业务场景:需要用户进入小程序的时候获取用户的当前位置信息(经纬度,省市区等)。
- 小程序API方案:
小程序本身有提供API获取定位wx.getLocation(Object object),不过该方法只能获取到经纬度。 - 百度地图API(逆地理编码服务)
1)百度地图开放平台注册账号;
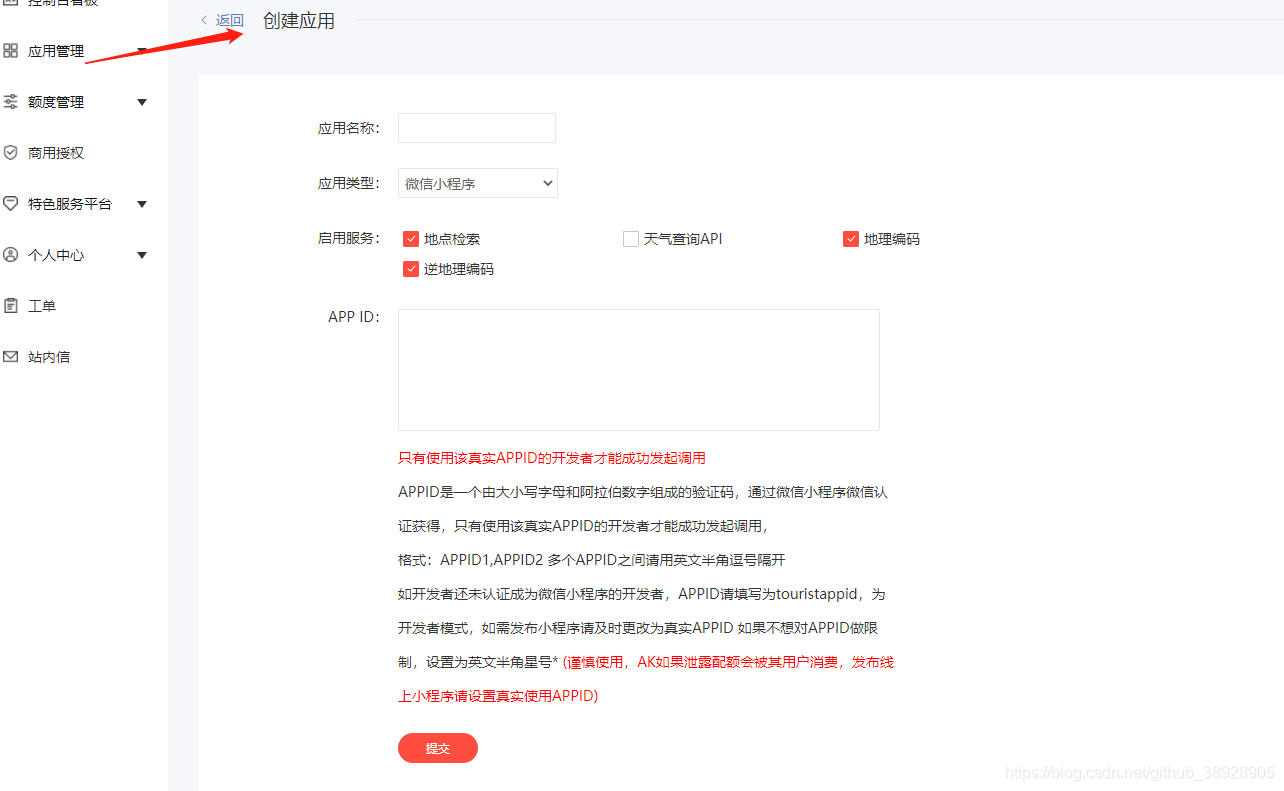
2)然后,创建小程序应用:

3)最后得到ak;
4)相关配置可以查看这里,然后下载【百度地图微信小程序JavaScript API】,配置中有链接。
5)小程序后台配置服务器域名:https://api.map.baidu.com
6)小程序内:
import bmap from '../../util/bmap-wx.min.js'
...
getBD_Address(options) {
var params = options;
var that = this;
var BMap = new bmap.BMapWX({
ak: '上面步骤创建应用得到的ak'
});
var fail = function(err) {
console.log('getBD_Address-err',err)
};
var success = function(data) {
var res = data.wxMarkerData[0];// 定位信息
console.log('getBD_Address-success',res)
}
BMap.regeocoding({
fail: fail,
success: success,
});
},
以上。





















 1350
1350











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








