从某个微信群里,拿到了这个IDE的下载地址,然后就有了这个:

看代码啊。。。
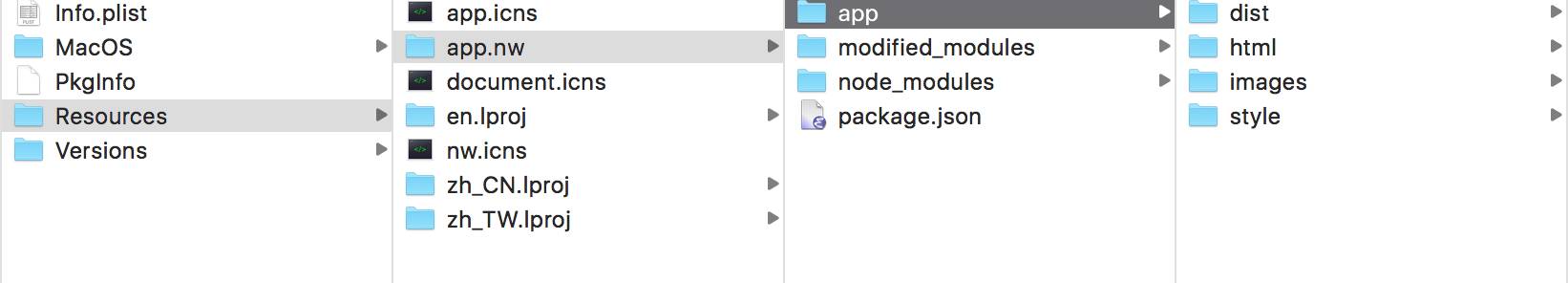
反正我又没有保密协议,解压缩一看NodeWebkit + React:

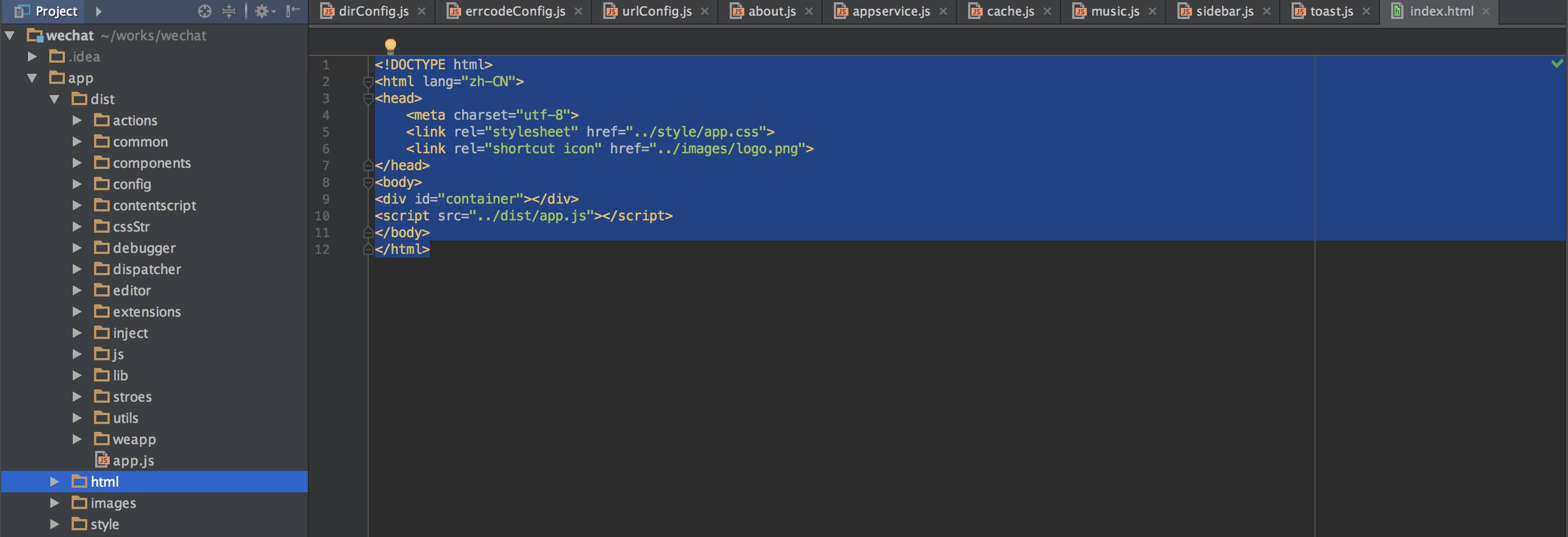
好啦 ,逛逛呗,这真是一个庞大的项目:

