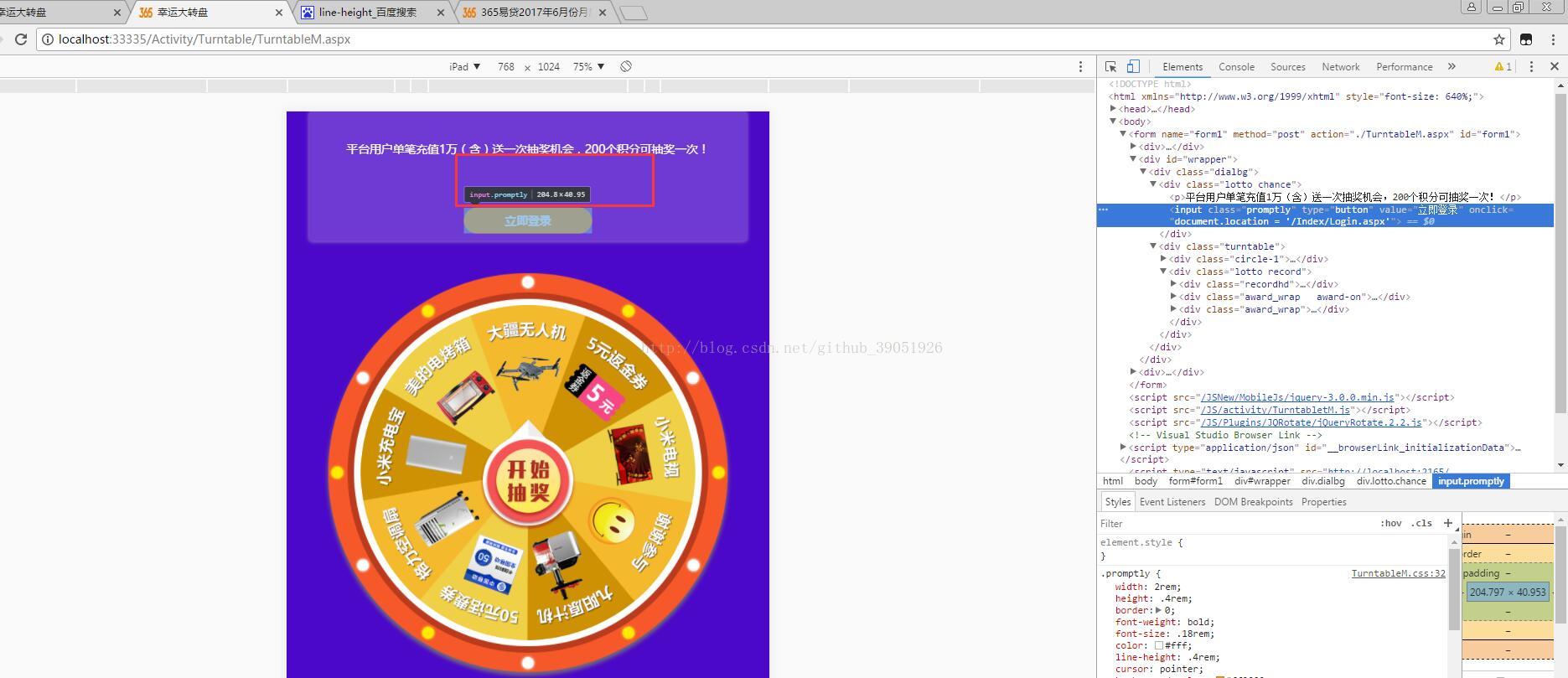
inout没有写margin,为什么上面间距那么大?
这个元素没有设置字体大小
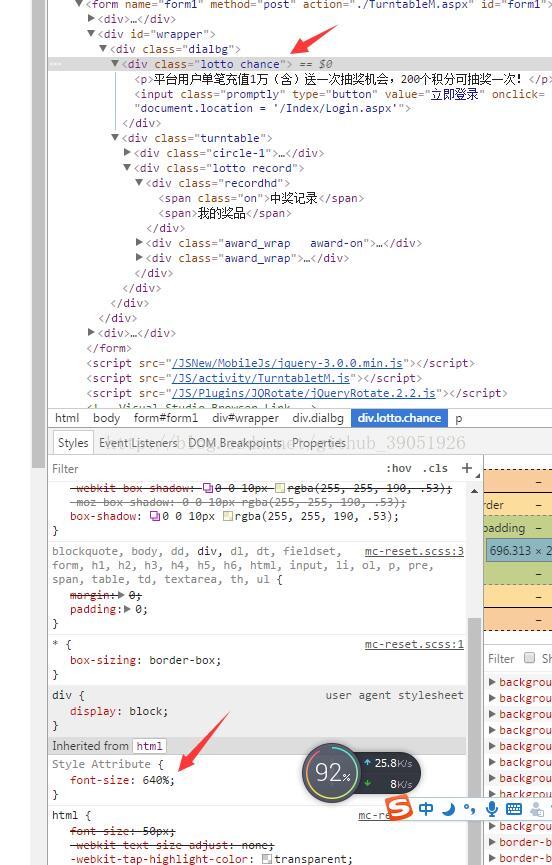
继承了html的字体大小
这里是640%
16*6.4=102.4px
16px是html的默认字体大小
默认的行高是1.5
相当于这个div现在的行高是
102.4*1.5=153.6
虽然里面你看上去只有p标签 input标签,但是里面有空格那些。
因为input默认是display: inline-block;inline inline-block前后是会保留空格的
这种按钮除非一排有多个,否则都用块级吧
(如果是内联元素会通常都会设置字体大小跟行高自然不存在这个问题了)
(
如果是内联元素会通常都会设置字体大小跟行高自然不存在这个问题了
)
























 1500
1500

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








