前一篇我们的表格还有很多问题,这里我们继续优化。

td直接有难看的间距
常规的方法可以加:
<table class="table table-border" cellspacing="0">
css里怎么实现呢?
border-spaceing:0今天的需求
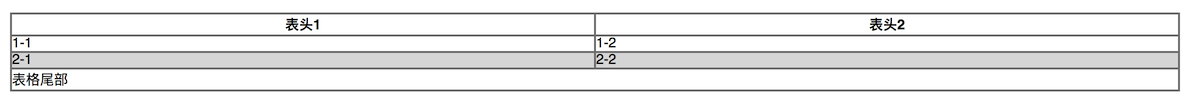
定义一个样式,鼠标移动到表格行上会变色
原生实现很简单:
.table-hover-gray>tbody>tr:hover{
background-color: #dddddd;
}scss的写法:
// 定义数组
$table-hover-gray:();
@each $key,$value in $table {
// 追加到数组
$table-hover-gray:append($table-hover-gray,".table-hover-gray>#{$key}>#{nth($value,1)}:hover",comma)
}
#{$table-hover-gray} {
background-color: #dddddd;
}编译成css的代码:
.table-hover-gray > thead > tr:hover, .table-hover-gray > tbody > tr:hover, .table-hover-gray > tfoot > tr:hover {
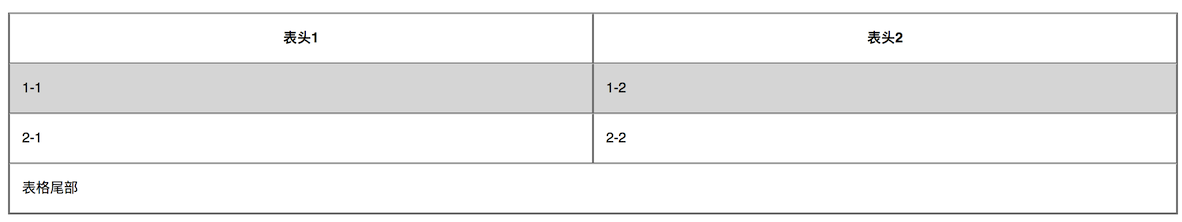
background-color: #dddddd; }当然到现在我们这个表格还是很low,很难看的,我们应该美化一下td
.table tr th, .table tr td {
padding: 12px;
line-height: 24px;
border-top: 1px solid #dddddd;
}
我们在scss里编写代码实现这个效果:
$table-padding:();
@each $key,$value in $table {
$table-padding:append($table-padding,".table>#{$key}>#{nth($value,1)}>#{nth($value,2)}",comma)
}
#{$table-padding}{
padding: 12px;
line-height: 24px;
border-top: 1px solid #dddddd;
}编译成css如下:
.table > thead > tr > th, .table > tbody > tr > td, .table > tfoot > tr > td {
padding: 12px;
line-height: 24px;
border-top: 1px solid #dddddd; }至此,完整的table.scss如下:
.table{
width: 100%;
margin-top: 20px;
}
.table-border{
border: 1px solid gray;
}
/*
.table>thead>tr>th,.table>tbody>tr>td,.table>tfoot>tr>td{
border: 1px solid gray;
}*/
$table:(
"thead":("tr","th"),
"tbody":("tr","td"),
"tfoot":("tr","td")
);
// 把数组拼接为字符串
@function implode($list,$split){
$result : "";
@each $item in $list{
@if $result != ''{
$result:"#{$result}#{$split}"
}
$result:"#{$result}#{$item}"
}
@return $result;
}
// 循环添加边框样式
@each $key,$value in $table{
.table-border>#{$key}>#{implode($value,'>')}{
// 继承样式
@extend .table-border
}
}
// 定义数组
$table-hover-gray:();
@each $key,$value in $table {
// 追加到数组
$table-hover-gray:append($table-hover-gray,".table-hover-gray>#{$key}>#{nth($value,1)}:hover",comma)
}
#{$table-hover-gray} {
background-color: #dddddd;
}
$table-padding:();
@each $key,$value in $table {
$table-padding:append($table-padding,".table>#{$key}>#{nth($value,1)}>#{nth($value,2)}",comma)
}
#{$table-padding}{
padding: 12px;
line-height: 24px;
border-top: 1px solid #dddddd;
}






















 987
987

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