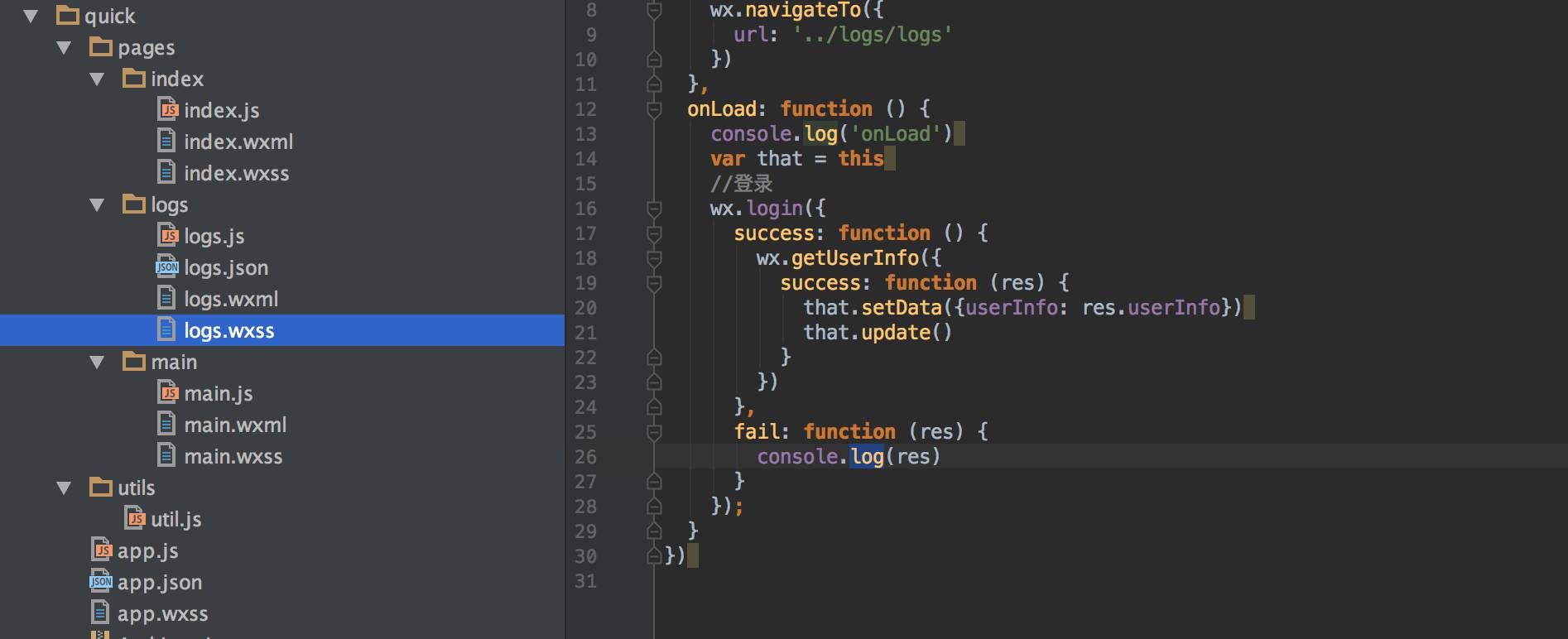
等等,这里有一个目录是 weapp/quick,这难道就是传说中的源码,打开一看,果然是。。

