推荐开源项目:Tèsvè,您的轻量级静态网页服务器
teseveA simple static webserver, in an app.项目地址:https://gitcode.com/gh_mirrors/te/teseve
在数字化时代,快速搭建一个本地静态网站测试环境是开发者和设计师的常用需求。今天,我们为您介绍一款简洁高效的解决方案——Tèsvè,它将改变您管理静态web服务的方式。
项目介绍
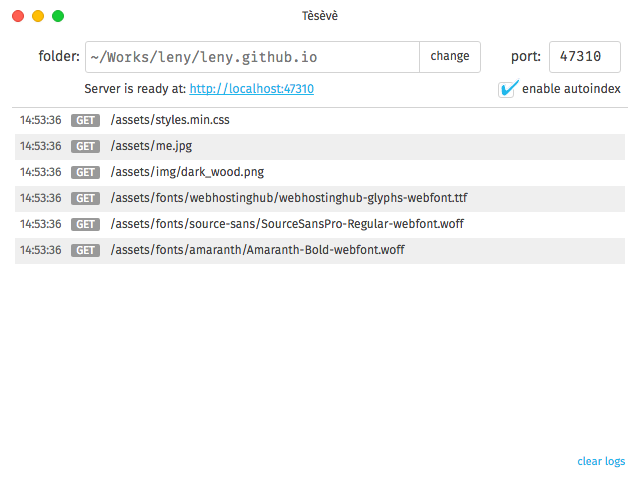
Tèsvè是一个简单而直接的静态网页服务器应用程序。通过其直观的界面和轻巧的设计,Tèsvè让开发者和非技术人员都能轻松地启动一个本地服务器来预览网站或分享文件夹内的HTML、CSS、JavaScript等静态资源。它的存在简化了“从桌面到浏览”的过程,使得开发流程更加流畅。

技术解析
Tèsvè基于Electron框架构建,这允许它利用Web技术(如HTML, CSS, JavaScript)来创建跨平台的桌面应用。通过集成Node.js环境,它能够轻而易举地运行一个简易服务器。此外,利用Grunt作为任务管理器,项目维护与自动化构建变得更加高效。其代码结构清晰,遵循良好的编码实践,便于贡献者理解和参与开发。
应用场景广泛
- 前端开发者的日常:快速启动本地开发环境,即时查看更改。
- 设计团队协作:共享设计稿,无需复杂的部署步骤。
- 教学用途:为编程课程提供简易的本地服务器环境,让学生专注学习基础。
- 小型网站展示:在没有线上服务器的情况下,向客户展示网站原型。
项目特点
- 拖放即用:支持拖拽文件夹至窗口,一键设置服务器根目录。
- 智能URL处理:自动尝试将如“page”这样的路径解析为“page.html”,减少用户输入负担。
- 自定义404页面:提供个性化的错误处理体验。
- 多窗口管理:同时管理多个不同的服务器实例,满足复杂工作流需求。
- 跨平台:适用于Mac OS X、Windows、Linux,真正的全平台解决方案。
- 快速迭代:持续更新,不断优化用户体验和技术栈。
Tèsvè在开源社区的滋润下不断成长,它不仅仅是工具,也是技术交流的桥梁。无论是初学者还是经验丰富的开发者,都能从中找到便利,享受简洁高效的静态服务器带来的快乐。
现在就加入Tèsvè的使用者行列,让你的开发工作变得更便捷,更富有乐趣。让我们一起探索并贡献于这个精彩的技术项目吧!
本文以Markdown格式呈现,旨在推广这一优秀的开源工具,希望能激发你的兴趣,并在实际工作中发挥作用。记得star和贡献哦!
teseveA simple static webserver, in an app.项目地址:https://gitcode.com/gh_mirrors/te/teseve






















 7454
7454

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










