一、组件思想
两个组件的关系非常的复杂,通过父子组件通讯是非常麻烦的。这时候可以使用通用的组件通讯方案:事件总线(event-bus)

主要思想就是定义一个eventBus中间文件来传递数据,
主要代码:
接收方 eventBus.$on('事件名', 函数体)
发送方 eventBus.$emit('事件名', 值)
二、实现步骤
(以下步骤是在 两子组件 已都在 父组件中注册与使用为前提)
1、准备一个空白的对象文件 路径 src > eventBus > index.js ,作为两个跨组件之间的桥梁
在此文件夹内需要实例化 vue ,并导出
import Vue from "vue"
export default new Vue 2、在两个要传收数据的组件内,分别将此eventBus文件引入
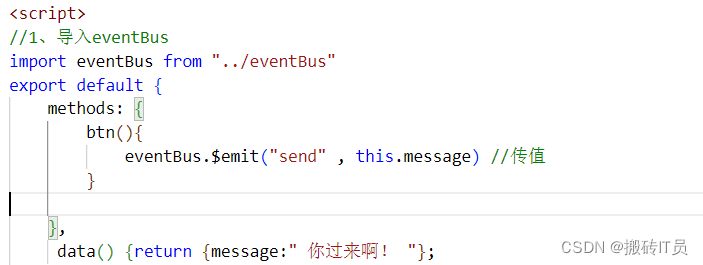
import eventBus from '../eventBus' //导入eventBus文件夹,vue机制会默认找至index.js文件3、要传值的子组件内,(建议使用在函数方法内)
eventBus.$emit("自定义事件名" , 要传递的值)
4、要接收的子组件内,与data(){},同级创建create(){}钩子函数
eventBus.$on("自定义的事件名" , 函数体)
























 1584
1584











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