好了,毫无疑问,某讯又故计重演。
html -> wxml
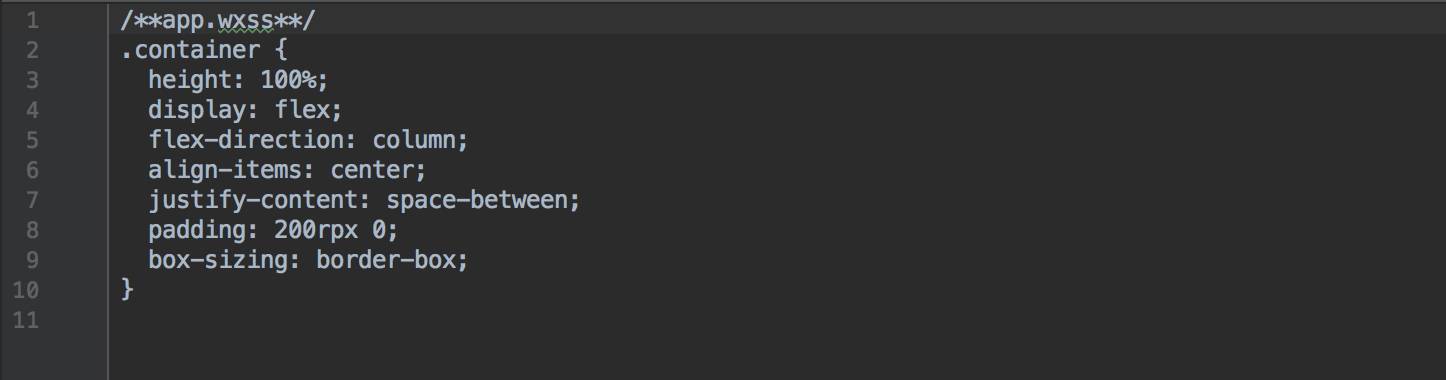
css -> wxss
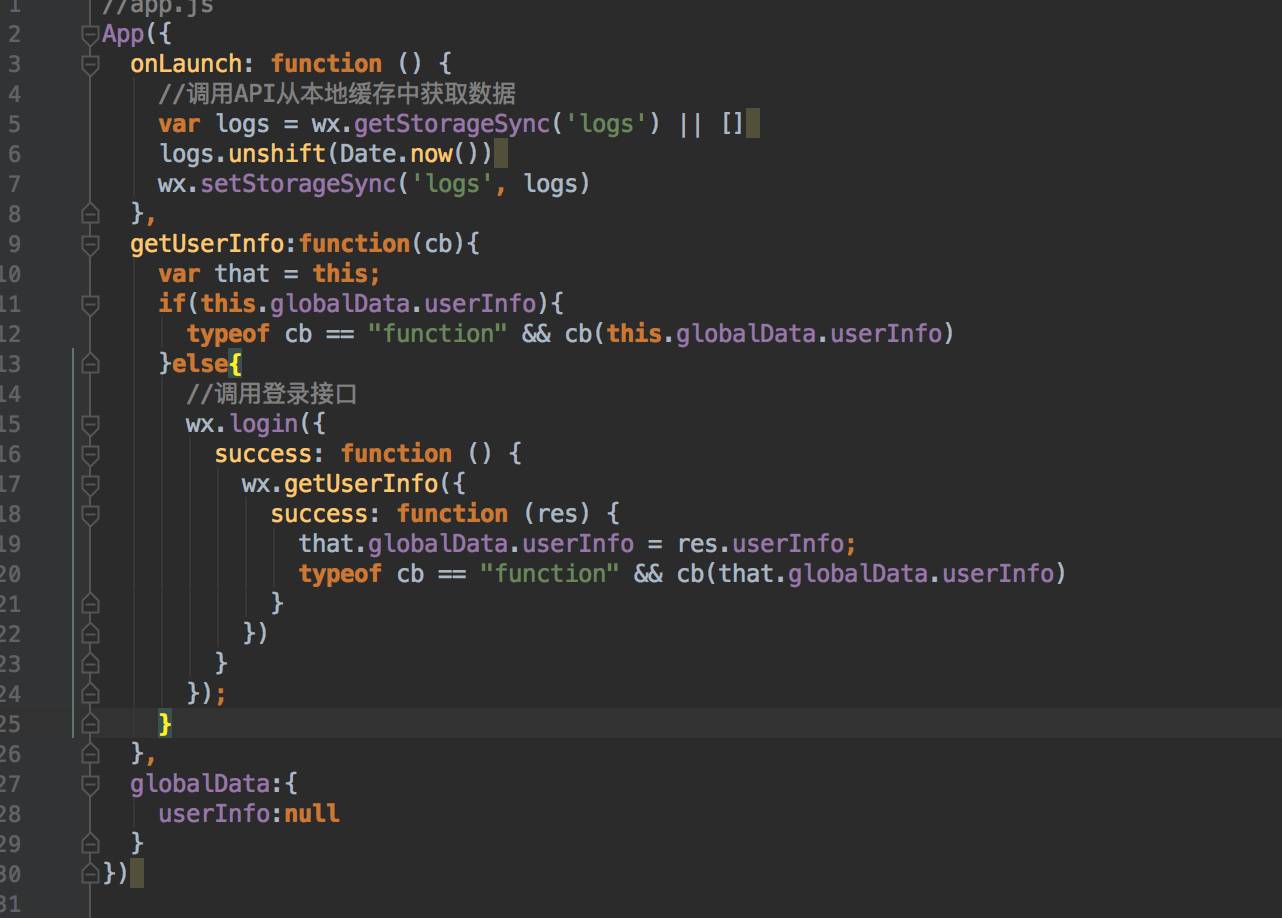
app.js里面是登录代码:

