项目总结-SLEEPED
项目地址:https://github.com/Raaabbit/sleeped-front-end
项目背景
课程要求我们使用大数据相关技术来实现一个项目,完整体验一下数据挖掘-预处理-后处理-存储-数据导出-可视化的流程。前端当然是包揽了最终可视化的工作。
需求分析
我们在生活中有这样的使用场景:
我计划在下周末出去玩,要提前预订酒店。昨天我在网上查价格的时候发现180/晚,于是我高高兴兴的预订了。然而 今天再看的时候酒店价格又下降了,只要120/晚。瞬间感觉自己亏了一个亿!!
我们要做的项目要实现的目标就是用户可以根据用户输入的参数(要预测的酒店名称,开始预测的日期,预测目标日期),预测出哪一天预订更便宜。
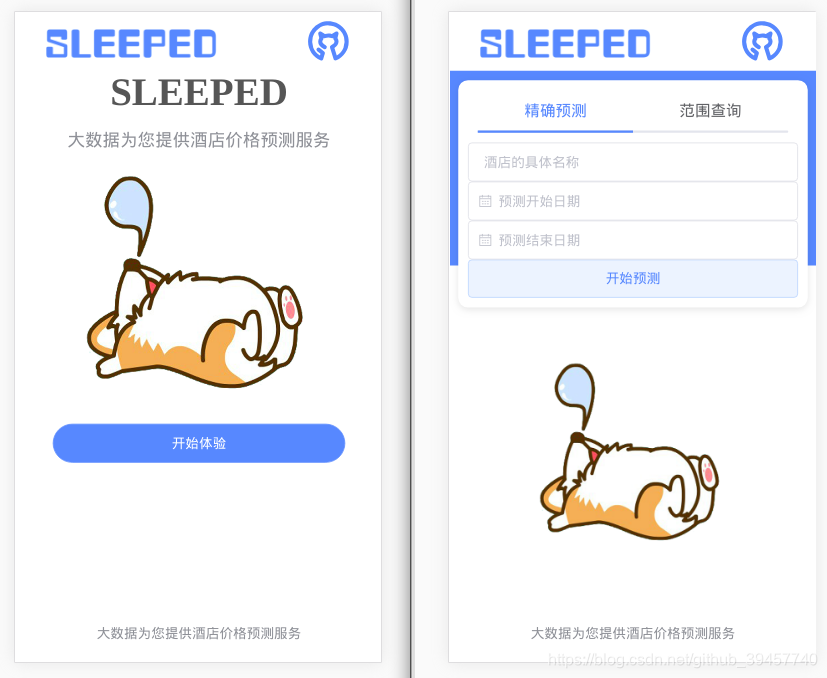
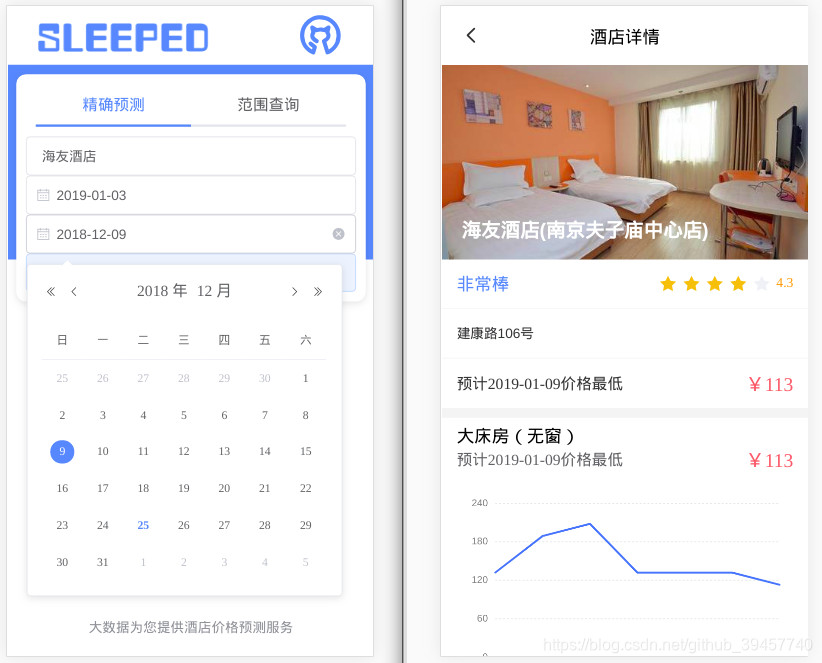
成果展示


前端实现过程
这个前端并不复杂,很适合做成SPA的形式
选用技术:vue+vue-router
另外还引入了pug+stylue(CSS预处理器)+element-ui(组件库)+antv/F2(数据可视化)+axios(请求)来做辅助
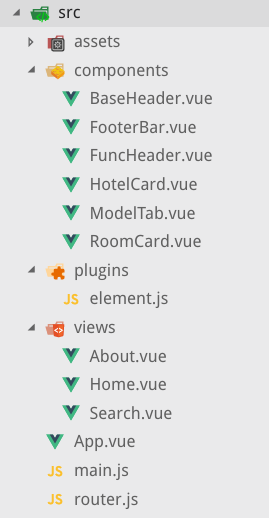
目录结构

学到了哪些东西
- 组件间的通信(请参考
ModelTab.vue和Search.vue) - 编程式路由/嵌套路由(请参考
router.js、Search.vue和About.vue)
解决的几个问题
移动端小键盘
请戳我上一片文章吧https://blog.csdn.net/github_39457740/article/details/84980291
el-collapse-transition 导致的异步问题
我想要实现的功能是当我点击房间房间信息的时候,缓慢展开一个折线图,我选择了使用element-ui的el-collapse-transition。
之后的业务逻辑是,当点击时,改变显示状态,然后绘制图标
showMore(){
this.show = !this.show // 展示/隐藏图表
this.makeChart() // 绘制图表
}
于是问题来了由于过渡效果,图表的容器并没有及时渲染到页面上,然后就呈现出一块“白板”
解决方法一(不推荐): 通过setTimeout延时执行this.makeChart()
showMore(){
this.show = !this.show
setTimeout(this.makeChart,800)
},
为什么不推荐呢~,请参考我写的另一篇:https://blog.csdn.net/github_39457740/article/details/84075281
也就是难以把握这个时间的值
解决方法二: 设置中间变量,通过vue的watch监听这个元素是否被渲染,我们可以给canvas设置一个属性(随便定义一个),然后监听这个属性的变化,最初都是undefined,当元素展示的时候,这个属性的值就变成了我们想要的值。
通过监听,执行绘图函数~





















 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








