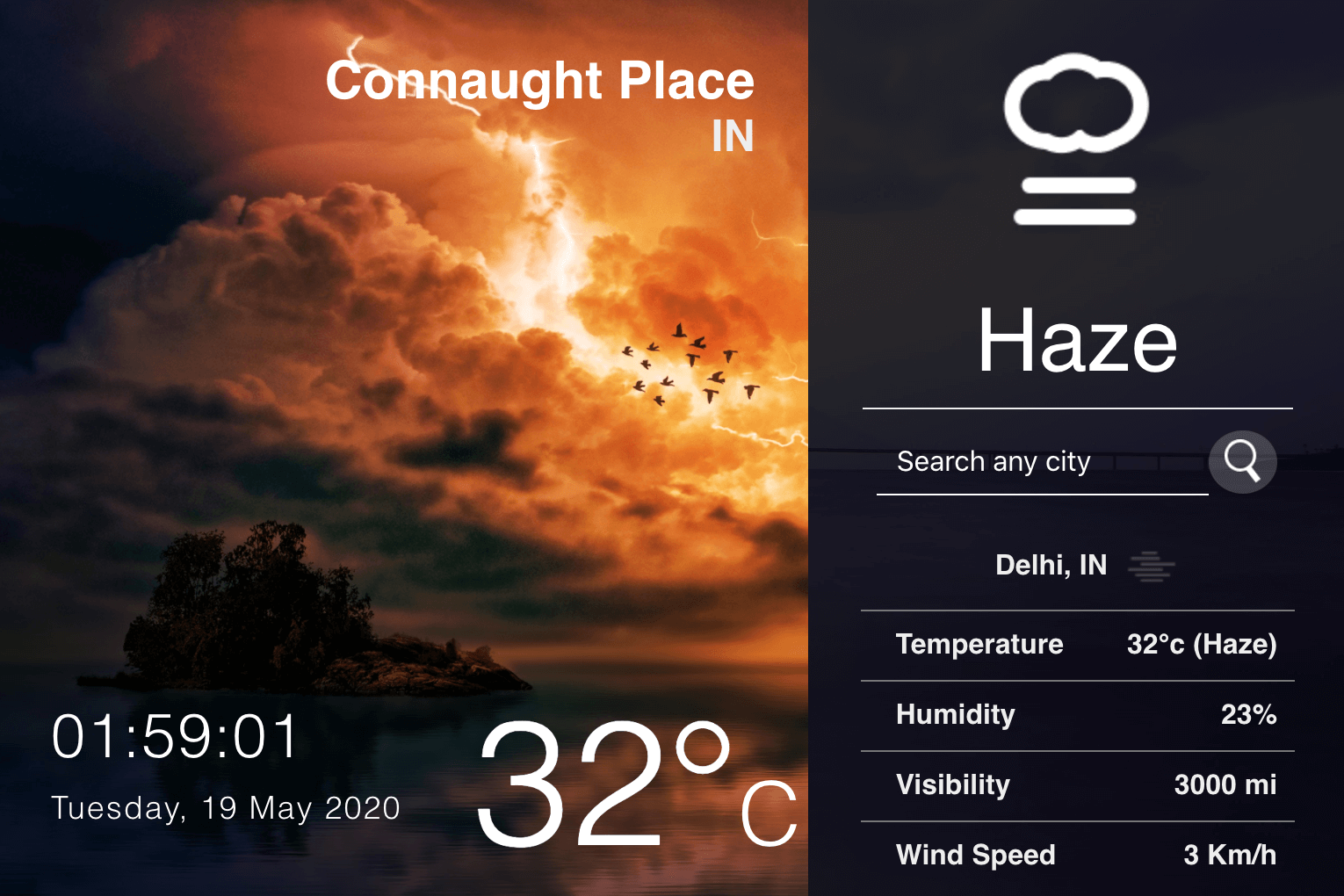
React Weather App 是一个优雅的天气查询工具,它利用了强大的 React.js 框架构建而成。这个项目不仅是一个学习React的绝佳实践案例,也是日常生活中实用的小工具。用户可以通过它轻松查询当前或指定城市的天气状况,支持实时位置搜索,让天气信息触手可及。
项目技术分析
- React.js: 作为前端开发的主流框架,React为项目带来了高效且可复用的组件化开发模式,使得维护和扩展变得轻而易举。
- API集成: 项目巧妙地集成了外部天气数据API,能够提供实时天气信息,包括温度、湿度、风速等关键指标。
- 地理定位 API: 利用浏览器的地理位置API,自动识别用户的当前位置,实现一键查看本地天气的功能。
- 响应式设计: 确保在不同的设备和屏幕尺寸上都能拥有良好的用户体验,无论是手机还是桌面电脑。
项目及技术应用场景
对于开发者而言,React Weather App 不仅是了解天气的好帮手,更是深入理解React及其生态系统(如Redux用于状态管理,或是styled-components进行样式处理)的实战平台。教育领域中,它能作为教学资源,帮助初学者理解前后端交互、异步编程以及现代Web应用开发的最佳实践。
在日常生活中,这款应用可以安装在公司内部服务器,提供给员工快速查询天气的服务;旅行爱好者亦可通过它规划行程,避免不利天气的影响。
项目特点
- 简洁明了的UI: 设计以用户为中心,保证了即便是新手也能迅速上手。
- 即时更新: 实时的天气数据更新,确保信息的准确性。
- 高度可定制性: 开源的特性允许开发者自由添加功能,满足个性化需求。
- 零成本部署: 借助于现代云服务和自动化部署流程,几乎可以在任何平台上快速启动并运行。
通过简单的 npm i && npm start ,开发者即可开启探索之旅,体验从代码到成品的全过程。想要亲自体验其魅力?不妨访问在线演示,或深入了解详细安装步骤。
React Weather App——将技术融入生活的典范,无论你是技术发烧友,还是只是寻找一款好用的天气应用,它都值得一试!






















 6626
6626

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