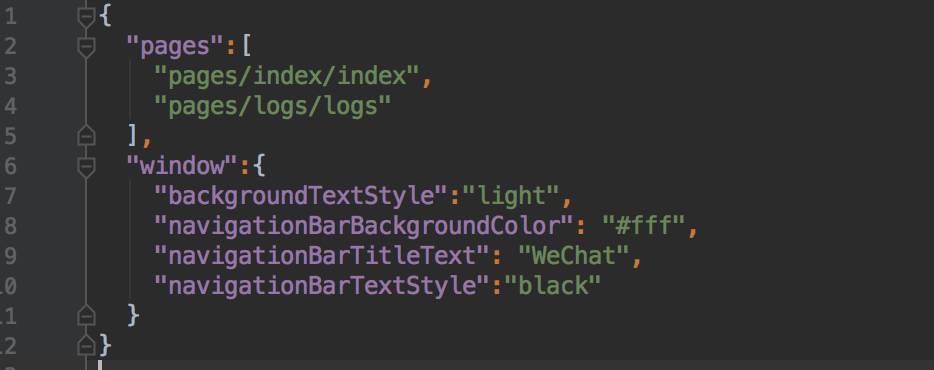
app.json定义了一些样式,和页面:

wxss里面,明显就是css,万能的intellij 还不支持

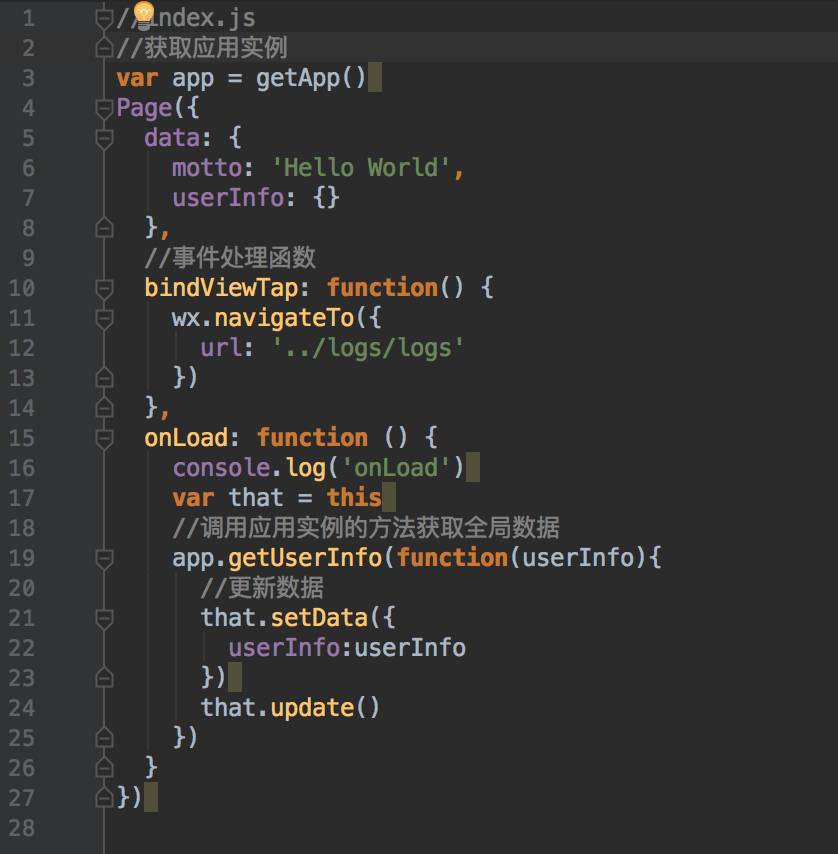
好了,让我看看 page/index/index.js

这难道就是传说中的model-view-action ?
好了,你想要的代码都在GitHub上了:https://github.com/phodal/weapp-quick
晚上,我帮大家剖析下IDE好了,来个关注呗。






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








